Photoshop制作带有透明通道的贴图
这篇教程是向脚本之家的朋友分享Photoshop制作带有透明通道的贴图方法,教程制作出来的效果非常不错,难度不是很大,值得大家学习,一起来看看吧
今天小编为大家分享Photoshop制作带有透明通道的贴图方法,对于这种特效贴图添加透明通道可是要经常使用的一种方法,完全没有损失像素,好了,一起来看看吧!


步骤
在ps中建立图层如图,注意:去掉背景显示。

选择图层一,再按键盘ctrl +a ,再ctrl+c。

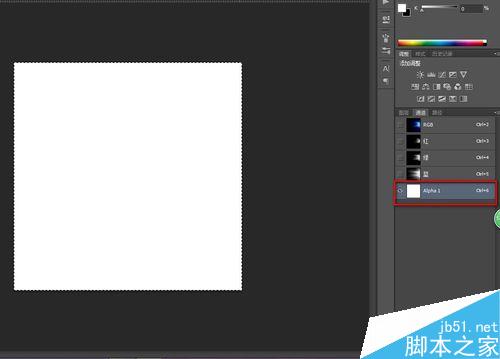
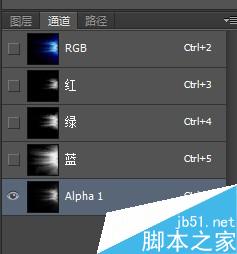
先点击右下角,创建alpha,再点击alpha通道,如图;
然后按下ctrl+v把图层信息黏贴到alpha通道上;
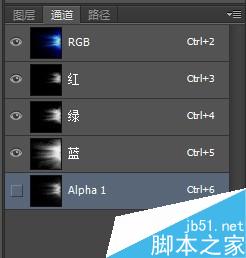
再点击通道下面的RGB通道,不要显示alpha通道,如图。



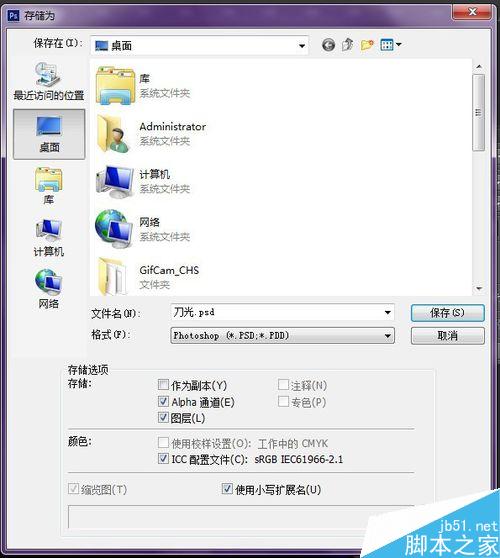
最后就是保存文件了;
1.可以保存为psd文件;
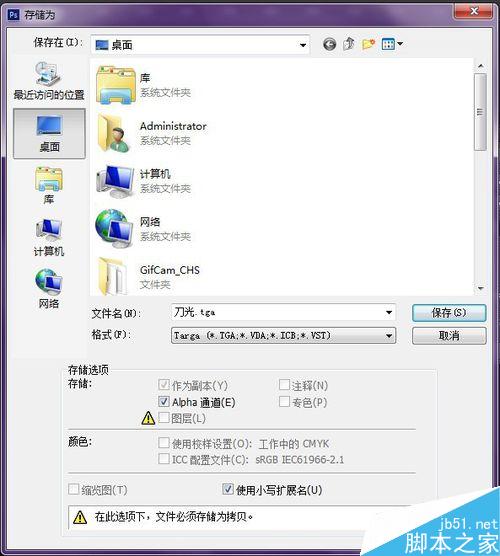
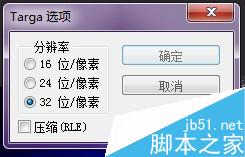
2.可以保存为tga文件。
设置如图:



注意事项
要先选择图层才能复制图层信息到alpha通道上。
以上就是Photoshop制作带有透明通道的贴图方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
鋼筆工具是創建精確路徑和形狀的工具,使用方法為:選擇鋼筆工具(P)。設置路徑、填充、描邊和形狀選項。單擊創建錨點,拖動形成曲線,鬆開創建錨點。按 Ctrl/Cmd Alt/Opt 刪除錨點,拖動移動錨點,單擊調整曲線。單擊第一個錨點閉合路徑創建形狀,雙擊最後一個錨點創建開放路徑。
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在載入”?解決方法包括:檢查電腦配置(內存、硬盤、處理器)、清理硬盤碎片、更新顯卡驅動、調整PS設置、重新安裝PS,以及養成良好的編程習慣。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。
 Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
Photoshop的高級編輯技巧包括頻率分離和HDR合成,優化工作流程可通過自動化實現。 1)頻率分離技術分離圖像的紋理和顏色細節。 2)HDR合成增強圖像的動態範圍。 3)自動化工作流程提高效率並確保一致性。






