用bootstrap做的網站有哪些

Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更快速。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。
如果你想了解更多關於bootstrap的知識,可以點擊:bootstrap框架
# 下面為大家介紹幾個網站,他們都是使用bootstrap來建造的。
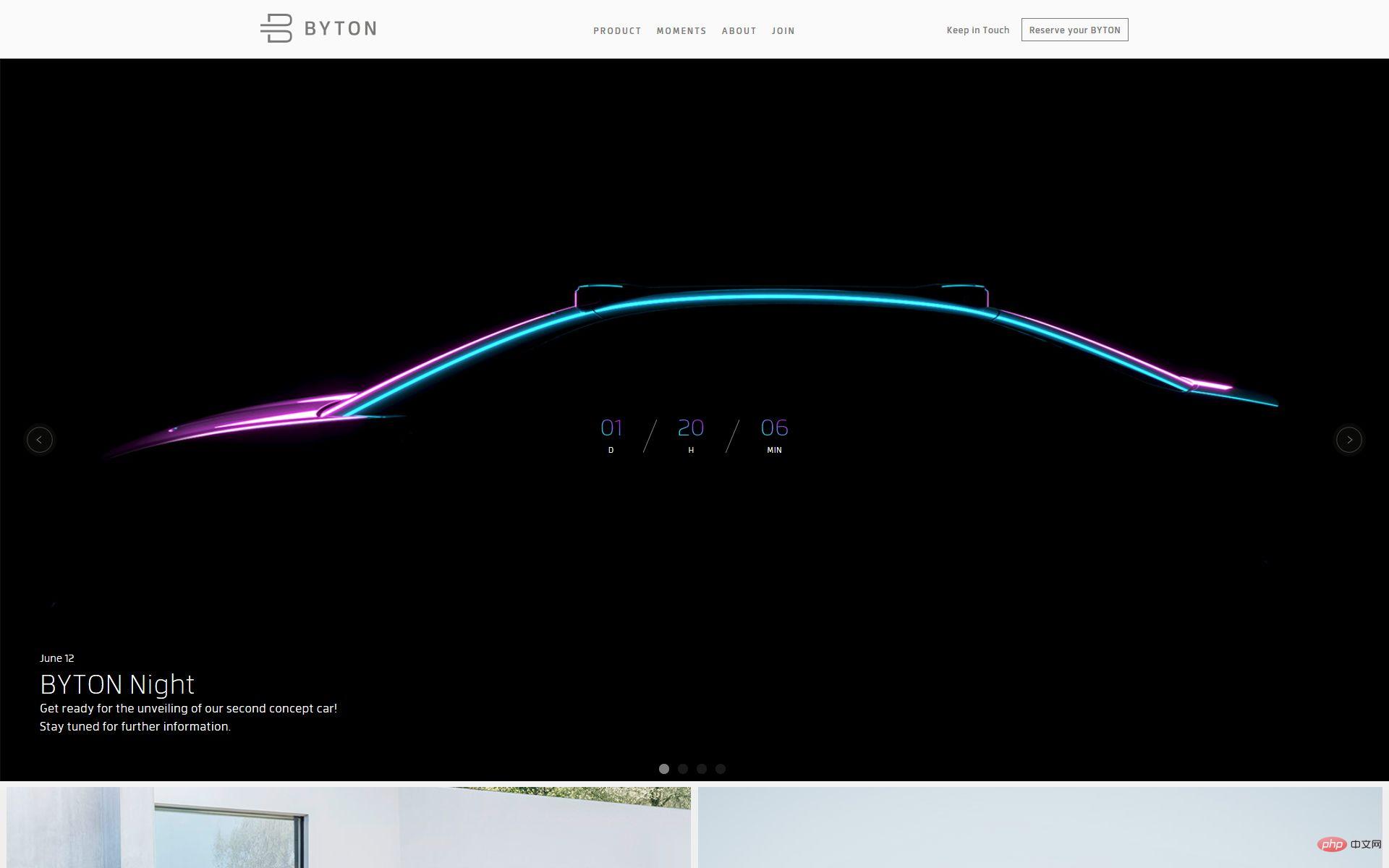
#Byton是中國全電動汽車品牌,於2017年成立,並在香港成立, [1]由前BMW和日產汽車高層共同創立。 這些汽車專為共享行動和自動駕駛時代而設計(稱為「下一代智慧型裝置」)。 Byton於2018年1月向大眾推出了首款概念車。 [2]該公司目前正在南京總部設立一個試驗車間,在那裡建造可驅動的原型車。 它計劃首先推出其M-Byte SUV車型,計劃於2019年底開始生產.SUV將於2019年底在中國上市,其次是2020年下半年的美國和歐洲市場。

