wordpress如何採集

WordPress是一種使用PHP語言開發的網站網站程式平台,現在做部落格用wp的已經很多了,很多網站製作訓練都使用的是wp,特別是在做採集站的時候wordpress的共能很強。下面就來跟大家介紹如何實現wp的自動採集功能。
推薦教學:wordpressa教學
# 1、安裝網站擷取外掛程式:WP-AutoPost

# 2、點選「新任務」後,輸入任務名稱,即可建立新任務,建立好新任務之後可以在任務清單中查看到該任務,就可對該任務進行更多設定。 (這一部分不需要修改設置,唯一需要改變的就是採集的時間。)
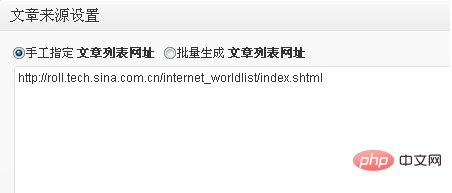
3、文章來源設定。在這個選項卡下我們需要設定文章來源的 文章列表網址 及 具體文章的配對規則。我們以收集」新浪互聯網新聞「為例,文章列表網址為http://roll.tech.sina.com.cn/internet_worldlist/index.shtml,因此在 手動指定文章列表網址 中輸入該網址即可,如下所示:

4、文章網址比對規則。文章網址匹配規則的設定非常簡單,無需複雜設置,提供兩種匹配模式,可以使用URL通配符匹配,也可以使用CSS選擇器進行匹配,通常使用URL通配符匹配較為簡單,但有時使用CSS選擇器更為精確。
5、 使用URL通配符來匹配。點選清單網址 http://roll.tech.sina.com.cn/internet_worldlist/index.shtml 上的文章,我們可以發現每篇文章的URL都是如下結構:http://tech.sina.com. cn/i/2013-06-27/16328485884.shtml,因此將URL中變化的數字或字母替換為通配符 (*) 即可,如:http://tech.sina.com.cn/i/(* )/(*).shtml 。重複的網址可以使用301重定向。
6、使用CSS選擇器進行比對。使用CSS選擇器進行匹配,我們只需要設定文章網址的CSS選擇器即可,透過查看列表網址http://roll.tech.sina.com.cn/internet_worldlist/index.shtml的源代碼即可輕鬆設置,找到列表網址下文章超連結的程式碼,如下圖:

7、可以看到,文章的超連結A標籤在class為「contList」的標籤內部,因此文章網址的CSS選擇器只需要設定為 .contList a 即可,如下所示:

8、設定完成之後,不知道設定是否正確,可以點選上圖中的測試按鈕,如果設定正確,將會列出該清單網址下所有文章名稱和對應的網頁位址,如下所示:

9、其他的設定可以不用修改。
10、以上採集方法適用於WordPress多站點功能。
如果這篇文章不能解決你的問題可以查看這篇文章:wordpress自動擷取外掛程式怎麼用
以上是wordpress如何採集的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
導入 WordPress 源碼需要以下步驟:創建子主題以進行主題修改。導入源碼,覆蓋子主題中的文件。激活子主題,使其生效。測試更改,確保一切正常。
 wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
可以通過以下方法查看 WordPress 前端:登錄儀錶盤並切換到“查看站點”選項卡;使用無頭瀏覽器自動化查看過程;安裝 WordPress 插件在儀錶盤內預覽前端;通過本地 URL 查看前端(如果 WordPress 在本地設置)。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。






