
本文是結合官方的說明文件與自己的實踐所寫。參考的文檔連結如下:
https://confluence.jetbrains.com/display/PhpStorm/Deploying PHP applications with PhpStorm
#我所採用的伺服器是Apache,實際上對所有伺服器的操作是相同的。在特定的應用中,分為三種情況:
1、伺服器安裝在本機上,我們專案的來源檔案位於伺服器的跟檔目錄下,也即 /htdocs 目錄下。
2、伺服器安裝在本機上,我們專案的來源檔案在電腦的其他資料夾下,專案檔案需要傳輸到伺服器的跟檔目錄下進行驗證。
3、伺服器不在本機上,我們專案來源檔案在本機上,專案檔案透過FTP, SFTP, FTPS或區域網路等方式傳輸到伺服器的跟檔案目錄下。
在本文後面我們將稱之為:應用1,應用2,應用3。
推薦教學:phpstrom安裝使用教學
第一步
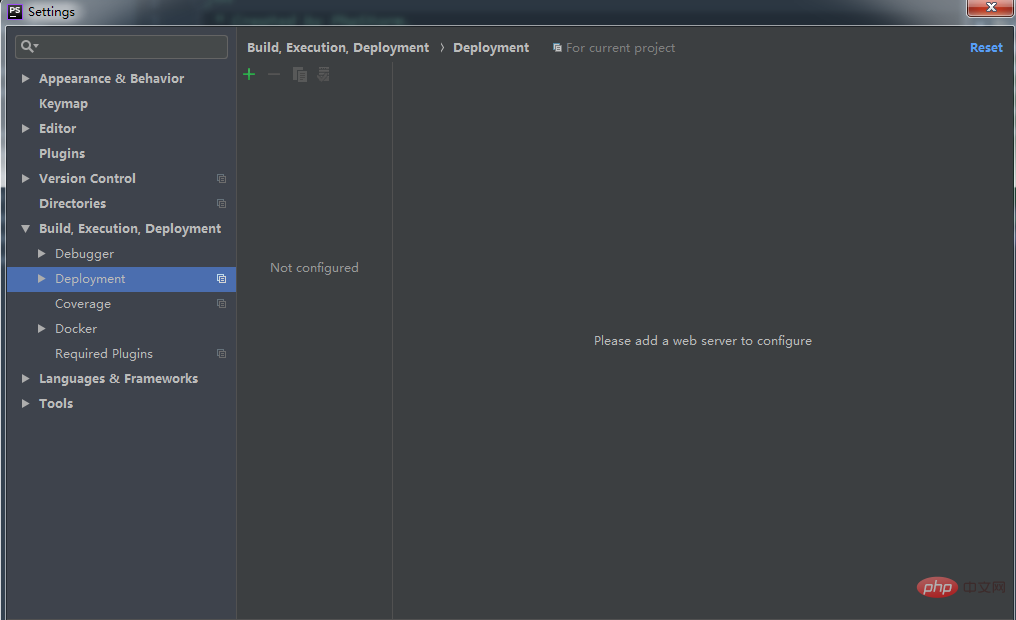
透過Files|Settings|Deployment 開啟下圖所示的對話方塊。

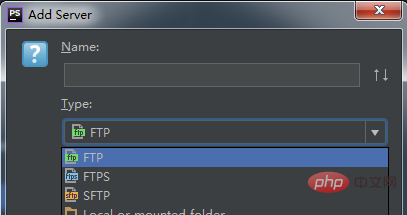
點選綠色加號,將會出現下面的對話方塊。

這裡的名字可以隨便起,比如我起名叫”Apache”,下面的”Type”選項的選取則是根據我們的應用類型,如果是應用1 ,則選取”In place”;如果是應用2,則選取”Local or mounted folder”;如果是應用3,請根據自己的傳文件方法進行選擇。選擇不同,後面出現的介面不同,當然下一步的介面中依然可以進行修改。
第二步
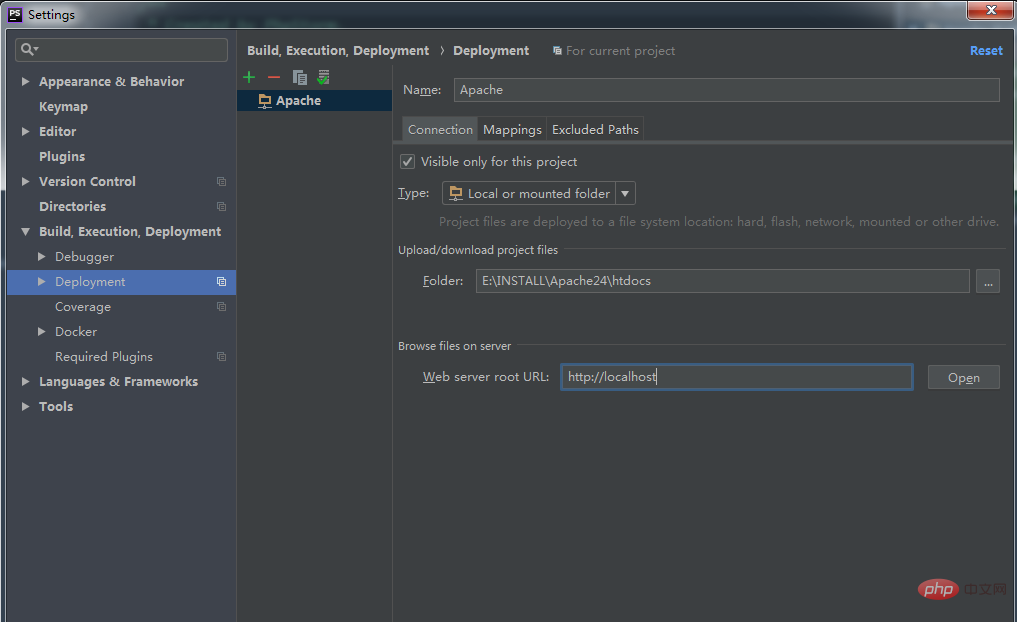
假如上一步的」Type」選擇了”Local or mounted folder”,那麼將有下面的對話框出現。