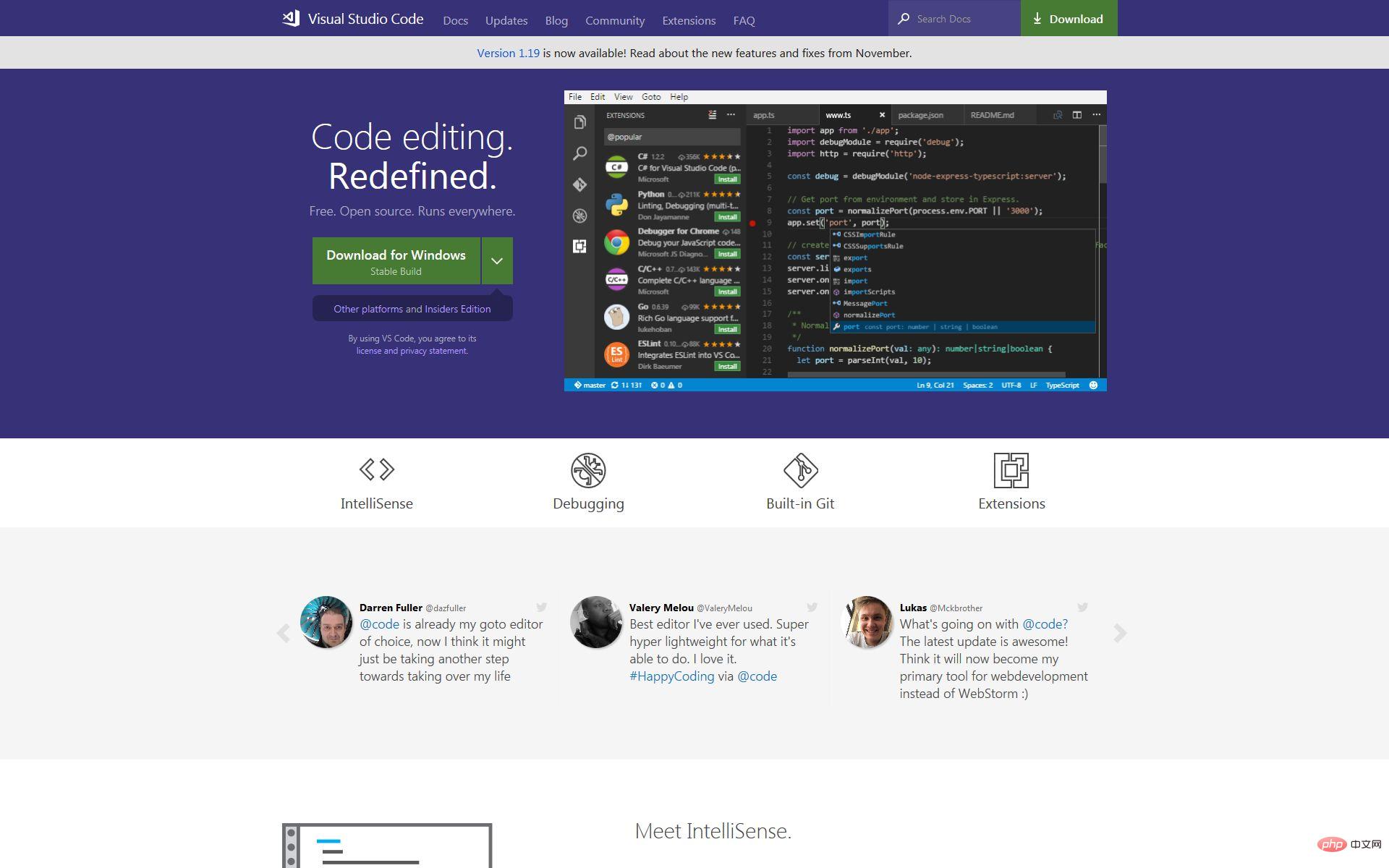
Visual Studio Code(簡稱VS Code)是由微軟開發的,同時支援Windows、Linux、和macOS系統且開放原始碼的程式碼編輯器[4],它支援測試,並內建了Git 版本控制功能,同時也具有開發環境功能,例如程式碼補全(類似 IntelliSense)、程式碼片段、和程式碼重構等,該編輯器支援使用者個人化配置,例如改變主題顏色、鍵盤捷徑等各種屬性和參數,還在編輯器中內建了擴充程式管理的功能。

星巴克股份有限公司(英文: Starbucks Corporation,簡稱:星巴克,英文:Starbucks,NASDAQ:SBUX、港交所:4337、又稱史塔巴克斯)是美國一家跨國連鎖咖啡店,也是全球最大的連鎖咖啡店,成立於1971年,發源地與總部位於美國華盛頓州西雅圖。除咖啡之外,亦有茶飲等飲料,以及三明治、糕點等點心類食品。最初僅專賣咖啡豆,在轉型為現行的經營型態後開始快速展店,並成為美式生活的象徵之一,部分店鋪甚至與超級市場、書店等異國結盟,以復合式商店經營。根據星巴克2018年報,星巴克在全球75個國家及地區皆有據點,由該公司直接營運的分店有13275間,特許經營分店更多達14064間。當中亦有不少分店的會具當地特色及找來設計師設計,如法國巴黎歌劇院店、義大利郵局宮店、日本福岡的表參道店

GitHub同時提供付費帳號和免費帳號。這兩種帳戶都可以建立公開或私有的代碼倉庫,但付費用戶支援更多功能。根據2009年的Git用戶調查,GitHub是最受歡迎的Git訪問網站。 [3]除了允許個人和組織創建和存取保管中的程式碼以外,它還提供了一些方便社會化共同軟體開發的功能,即一般人口中的社區功能,包括允許用戶追蹤其他用戶、組織、軟體庫的動態,對軟體程式碼的改動和bug提出評論等。 GitHub也提供了圖表功能,用於概觀顯示開發者們如何在程式碼庫上工作以及軟體的開發活躍程度。

白鷺時代(Egret Technology)是中國致力於HTML5引擎技術與工具研發、H5遊戲製作的科技公司,總部位於北京。 2014年-2015年期間,白鷺時代先後獲得順為資本、深創投和經緯創投等機構的兩輪融資,並於2016年3月登入新三板

以上是用bootstrap做的網站有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






