svn怎麼用

使用場景:
假如你的專案(這裡指的是手機用戶端專案)的某個版本(例如1.0版本)已經完成開發、測試並且已經上線了,接下來接到新的需求,新需求的開發需要修改多個文件中的程式碼,當需求已經開始開發一段時間的時候,突然接到使用者或測試人員的回饋,專案中有個重大bug需要緊急修復,並且要求bug修復後要立即上線;此時該怎麼修復bug呢?是在目前已經開發新需求的基礎上進行修復嗎?答案是否定的,原因是:如果是在已經開發新需求的基礎上進行修復bug,那麼新需求還沒開發好,更沒有測試,怎麼立刻(或最可能快的)上線? !再次如果新功能的開發和bug修復的程式碼都牽涉到同一段程式碼衝突了怎麼辦 。很顯然無法在目前開發的程式碼基礎上進行bug修復工作完美的解決方案是:在當時完成的那個版本中進行bug fix,這樣帶來的好處是:
1:bug修復好之後可立即上線,不會因為新需求還沒有完成或測試而延遲上線時間
2:bug修復是在原來上線的那個版本進行修復的,引起新bug的風險小,如果是在新需求的基礎上修復bug, 那麼新功能可能會帶來新的bug
相關推薦:《SVN影片教學》
#SVN倉庫目錄結構Repository:
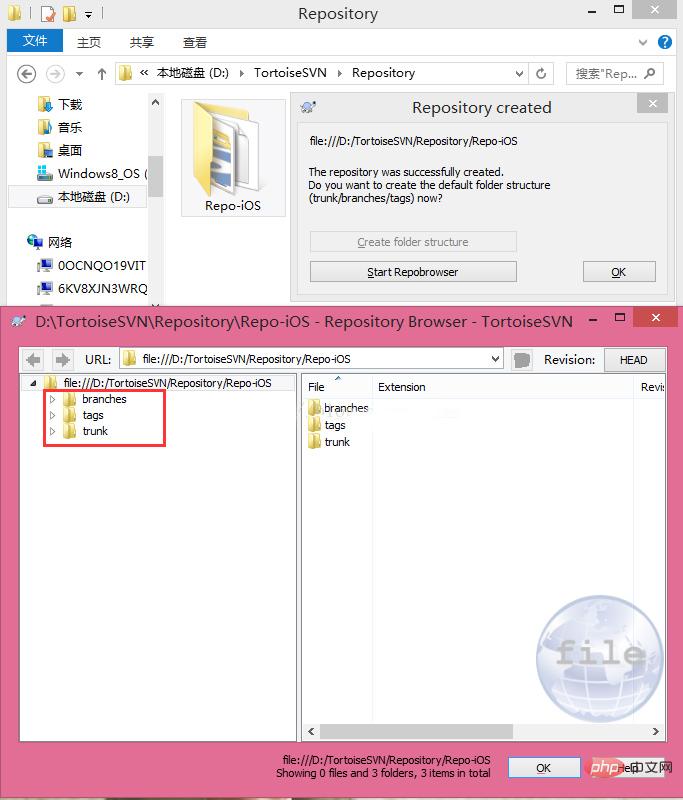
(1)trunk
(2)tags
(3)branches
trunk(主幹|主線) branchs(分支) tags(標記)
 tag(標記):用於標記某個可用的版本,可以標記已經上線發布的版本,也可以標記正在測試的版本,通常是唯讀的。
tag(標記):用於標記某個可用的版本,可以標記已經上線發布的版本,也可以標記正在測試的版本,通常是唯讀的。


一:建立倉庫
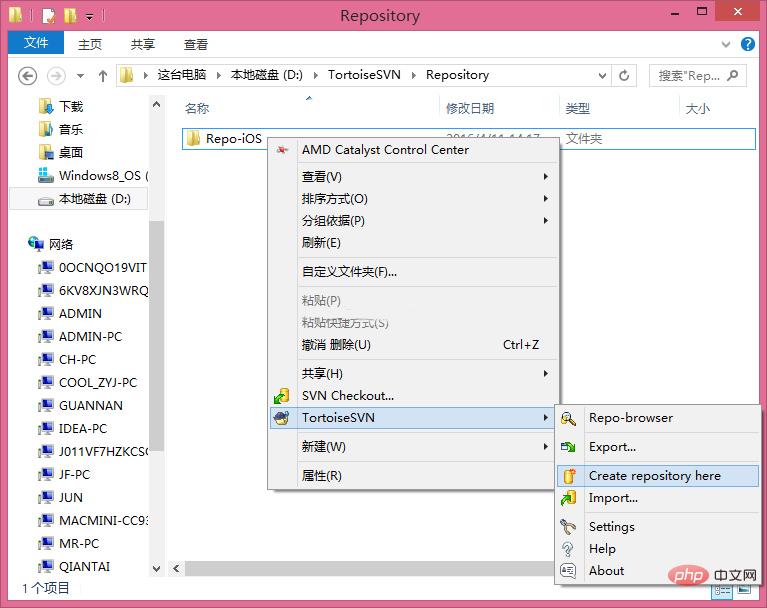
##---> TortoiseSVN
---> Create repository here(建立倉庫這裡)
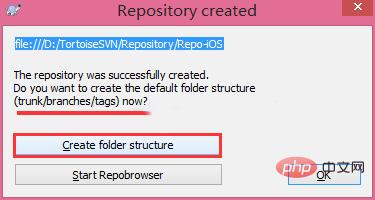
---> Create folder structure(建立檔案結構) ---> Start Repobrowser(開始倉庫瀏覽) --- > Ok


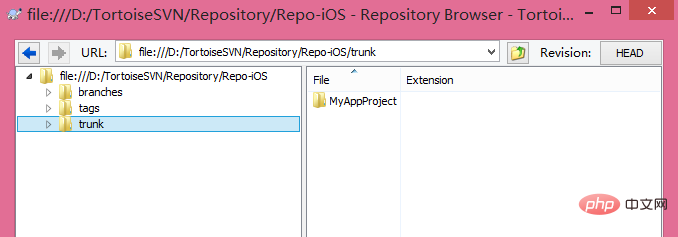
--->repo-browser--> URL: file:///D:/TortoiseSVN/ Repository/Repo-iOS ---> Ok
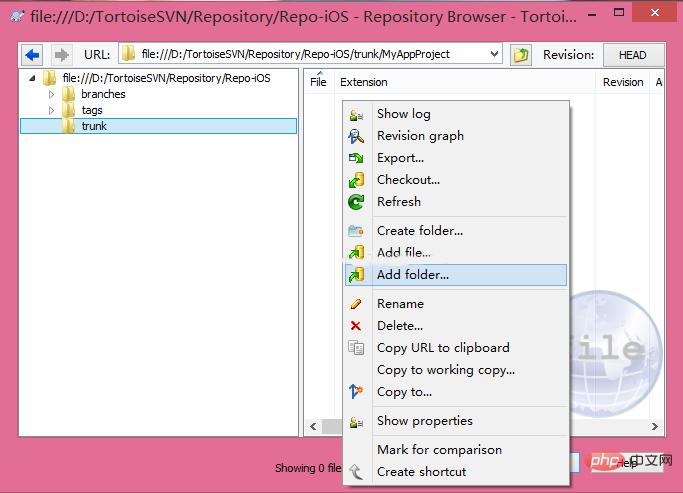
---> 選取trunk資料夾右鍵##---> Add folder...
常見問題
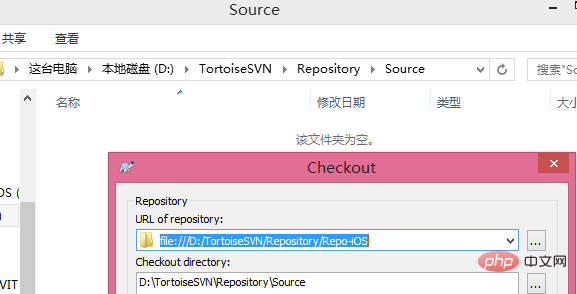
