淺談JavaScript中的物件及Promise物件的實作_javascript技巧
JavaScript 中的一切都是物件:字串、數值、陣列、函數。下面小編給大家收集整理些javascript中的物件及promise物件的實作。具體內容如下:
到處都是物件

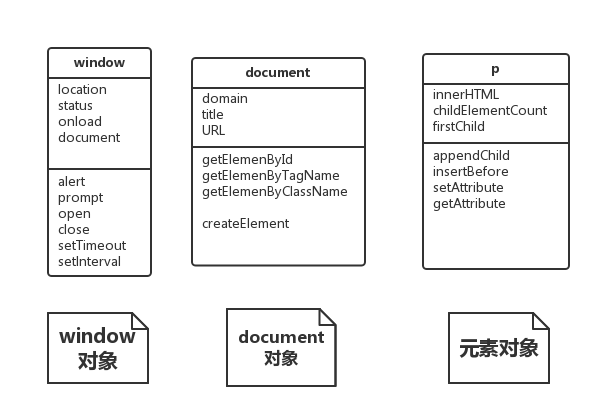
window物件
常用的屬性與方法介紹
location
包含頁面的URL,如果改變這個屬性,瀏覽器會存取新的URL
status
包含將在瀏覽器狀態去顯示的一個字串。一般在瀏覽器左下角
onload:
包含了需要在頁面完全載入後呼叫的函數
document:
包含DOM
alert方法:
顯示一個提醒
prompt方法:
類似alert,不過會從使用者那裡得到資訊
open
開啟一個新視窗
close
關閉視窗
setTimeout:
指定的時間間隔後呼叫一個處理函數
setlnterval
以一個指定的時間間隔重複呼叫一個處理函數
談window.onload
透過向window的onload屬性指定一個函數,可以確保在頁面載入和DOM完全建立之前不會執行程式碼。
用來改變DOM的函數
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onload我們之所以不說window.inload = init(),是因為我們不是呼叫函數,而是要使用它的值。
將一個函數的值賦給window物件的inload屬性,讓它在頁面載入完後,執行。
建立window.onload處理程序有兩種方法-----使用函數名稱和使用匿名函數。
這兩種方法基本上都會做同一件事,但如果賦給window.onload的函數還要在別處使用,則選擇使用函數名稱
document物件
常用的屬性與方法介紹
domain:
提供文件的伺服器的網域,如kelion.com.
title:
透過document.title,可以取得文件的標題
URL:
文件的URL
getElementById方法:
根據元素id取得這個元素
getElementsByTagName,
getElementsByClassName:
這兩個方法類似前一個,只不過他們使用標記和類別來取得元素
createElement:
建立適合包含在DOM中的新的元素
談createElement
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)註:在進行第8行程式碼前,li元素總是獨立於DOM之外的
元素物件
常用的屬性與方法介紹:
innerHTML:
包含元素的內容
childElementCount:
保存元素的個數
firstChild
第一個子元素
appendChild方法:
insertBefore方法:
用來插入元素,作為一個元素的子元素
getAttribute方法
setAttribute方法
使用者兩個方法來設定和取得元素中的屬性:如“src”,“id”,“class”等
最後來了解下button物件
button物件有一個常用的屬性:
onclick(用來監聽一個按鈕是否被按下了)。
var button = document.getElementById("Button"); //button只是一個變數名,可以是button1,button2等等,但本質上是一個按鈕
button.onclick = handleButtonClick;
ps:淺談Javascript中Promise物件的實作
很多做前端的朋友應該都聽過Promise(或Deferred)對象,今天就講一下我對Promise的認識
What?
Promise是CommonJS的規格之一,擁有resolve、reject、done、fail、then等方法,能夠幫助我們控製程式碼的流程,避免函數的多層巢狀。如今異步在web開發中越來越重要,對於開發人員來說,這種非線性執行的程式會讓開發者覺得難以掌控,而Promise可以讓我們更能掌控程式碼的執行流程,jQuery等流行的js函式庫都已經實現了這個對象,年底即將發布的ES6也將原生實作Promise
Why
想像這樣一個場景,兩個非同步請求,第二個需要用到第一個請求成功的數據,那麼我們程式碼可以這樣寫
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






