
如果你想了解更多關於wordpress的知識,可以點選:wordpress教學
WordPress是一種使用PHP語言開發的網站建立程式平台,現在做部落格用wp的已經很多了,很多網站製作培訓都使用的是wp,特別是在做採集站的時候wordpress的共能很強大。下面就來跟大家介紹如何實現wp的自動採集功能。
1、安裝網站擷取外掛程式:WP-AutoPost(外掛程式下載位址:https://www.xuewangzhan.com/cj/11379.html)

# 2、點選「新任務」後,輸入任務名稱,即可建立新任務,建立好新任務之後可以在任務清單中查看到該任務,就可對該任務進行更多設定。 (這一部分不需要修改設置,唯一需要改動的就是採集的時間。)
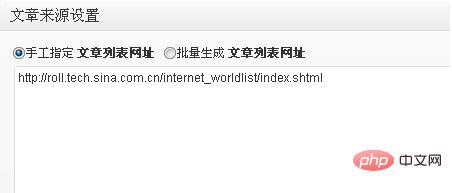
3、文章來源設定。 在該分頁下我們需要設定文章來源的 文章清單網址 及 特定文章的符合規則。我們以收集」新浪互聯網新聞「為例,文章列表網址為http://roll.tech.sina.com.cn/internet_worldlist/index.shtml,因此在 手動指定文章列表網址 中輸入該網址即可,如下所示:

4、文章網址比對規則。 文章網址匹配規則的設定非常簡單,無需複雜設置,提供兩種匹配模式,可以使用URL通配符匹配,也可以使用CSS選擇器進行匹配,通常使用URL通配符匹配較為簡單,但有時使用CSS選擇器更為精確。
5、使用URL通配符來匹配。 透過點選清單網址 http://roll.tech.sina.com.cn/internet_worldlist/index.shtml 上的文章,我們可以發現每篇文章的URL都是如下結構:http://tech.sina .com.cn/i/2013-06-27/16328485884.shtml,因此將URL中變化的數字或字母替換為通配符 (*) 即可,如:http://tech.sina.com.cn/i /(*)/(*).shtml 。重複的網址可以使用301重定向。
6、使用CSS選擇器進行比對。 使用CSS選擇器進行匹配,我們只需要設定文章網址的CSS選擇器即可,透過查看列表網址http://roll.tech.sina.com.cn/internet_worldlist/index.shtml的源代碼即可輕鬆設置,找到列表網址下文章超連結的程式碼,如下所示:

7、可以看到,文章的超連結A標籤在class為「contList 」的標籤內部,因此文章網址的CSS選擇器只需要設定為 .contList a 即可,如下所示:

8、設定完成之後,不知道設定是否正確,可以點擊上圖中的測試按鈕,如果設定正確,將列出該清單網址下所有文章名稱和對應的網頁位址,如下所示:

9、其他的設定可以不用修改。以上採集方法適用於WordPress多站點功能。
以上是wordpress如何採集器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

