bootstrap檢定是什麼

bootstrap檢定是什麼?
bootstrap檢定即自舉法檢驗,就是放回式抽樣統計法,透過對資料集多次重複取樣,建立多個進化樹,用來檢查給定樹的分枝可信度。
自舉檢定(bootstrapping)介紹
基因樹是對一組序列演化關係真實模式的一個估計. 說基因樹是一種估計,是因為在置換數目上存在隨機變異,因而真實的基因樹是未知的. 可以料到,在基因樹中,短的分支比長的分支不可靠.
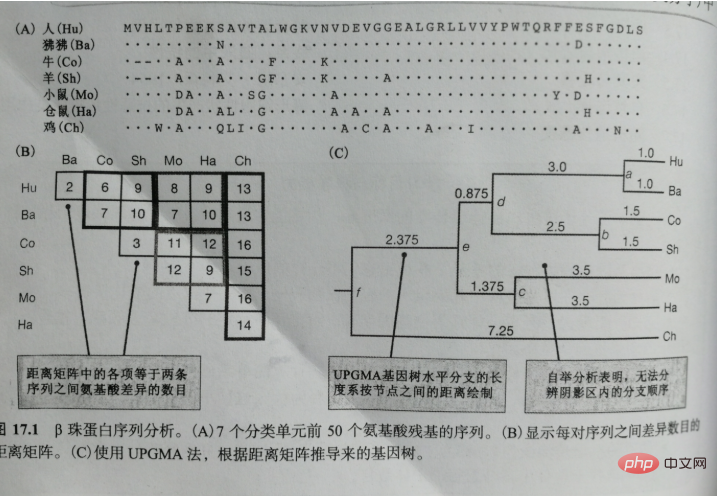
那麼可用什麼標準來評價某一特定分支順序的可靠性呢?例如,在圖17.1C中,那些數據是否真的可以將Mo/Ha譜系與Hu/Ba/Co/Sh譜系之前的共同祖先分割開呢?

評估基因樹中某個節點的可靠性的一種常用方法,稱為自舉法(bootstrapping). 在該法中,透過隨機選擇位點,從實際資料中構造出1000個或更多個不同的資料集. 自舉抽樣是以放回式抽樣的方式進行的,這意味著同一個位點可偶然被選中
兩次或多次. 因而,來自圖17.1A中的序列的一個自舉樣本,是一個以放回抽樣方式隨機選擇的50個位點的樣本. 在一個特定的容量為50的自舉樣本中,預計18個位點會出現1次,9個位點會出現2次,5個位點會出現3次或3次以上,而有18個位點根
本不會出現. 因此,如果基因樹中的某種分支方式被序列中大多數的位點支持,則從大多數自舉樣本得來的基因樹會包含同樣的分支方式,但如果支持某種分支方式的位點數相對較少,則來自許多自舉樣本的基因樹將不包括這種分支方式.
在圖17.1C的基因樹中,在1000個自舉樣本中,支持陰影區所包括的分支順序的樣本不足50 %.從實踐上來說,此結果表明,就該蛋白質的這一小段而言,Hu/Ba、Co/Sh和Mo/Ha類群分開的時間非常接近,尚不能解決哪一個分類單元首先分開的問題。
以上是bootstrap檢定是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本





