HTML5与CSS3基础教程第八版学习笔记7~10章 - 平凡世界平凡人
第七章,CSS构造块
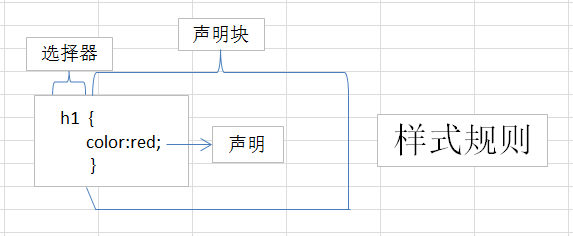
构造样式规则

为样式规则添加注释
理解继承
会被继承的CSS属性
层叠:当规则发生冲突时
属性的值
第八章,操作样式表
链接到外部样式表
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="url.css"</span><span style="color: #0000ff;">></span></span>
创建嵌入样式表
应用内联样式表
样式的层叠和顺序
使用与媒体相关的样式表
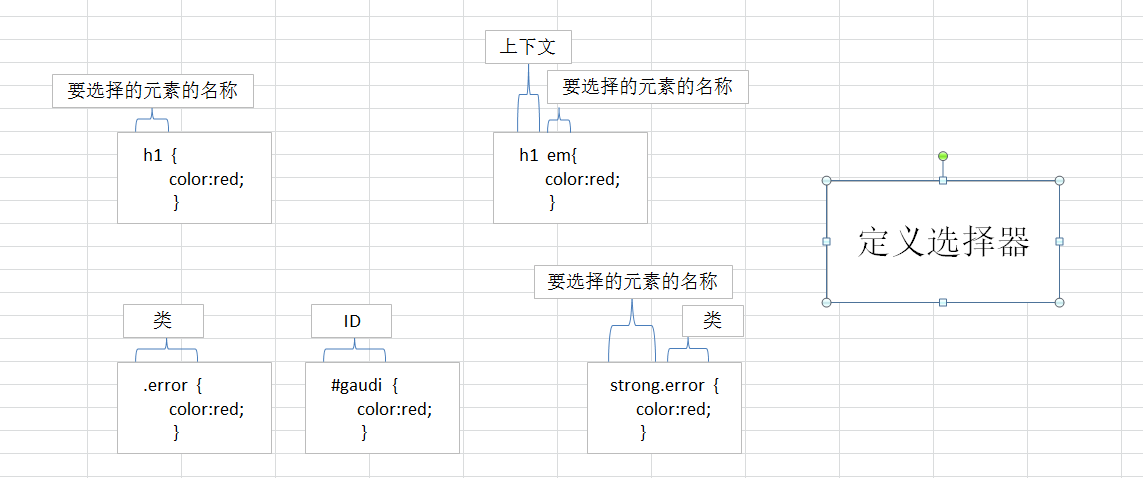
第九章,定义选择器


按名称选择元素
按类或ID选择元素
按上下文选择元素
<span style="color: #800000;">.architect > p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>h1与p是相邻同胞,h1与h2不是相邻同胞,p与h2是相邻同胞
<span style="color: #800000;">.architect p+p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}3、普通同胞结合符:~
<span style="color: #800000;">h1~h2</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}选择第一个或最后一个子元素
<span style="color: #0000ff;"><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></span></span></span></span></span><span style="color: #800000;">li:first-child</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}选择元素的第一个字母或者第一行
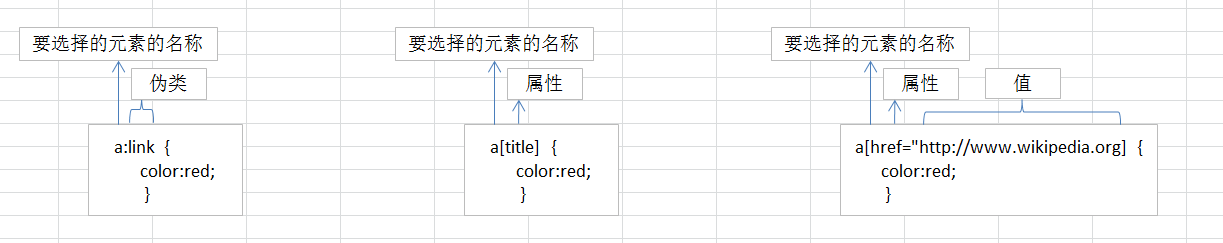
按状态选择链接元素
按属性选择元素
| 选择器 | 属性值 |
| [attribute] | 匹配指定属性,不论值是什么 |
| [attribute="value"] | 完全匹配指定属性值 |
| [attribute~="value"] | 属性值是以空格分隔的多个单词,其中一个完全匹配指定值 |
| [attribute|="value"] | 属性值以 value- 打头 |
| [attribute^="value"] | 属性值以value开头,value为完整单词或单词一部分 |
| [attribute$="value"] | 属性值以value结尾,value为完整单词或单词一部分 |
| [attribute*="value"] | 属性值为指定值的子字符串 |
指定元素组
<span style="color: #800000;">h1,h2</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}组合使用选择器
<span style="color: #800000;">em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
.project em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
.architect .project em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> 以上实现相同效果,特殊性由低到高 </span><span style="color: #008000;">*/</span>第十章,为文本添加样式
选择字体系列
指定替代字体
创建斜体
取消斜体
应用粗体格式
设置字体大小
设置行高
同时设置所有字体值
设置颜色
设置背景
控制间距
添加缩进
对齐文本
修改文本的大小写
使用小型大写字母
装饰文本
设置空白属性

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...