》#三:Check Out ######1. 在電腦任一位置創建一個存放項目程式碼的目錄,例如:D:\TortoiseSVN\Repository\Source#######2. 將程式碼檢出到該位置############## 四:開發週期######1. 在目錄D:\TortoiseSVN\Repository\Source\trunk\MyAppProject上進行開發,注意是在trunk主線上######因為專案剛建立,這是在開發新功能,所以要在主線上開發#########2. 開發一段時間後,經過測試,上線到App Store,Android上傳到其它應用商城,摘取上線時的HomeViewController檔案中一段程式碼如下# ########[objc] view plain copy###### 在CODE上查看程式碼片派生到我的程式碼片###- (void) viewDidLoad {
[super viewDidLoad];
// -----------------------------------------
int y = 0;
int result = 10 / y;
NSLog(@"iOS APP 第一阶段开发完成了! 结果是:%ld", result);
// End
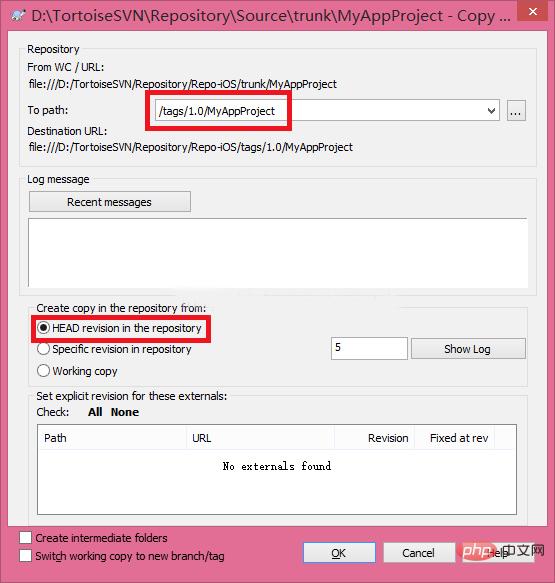
}3. 在D:\TortoiseSVN\Repository\Source\tags 目錄下新建一個目錄:1.0,並將該目錄提交到SVN上,然後右鍵 D:\TortoiseSVN\Repository\Source\trunk\MyAppProject該目錄---> TortoiseSVN---->Branch/tag... -----> To Path :/tags/1.0/MyAppProject 並選取Head revision in repository ---> Ok此時Source/ tags/1.0 目錄中沒有任何內容,需要更新一下該目錄做update操作。更新之後看到一個完整的專案原始碼保存到該目錄中(該目錄下的源碼可看做是trunk目錄下版本為1.0的一個副本),查看一下/tags/1.0/HomeViewController中的viewDidLoad和trunk/MyAppProject /HomeViewController中的viewDidLoad程式碼完全一樣。


4. 開發下一階段的新需求,開發中ing
5. 使用者或測試人員回饋應用程式有重大bug,需要立即修復該bug並儘快上線, 此時程式設計師需要為tags/1.0 下的MyAppProject 打一個分支branch,
操作流程如下:選取Source/ tags/1.0/MyAppProject 右鍵TortoiseSVN---->Branch/tag... -----> To Path:/branches/MyAppProject ---> Ok
此時看D: \TortoiseSVN\Repository\Source\branches目錄下仍然沒有任何內容,也需要update一下,更新之後發現該目錄下
也出現一個完整的項目代碼(該代碼可看做是tags/1.0/ MyAppProject的一個副本),注意打分支和打標記都是使用Branch/tag...選單,不同的是To Path 的目錄不一樣,圖解看打分支的圖,只是to path 值不一樣,此時branches /MyAppProject/HomeViewController中的viewDidLoad和tags/1.0/MyAppProject/HomeViewController中的viewDidLoad程式碼完全一致。