可以看到,有三個選項卡區域可以填寫:”Connection”、”Mapping”、”Excluded Paths”。當選擇的”Type”不同時,只有”Connection”部分會有不同,如果”Type”為”In place”,那麼只有”Web server root URL”需要填寫。 “Web server root URL”,顧名思義,就是web伺服器的根URL,如果我們在hosts檔案中配置過伺服器的域名,那麼這裡就可以寫配置過的網域。
接著需要填寫的是」Upload/download project files」部分,先理解下Upload和Download的概念。
Upload is copying data from the project TO the server, either local or remote. Download is copying data FROM the server to the project.
也就是說,由於我們選擇的”Type”是”Local or mounted folder”(即應用2),專案文件需要傳輸到伺服器根文件目錄下,所以”Upload/download project files”要填的就是我們要把專案傳輸到哪個目錄下,這裡通常就填寫伺服器的/htdocs 目錄就好了。
第三步驟
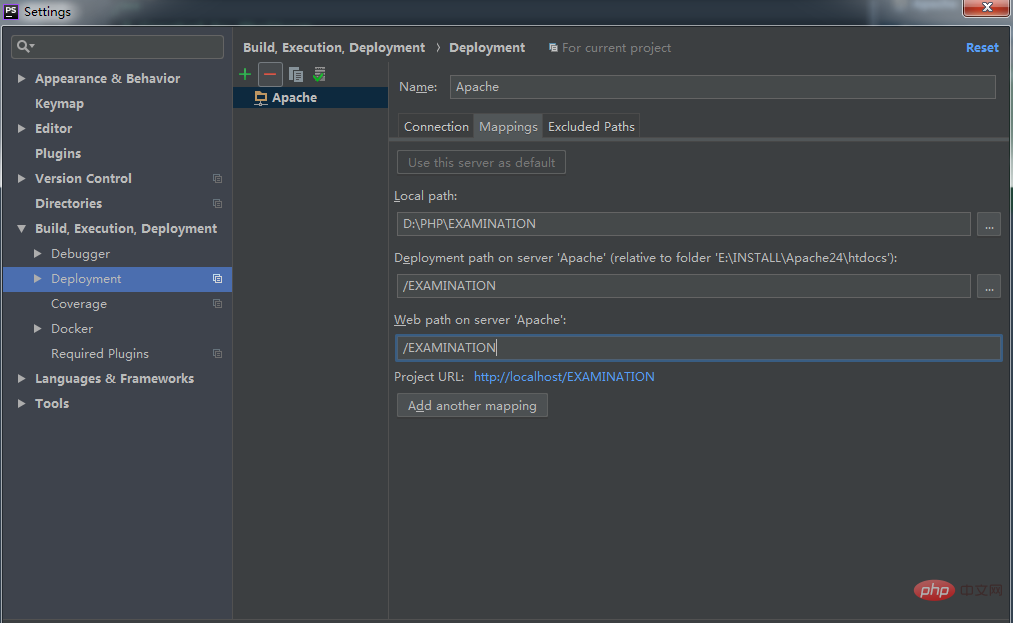
上一步驟中我們已經填入完成」Connection」部分,接下來就是」Mapping」部分,如下圖所示。

「Local path」:指的是我們專案的目前目錄,會自動生成,不需要我們填寫。
「Deployment path on server ‘Apache’」:這裡其實本質上就是要求指定一個更詳細的」Upload/download project files」目錄,一般跟專案檔案同名的資料夾最方便。
「Web path on server ‘Apache’」:指的是首頁 php/html檔案的目錄。
到這裡設定工作就完成了。
第四步
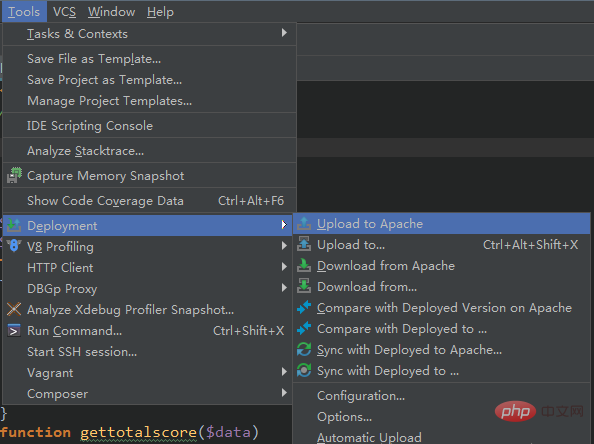
現在就可以像下圖所示將項目upload到web伺服器上了,upload之後我們將會在伺服器的指定的目錄下看到跟目前項目一模一樣的一份拷貝。

上述描述了PhpStorm設定web伺服器的一個簡單流程,還有很多的內容未提及,需參考文件。
以上是怎麼配置phpstorm伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
