dedecms怎麼改導覽列

dedecms怎麼改導覽列?
dedecms修改導覽列的方法:
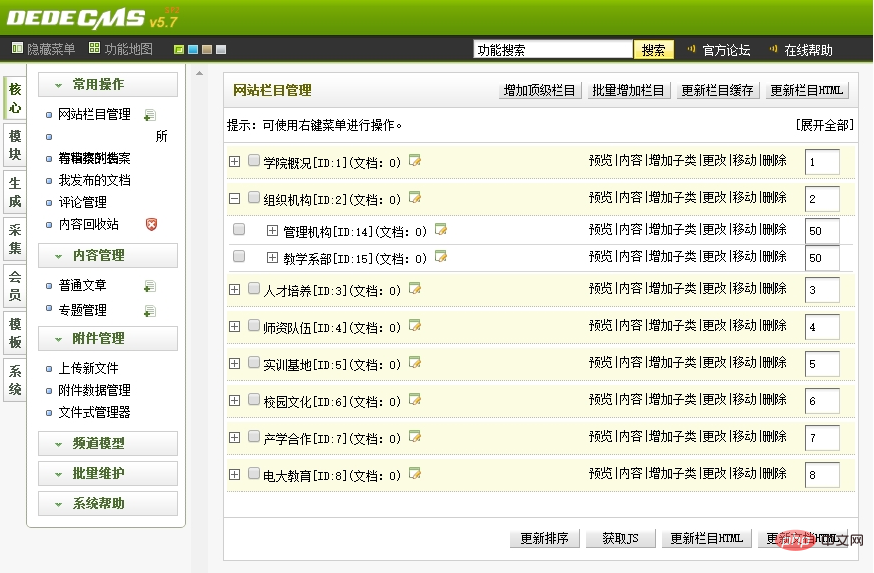
先登入dedecms後台;然後找到【核心】選單;接著開啟【網站欄位管理】即可看到所有導覽及子欄位。

而後,就是要將此頁面顯示出來。需要的image和js,css要存放在該有的位置:
在head.htm中寫如下程式碼:
<div id="header">
<div id="top">
<div id="logo">
<a href="index.htm" title="石家庄职业技术学院"><img src="/static/imghw/default1.png" data-src="{dede:global.cfg_templets_skin/}/images/logo.png" class="lazy" alt="石家庄职业技术学院" /></a>
</div>
<div class="flash"><img src="/static/imghw/default1.png" data-src="{dede:global.cfg_templets_skin/}/images/banner.gif" class="lazy" alt="dedecms怎麼改導覽列" ></div>
<div class="text"></div>
</div>
<!-- //菜单 -->
<div id="nav">
<ul>
<li><a href='{dede:global.cfg_cmsurl/}/'><span>主页</span></a></li>
{dede:channelartlist type="top" tyoid="top"}
<li><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<dl class="a">
{dede:channel}
<dd><a href="[field:typelink/]" title="[field:typename/]">[field:typename/]</a></dd>
{/dede:channel}
</dl>
</li>
{/dede:channelartlist}
</ul>
</div>
</div>更多dedecms技術文章,請造訪dedecms使用教程專欄!
以上是dedecms怎麼改導覽列的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國CMS模板下載位置:官方模板下載:https://www.phome.net/template/第三方模板網站:https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/安裝方式:下載模板解壓縮模板上傳模板選擇模板
 dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
dedecms怎麼上傳本機視頻
Apr 16, 2024 pm 12:39 PM
如何使用 Dedecms 上傳本機影片?準備影片文件,確保格式符合 Dedecms 支援的格式。登入 Dedecms 管理後台,建立新的影片分類。在影片管理頁面上傳影片文件,填寫相關資訊並選擇影片分類。在編輯文章時嵌入視頻,輸入上傳視頻的文件名並調整尺寸。
 dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
dedecms怎麼實現模板替換
Apr 16, 2024 pm 12:12 PM
在 Dedecms 中實作範本替換可以透過以下步驟:修改 global.cfg 文件,設定所需的語言包。修改 taglib.inc.php 鉤子文件,加入對語言後綴模板文件的支援。建立帶有語言後綴的新模板文件,修改所需內容。清除 Dedecms 快取。
 dedecms都能做什麼網站
Apr 16, 2024 pm 12:24 PM
dedecms都能做什麼網站
Apr 16, 2024 pm 12:24 PM
Dedecms是一款開源CMS,可用於創建各種類型的網站,包括:新聞網站部落格網站電商網站論壇和社群網站教育網站入口網站其他類型的網站(例如企業網站、個人網站、相簿網站、影片分享網站)
 dedecms有什麼漏洞
Aug 03, 2023 pm 03:56 PM
dedecms有什麼漏洞
Aug 03, 2023 pm 03:56 PM
DedeCMS是一個開源的內容管理系統,會存在一些潛在的漏洞和安全風險:1、SQL注入漏洞,攻擊者可以透過建構惡意的SQL查詢語句來執行未經授權的操作或取得敏感資料;2、文件上傳漏洞,攻擊者可以上傳包含惡意程式碼的檔案到伺服器上,從而執行任意程式碼或取得伺服器權限;3、敏感資訊外洩;4、未經身份驗證的漏洞利用。
 dedecms怎麼用
Apr 16, 2024 pm 12:15 PM
dedecms怎麼用
Apr 16, 2024 pm 12:15 PM
Dedecms 是一款開源中文 CMS 系統,提供內容管理、模板系統和安全保護等功能。具體使用方法包含以下步驟:1. 安裝 Dedecms。 2. 配置資料庫。 3. 登入管理介面。 4. 創建內容。 5. 設定模板。 6. 管理用戶。 7. 維護系統。
 dedecms怎麼改圖片
Apr 16, 2024 pm 12:27 PM
dedecms怎麼改圖片
Apr 16, 2024 pm 12:27 PM
修改 DedeCMS 圖片的步驟:登入 DedeCMS 後台。造訪「系統」>「媒體管理」頁面。選擇要修改的圖片。點選“編輯”按鈕。修改圖片標題、描述、標籤和版權資訊。裁剪或調整圖片大小。點選「儲存」按鈕儲存變更。返回媒體管理頁面,點選「更新圖片庫」按鈕,使變更套用到網站中。
 dedecms怎樣實現模版替換?
Apr 16, 2024 pm 12:21 PM
dedecms怎樣實現模版替換?
Apr 16, 2024 pm 12:21 PM
在 DedecMS 中實現模版替換,需執行下列步驟:決定要替換的模版文件,常見的文件有 index.htm、list.htm 和 show.htm。建立新的模版文件,保留 DedecMS 標記。上傳新模版文件,覆蓋原始文件。清除快取。刷新網站以查看更改。