6. 切換工作空間,使用Xcode|Eclipse整合工具開啟/branches/MyAppProject下的項目,然後在此基礎上調試並修復bug,注意打開的必須是分支中的項目
7. bug 修復好後,先提交修改的文件,並進行客戶端App上線,上線完成後再將branches/MyAppProject/打個tag到1.0.1目錄下(tags/1.0.1) (操作步驟同步驟3),tag操作完成後,可以看到tags/1.0.1/HomeViewController.viewDidLoad 和 branches/ MyAppProject/HomeViewController.viewDidLoad是完全一致的,將branches/MyAppProject打一個新的tag是以便於下次在此基礎上再次修復bug,至此bug修復已經完成;修復bug後的程式碼如下:
#[objc] view plain copy
在CODE上查看程式碼片衍生到我的程式碼片
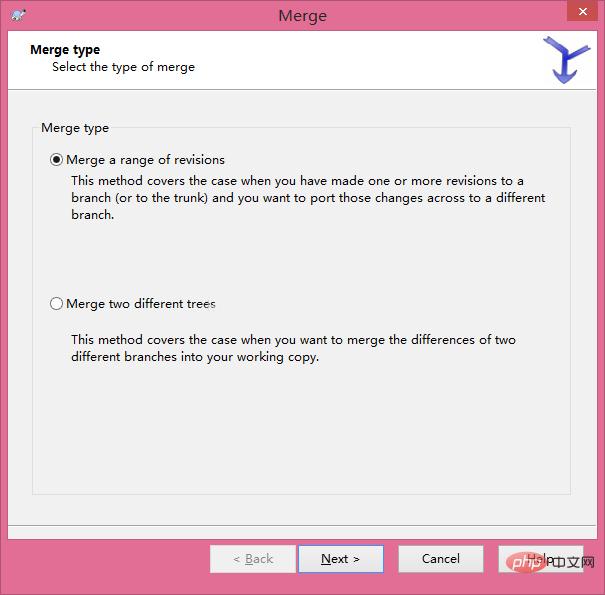
rrreee8. 接下來將branch和trunk進行合併,操作步驟如下:
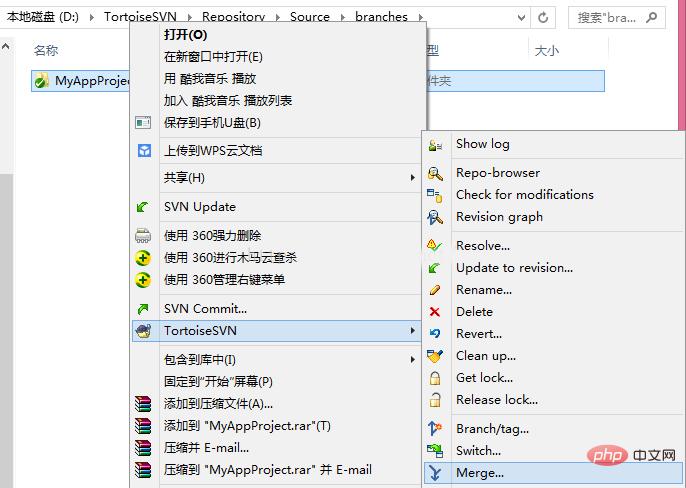
右鍵branches/MyAppProject ------>TortoiseSVN
----> Merge...
---> Merge a range of revisions
----> Next ---> URL to merge from : file:///D:/TortoiseSVN/Repository/Repo-iOS/trunk/MyAppProject
----> Next
- ---> Merge


#9. trunk和branches進行合併步驟如下,
右鍵/turnk/MyAppProject ----> Merge... -----> Merge a range of revisions -----> Next
-----> ; URL to merge from : file:///D:/TortoiseSVN/Repository/Repo-iOS/branches/MyAppProject
步驟同上,只是URL to merge from 的路徑不一樣。合併完成後,請查看/trunk/MyAppProject/HomeViewController/viewDidLoad方法如下:
[objc] view plain copy
在CODE上檢視程式碼片衍生到我的程式碼片
- (void) viewDidLoad {
[super viewDidLoad];
// -----------------------------------------
int y = 10;
int result = 10 / y;
NSLog(@"iOS APP 第一阶段开发完成了! 结果是:%ld", result);
// End
NSLog(@"1.0 版本闪退bug 已修复, 程序出现除0异常");
