怎麼製作網站教學

網站(Website)是指在因特網上根據一定的規則,使用HTML(標準通用標記語言下的一個應用)等工具製作的用於展示特定內容相關網頁的集合。 簡單來說,網站是一種溝通工具,人們可以透過網站來發布自己想要公開的資訊,或利用網站來提供相關的網路服務。人們可以透過網頁瀏覽器來造訪網站,取得自己需要的資訊或享受網路服務。下面我們就來為大家介紹一下製作網站的詳細過程。
推薦教學:php專案實戰教學
#1、首先,規劃網站。
你想要建立一個怎樣的網站,門戶型?企業型?還是純個人型?網站名稱、網域名稱是什麼(至少準備三個以防被別人註冊),用什麼語言建立,關鍵字(在百度輸入什麼字可以搜到自己的網站)哪些,等等。這裡不做贅述,自行解決。

2、這些策劃問題搞定後,就開始蓋站了。
選擇建立一個怎樣的網站了,先選取自己滿意的範本。有基礎的朋友可以上網找源碼用dreamwaver(修改網頁文件的軟體)、photoshop(修改圖片神器)來自行修改和編排。而對於一些菜鳥朋友可以選擇購買模板或找可DIY的模板來建造。利用進行APACHE(一款搭建語言環境並可以本地測試的軟體)進行本地測試 ,詳細可參照其他視頻,這裡也不多說了。下面是我的可diy的網站介面。

3、建議先做好網站再上線,因為百度等搜尋引擎不喜歡上線後網站做大幅度機構調整。
網站測試好後,可以進行網域和空間的申請了。去新網等大型知名網站或淘寶購買網域和空間都是比較方便的,但要注意淘寶空間的穩定性和可靠性,為避免廣告嫌疑,不做討論。一般是在網域網站註冊會員,然後註冊域名,若被註冊,再換備用域名即可直至未被註冊,付費,使用域名單位以年來記。空間的話,企業等簡單頁面建議選擇虛擬空間,而論壇類、團購類或多個站點的可以選擇vps或更高級的雲端主機。

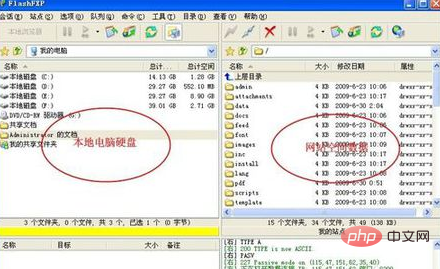
4、這些申請好後,將虛擬空間顯示的ip、使用者名稱、密碼、連接埠等在flashfxp上填寫上進行網站檔案上傳,傳到wwwroot根目錄下即可,有些空間可能根目錄不是此名。
一般空間都有贈送的二級域名,上傳成功後,在瀏覽器上貼上二級域名並回車,若跟本地測試顯示結果相同則說明網站無問題。

5、最後進行網域解析和空間綁定。 通常情況下網域解析有時間差,需要24小時,但現在快,一個小時左右即可。

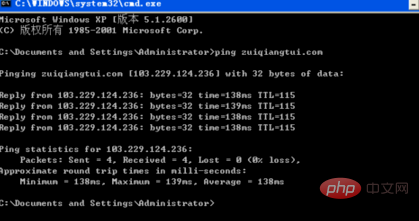
6、解析綁定後,可以進行本機測試,開始-運行-cmd,ping 網址 .出現如下就已經可以正常訪問了。網址列輸入網址即可開啟網站。

