
dedecms css在哪裡
Dedecms 的首頁樣式檔案一般在配套的模板檔案裡,預設模板的css樣式在skin目錄下css資料夾裡的style.css檔案裡,其他模板css樣式都是自訂的,需要具體分析。
一、dedecms 預設模板樣式。
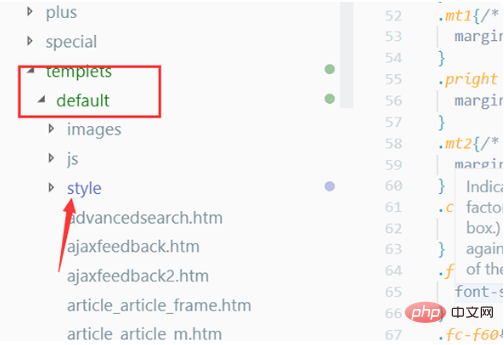
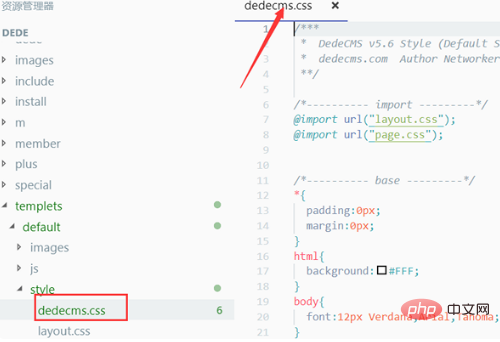
1、預設模板樣式位置是固定的,直接用Vscode編輯器開啟模板檔案目錄,定位到「default」資料夾下,就可以看見style資料夾,裡面都是預設模板的樣式。

2、一般首頁的樣式都在「dedecms.css」檔案裡,開啟修改即可。

二、檢視自訂範本css樣式。
自訂模板的css樣式比較靈活,開發者可能會把樣式檔放在任何一個目錄下,此時就需要自己去分析模板。
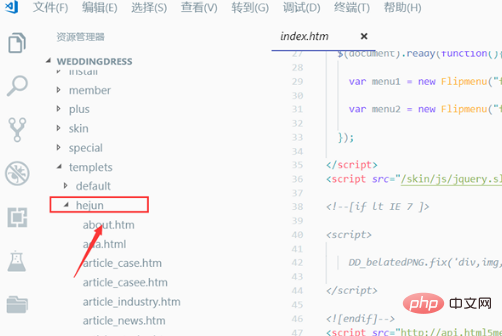
1、開啟dedecms的目錄,開啟自訂模板資料夾。

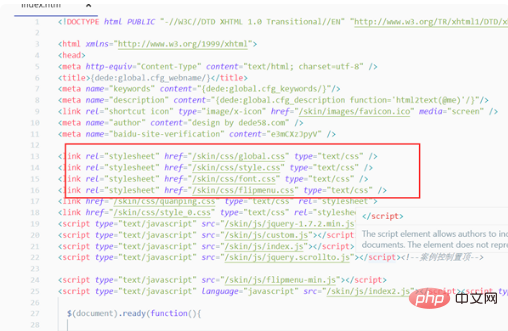
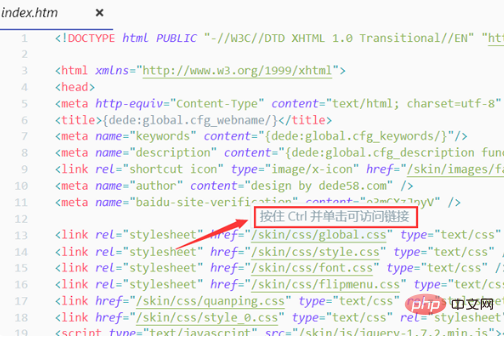
2、接著開啟首頁範本檔案“index.htm”,可以看到,“”標籤裡的css檔案路徑,一般就是範本套用的css樣式,只要打開它就可以修改了。

3、按下「crtl」鍵,此時編輯器頁面會出現「按住Crtl並點選可存取連線的提示」。

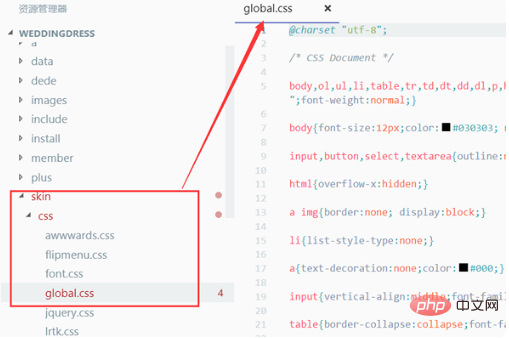
4、此時按住「crtl」滑鼠左鍵點選link標籤下的路徑,Vscode就會自動定位到該檔案的目錄並開啟改檔。

最後就可以修改樣式了。
更多dedecms技術文章,請造訪dedecms使用教學專欄!
以上是dedecms css在哪裡?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



