bootstrap被淘汰了麼

bootstrap被淘汰了麼?
bootstrap並沒有被淘汰,目前Bootstrap團隊已經發布了4.3. 1的版本,並且在Bootstrap5的開發計劃中將刪除jQuery作為依賴項,這會使得更多人使用bootstrap。
Bootstrap 最新版本 4.3.1 已發布,作為 Bootstrap 4.3 發布的一部分,團隊也公佈了下一個主要版本 Bootstrap 5 的開發計劃。
開發團隊表示在發布 v4.3 版本後,將會在開發 Bootstrap 5 的過程中實現一些關鍵變化,或許會是重大的變化,而這也將被認為是 Bootstrap 5 的基礎。開發團隊重點提到了以下幾個方面:
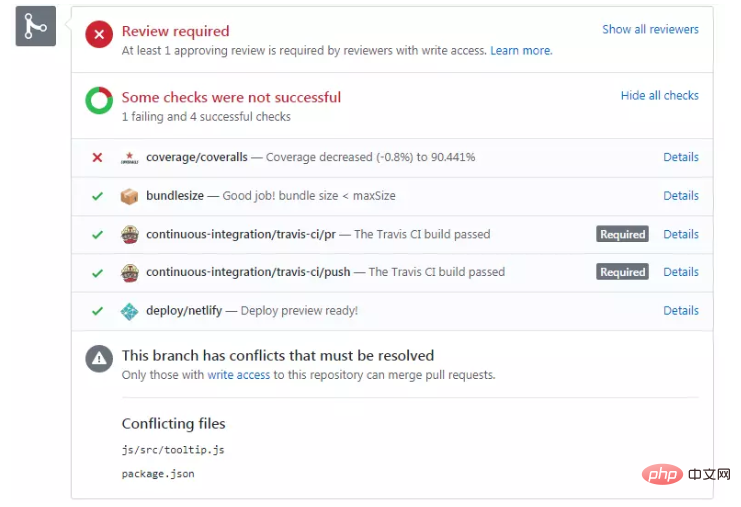
放棄 jQuery:Bootstrap 5 將刪除 jQuery 作為依賴項。開發團隊已經在這方面工作了很長時間,PR 也是處於正在進行中並已接近完成的狀態(https://github.com/twbs/bootstrap/pull/23586)
改進開發分支:v3-dev 分支將成為master 分支;v4-dev 則保持原樣,不過會從該分支切出一個新的master 分支來開發v5 版本
從Jekyll 遷移到Hugo:目前已有一個PR正在進行並且已接近完成
(https://github.com/twbs/bootstrap/pull/28014)
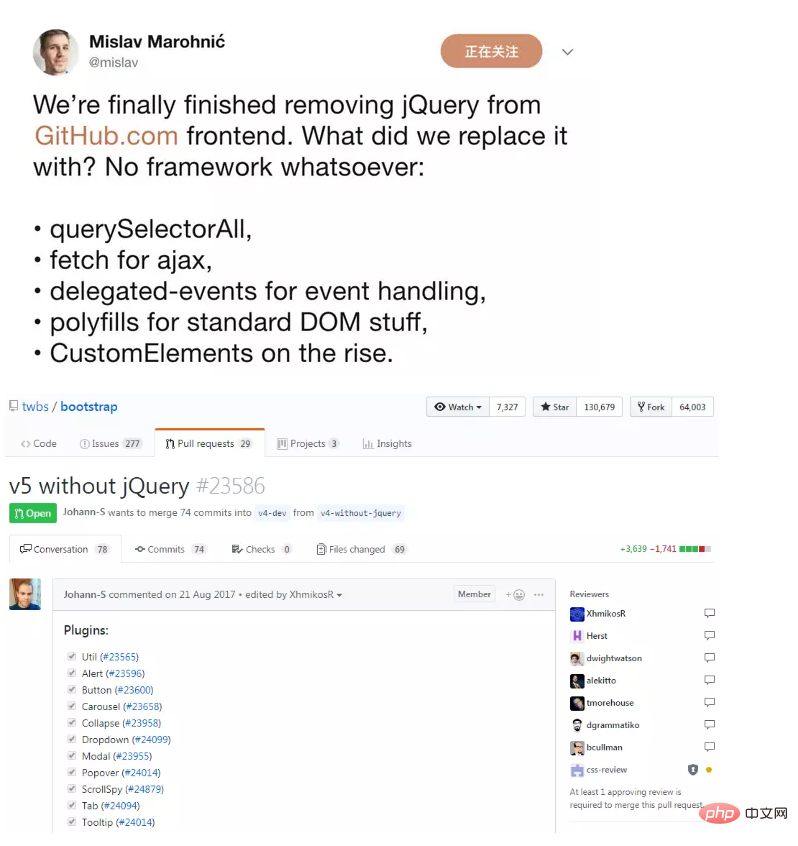
移除jQuery 這個最大的依賴之後,開發團隊表示未來將使用原生的純JavaScript 來取代jQuery。這和去年 GitHub 改版重構頁面時移除了 jQuery 的舉措有點像。
當時GitHub 的前端團隊趁著改版的機會,在重構頁面時乘機移除了其中的jQuery,並且沒有使用其它框架來代替jQuery,而是使用原生JavaScript:
用querySelectorAll 來查詢DOM 節點
使用fetch 取代ajax(在不支援的瀏覽器上使用XHR)
使用代理事件來進行事件處理
#為一些尚未實作的DOM 標準寫了polyfill
更多地使用自訂元素(CustomElement)


bootstrap教程》
以上是bootstrap被淘汰了麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