擴充資料
#網站的組成
# 在早期,域名、空間伺服器與程式是網站的基本組成部分,隨著科技的不斷進步,網站的組成也日趨複雜,目前多數網站由域名、空間伺服器、DNS域名解析、網站程式、資料庫等組成。
網域
#網域(Domain Name),是由一串用點分隔的字母組成的Internet上某一台電腦或電腦群組的名稱。用於在資料傳輸時標識電腦的電子方位(有時也指地理位置),網域名稱已成為網際網路的品牌、網路商標保護必備的產品之一。通俗的說,網域就相當於一個家庭的門牌號碼,別人透過這個號碼可以很容易的找到你。以一個常見的網域名稱為例說明,baidu網址由二部分組成,標號「baidu」是這個網域的主網域名稱體,而最後的標號「com」則是該網域的後綴,代表的這是一個com國際域名,是頂級域名。而前面的www.是網路名, 為www的網域名稱。
DNS規定,網域中的標號都由英文字母和數字組成。每一個標號不超過63個字符,也不區分大小寫字母。標號中除連字號(-)外不能使用其他的標點符號。等級最低的網域寫在最左邊,而等級最高的網域都寫在最右邊。
空間
# 常見網站空間:虛擬主機,虛擬空間,獨立伺服器,雲端主機,VPS。
虛擬主機是在網路伺服器上劃分出一定的磁碟空間供使用者放置網站、應用程式元件等;提供必要的網站功能、資料存放與傳輸功能。所謂虛擬主機,也叫“網站空間”,就是把一台運行在互聯網上的伺服器劃分成多個“虛擬”的伺服器。每一個虛擬主機都具有獨立的網域名稱和完整的網路伺服器(支援WWW、FTP、E-mail等)功能。虛擬主機是網路發展的福音,極大的促進了網路技術的應用和普及。同時虛擬主機的租用服務也成了網路時代新的經濟形式。虛擬主機的租用類似於房屋租用。
VPS即指虛擬專用伺服器,是將一個伺服器分割成多個虛擬獨立專屬伺服器的技術。每個使用VPS技術的虛擬獨立伺服器擁有各自獨立的公網IP位址、作業系統、硬碟空間、記憶體空間、CPU資源等,還可以進行安裝程式、重新啟動伺服器等操作,與運行一台獨立伺服器完全相同。
程式原始碼
# 程式即建立與修改網站所使用的程式語言,換成原始碼就是一堆以一定格式書寫的文字和符號。
「例如在這個網頁上右鍵滑鼠,選擇查看原始文件,出來一個記事本,裡面的內容就是此網頁的源代碼。」這句話體現了他們的關係,此處的源文件是指網頁的源代碼,而源代碼就是源文件的內容,所以又可以稱做網頁的源代碼。
原始程式碼是指原始程式碼,可以是任何語言程式碼。
匯編碼是指原始碼編譯後的程式碼,通常為二進位文件,例如DLL、EXE、.NET中間程式碼、JAVA中間程式碼等。
高階語言通常指C/C 、 BASIC、C# 、JAVA、PASCAL 等等 彙編語言就是ASM,只有這個,比這個更低級的就是機器語言了。
瀏覽器就好像程式的編譯器,它會幫我們把原始碼翻譯成看到的模樣。
以上是怎麼製作網站教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
在購買顯示器的時候對其進行測試是必不可少的一環,能夠避免買到有損壞的,今天小編教大家來使用軟體對顯示器進行測試。方法步驟1.首先要在本站搜尋下載DisplayX這款軟體,安裝打開,會看到提供給用戶很多種檢測方法。 2.使用者點擊常規完全測試,首先是測試顯示器的亮度,使用者調整顯示器使得方框都能看得清楚。 3.之後點選滑鼠即可進入下一節,如果顯示器能夠分辨每個黑色白色區域那表示顯示器還是不錯的。 4.再次按一下滑鼠左鍵,會看到顯示器的灰階測試,顏色過渡越平滑表示顯示器越好。 5.另外在displayx軟體中我們
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串在PHP中,將整型資料轉換為字串是常見的操作。本教學將介紹如何使用PHP內建的函數將int型別轉換為字串,同時提供具體的程式碼範例。使用強制型別轉換:在PHP中,可以使用強制型別轉換的方式將整型資料轉換為字串。這種方法非常簡單,只需要在整型資料前加上(string)即可將其轉換為字串。下面是一個簡單的範例程式碼
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的
 全角英文字母轉換為半角字母的簡單教程
Mar 25, 2024 pm 09:21 PM
全角英文字母轉換為半角字母的簡單教程
Mar 25, 2024 pm 09:21 PM
使用電腦輸入英文時,有時候我們會遇到全角英文字母和半角英文字母的差異。全角英文字母是指在輸入法為中文模式下,按下Shift鍵和英文字母鍵組合輸入的字符,它們佔據一個全角字符寬度。而半角英文字母則是指在輸入法為英文模式下直接輸入的字符,它們佔據半個字符寬度。在某些情況下,我們可能需要將全角英文字母轉換為半角字母,以下是一個簡單的教學:首先,打開文字編輯器或任