}10. 此時合併徹底結束,branches目錄下的源碼如果不想要也可以刪掉,接著修改bug的這位程式設計師需要切換工作空間到主線上來,使用Xcode重新開啟trunk/ MyAppProject項目,接著開發尚未完成的新功能。 SVN目錄如下:

說明:
1. 分支開發與主幹發展是兩個完全獨立的過程,兩者可以同時進行開發
2. 因分支和主幹開發是並行的,所以兩者可以任意的多次提交當前工程所修改的文件
以上是svn怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP開發中如何使用SVN進行版本控制
Jun 27, 2023 pm 01:39 PM
PHP開發中如何使用SVN進行版本控制
Jun 27, 2023 pm 01:39 PM
在PHP開發中進行版本控制是很常見的操作,其中最常用的工具就是SVN(Subversion)。它可以方便地管理程式碼的歷史版本以及協同開發過程中的程式碼更新。以下將介紹如何在PHP開發中使用SVN進行版本控制。一、安裝SVN客戶端和服務端首先需要安裝SVN客戶端和服務端。 SVN客戶端可以在SVN官網上下載對應的版本,安裝即可,而服務端則需要自行搭建,具體方法可以
 Java SVN:程式碼倉庫的守護者,確保程式碼穩定性
Mar 09, 2024 am 09:20 AM
Java SVN:程式碼倉庫的守護者,確保程式碼穩定性
Mar 09, 2024 am 09:20 AM
SVN簡介SVN(Subversion)是一種集中式版本控制系統,用於管理和維護程式碼庫。它允許多個開發者同時協作開發程式碼,並提供對程式碼歷史修改的完整記錄。透過使用SVN,開發者可以:保障程式碼穩定性,避免程式碼遺失和損壞。追蹤程式碼修改歷史,輕鬆回滾到之前的版本。協同開發,多個開發者同時修改程式碼而不會衝突。 SVN基本操作要使用SVN,需要安裝SVN客戶端,例如TortoiseSVN或SublimeMerge。然後,您可以按照以下步驟執行基本操作:1.建立程式碼庫svnmkdirHttp://exampl
 詳解如何安裝和設定EclipseSVN插件
Jan 28, 2024 am 08:42 AM
詳解如何安裝和設定EclipseSVN插件
Jan 28, 2024 am 08:42 AM
EclipseSVN插件的安裝和設定方法詳解Eclipse是一個廣泛使用的整合開發環境(IDE),它支援許多不同的插件來擴展其功能。其中之一是EclipseSVN插件,它使開發人員能夠與Subversion版本控制系統進行互動。本文將詳細介紹如何安裝和設定EclipseSVN插件,並提供具體的程式碼範例。第一步:安裝EclipseSVN外掛程式開啟Eclipse
 svn與vss的差別是什麼
Jun 21, 2022 am 11:23 AM
svn與vss的差別是什麼
Jun 21, 2022 am 11:23 AM
差別:1、vss是微軟開發的,是收費的,而svn是開源免費的;2、vss必須有客戶端,而svn可以用客戶端,也可以用命令列模式,還可以用網頁方式只讀存取;3、vss只支援windows系統,而svn支援windows和linux系統;4、vss是「鎖定-編輯-解鎖」模式,svn預設是「修改-衝突-合併」模式;5、vss的版本號對應的是單一文件,svn的版本號碼對應的是整個版本庫。
