

bootstrap目前字第4版中只有Bootstrap v4.0.0,沒有其他版本。
如果你想了解更多關於bootstrap的知識,可以點選:bootstrap框架
Bootstrap作為世界上最受歡迎的CSS框架,可以讓前端開發更快速簡單。所有開發者都能快速上手、所有設備都可以適應、所有專案都適用。目前Bootstrap的穩定版本為3.3.5版本。在2015年8月19日,Bootstrap 4 alpha版本被發布。 Bootstrap4不再支援IE8。
Bootstrap 4 alpha將使用SCSS來編譯。
在Bootstrap 1.0版本的時候,僅僅只有一些非常有限的網格系統,字體和列表樣式。到了Bootstrap2.0版本,才開始提供響應式的CSS框架。
到了Bootstrap3.0版本,修復了之前的許多Bug,並提供了扁平設計等多種特性。現在,Bootstrap4將提供更多的新特性,並且不再支援一些老舊的瀏覽器。
下面讓我們一起來了解一些Bootstrap 4 alpha提供的新特性。
從Less到Sass
# Bootstrap 4 alpha一個重要的改變時不再使用Less來編譯文件,而改用Sass。 Bootstrap 3使用Less來編譯發布版本(它也有一個單獨的SASS編譯版本)。做出這個修改的原因是Sass使用者更多。
在Bootstrap 4 alpha中,動畫過渡效果(transitions), 漸變(gradients)等屬性的變數都被放到一個單獨的檔案中,並且可以定製成Sass變數。
你可以在這裡查看你可以自訂的所有選項。
增強的網格系統
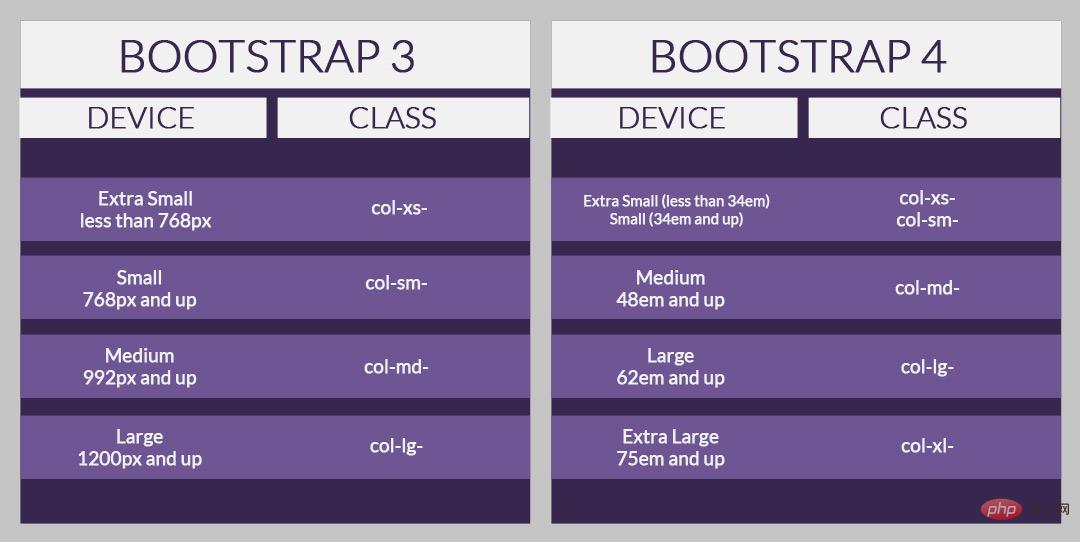
在Bootstrap 3中,是透過在元素上使用不同的class來標註該元素在不同尺寸螢幕上的大小,其單位為像素。 Bootstrap 4 alpha中改為em作為單位。在Bootstrap 4 alpha中有一個新的-sm屬性來標註行動手機設備。
查看下面的圖片,可以比較兩個版本的不同。

放棄對IE8的支援
Bootstrap 4 alpha不在支援Internet Explorer 8。一個重要的原因是IE8瀏覽器不支援CSS media queries(媒體查詢),而媒體查詢是框架實現響應式設計的重要規則之一。
對於前端開發者來說,要讓網站能夠很好的適應舊的瀏覽器是一件非常頭疼的事情。如果你需要支援IE8,可以使用Bootstrap3。
放棄使用Glyphicons字體圖示
Bootstrap 4 alpha可能不再使用glyphicons字體圖示。這個說法目前還沒有明確的官方說明。
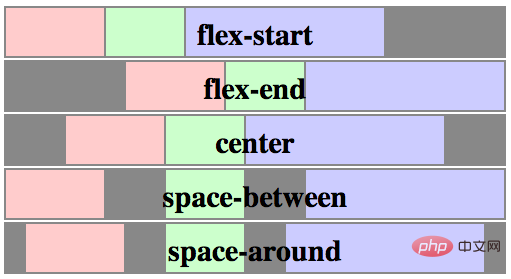
可選擇的Flexbox模式

#Flexbox是CSS的彈性佈局,在Boostrap 4 alpha中可以透過下面的步驟來使用Flexbox:
●開啟scss檔案找到$enable-flex變數。
●將它從false修改為true。
●重新編譯後將會轉換到Flexbox模式。
以上是bootstrap4的版本有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