 SVN在CentOS上的安裝及命令列安裝
Feb 13, 2024 am 11:24 AM
SVN在CentOS上的安裝及命令列安裝
Feb 13, 2024 am 11:24 AM
在CentOS上安裝SVN是非常常見的操作,它是一個功能強大的版本控制系統,可以用於管理和追蹤軟體開發過程中的變更,本文將詳細介紹如何在CentOS上安裝SVN,並提供一些常用的命令列安裝方法。在CentOS上安裝SVN有多種方法,以下將介紹兩種常用的安裝方式。 1.開啟終端,以root使用者身分登入。 2.執行以下命令更新系統軟體包清單:```yumupdate3.執行以下命令安裝SVN:yuminstallsubversion4.安裝完成後,可以透過執行以下命令驗證SVN是否成功安裝:svn--v
 用vimdiff取代svn diff:比較程式碼的工具
Jan 09, 2024 pm 07:54 PM
用vimdiff取代svn diff:比較程式碼的工具
Jan 09, 2024 pm 07:54 PM
在linux下,直接使用svndiff指令查看程式碼的修改是很吃力的,於是在網路上搜尋了一個比較好的解決方案,就是讓vimdiff作為svndiff的檢視程式碼工具,尤其對於習慣用vim的人來說真的是很方便。當使用svndiff指令比較某個檔案的修改前後時,例如執行下列指令:$svndiff-r4420ngx_http_limit_req_module.c那麼實際上會向預設的diff程式傳送如下指令:-u-Lngx_http_limit_req_module.c(revision4420)-Lngx_
 Linux開發者的必備技能:簡單掌握SVN版本控制
Jan 26, 2024 pm 09:54 PM
Linux開發者的必備技能:簡單掌握SVN版本控制
Jan 26, 2024 pm 09:54 PM
身為Linux開發人員,往往需要運用SVN控制專案版本。對於優秀開發者而言,熟知如何查閱SVN版本無疑是必備技能之一。今日,筆者想藉此機會和各位分享自己的心得,希望能助您更能掌握這項實用技巧。 1.安裝SVN命令列工具請先在Linux環境中安裝SVN命令列工具哦!請撥通終端,然後穩健地輸入下面這條指令來完成安裝吧:```尊敬的用戶,請執行sudoapt-getinstallsubversion以安裝Subversion。 2.連接到SVN伺服器安裝完畢後,我們需要連接到SVN伺服器。輸入以下命令:
 PHP入門指南:SVN版本管理
May 20, 2023 am 08:29 AM
PHP入門指南:SVN版本管理
May 20, 2023 am 08:29 AM
作為常用的伺服器端腳本語言,PHP憑藉其開源、跨平台的優勢,被廣泛應用於Web開發領域。而在多人協作的開發中,版本控制是一個不可或缺的工具,它可以有效地管理原始碼的修改與更新,避免因團隊成員之間程式碼不同步而造成的衝突。而SVN作為一款流行的版本控制工具,在PHP開發的應用也十分廣泛。本文將為大家介紹PHP開發中的SVN版本控制的基礎知識,包括SVN的安





