这篇教程是向脚本之家的朋友分享PhotoShop制作复古风格的邮票方法,教程制作出来的效果非常漂亮,难度不是很大,值得大家学习,好了,一起来看看吧
现在非常流行复古风格的绘画,用PS制作邮票效果也有很多种方法,我们在各种装饰画和无框画中经常会看到邮票图案,也是复古风中重要的组成元素。下面一起来学习如何用Adobe PhotoShop 制作复古风邮票。
方法/步骤
首先第一步打开Adobe PhotoShop ,把素材图片拖进去。

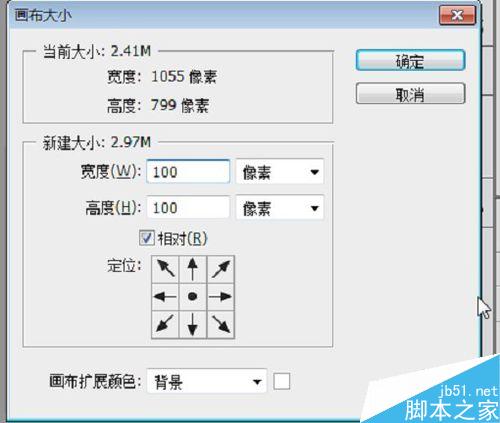
俺快捷键“CTRL+ALT+C”,修改画布的大小,并勾选 "相对"。

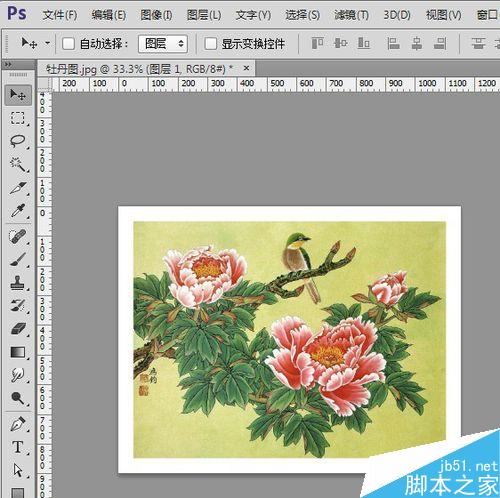
修改宽度和高度分别为100像素,这样素材图片四周就增加了50px的白色,如图:

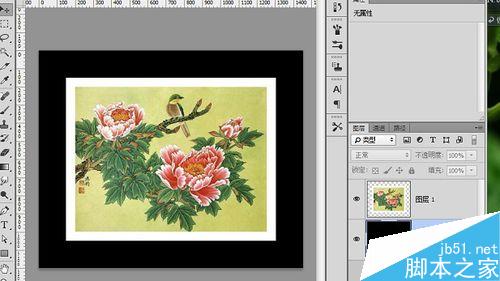
再次修改画布大小,勾选 "相对",宽度和高度分别为300像素,背景色填充黑色,如图:

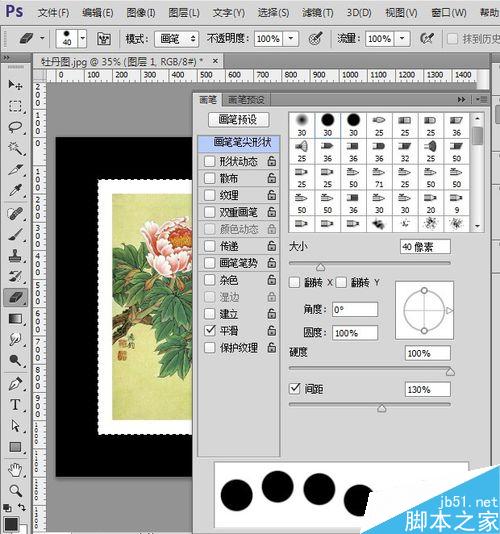
接下来选择橡皮檫工具,大小调制40即可,硬度调到100%,间距130%左右,如图:

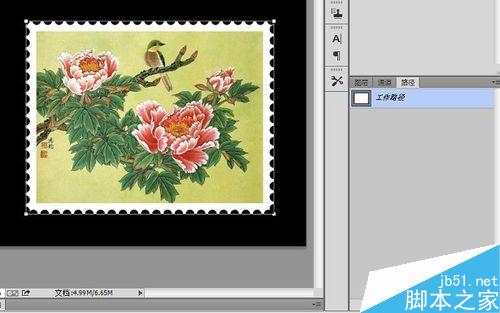
鼠标单击图层缩略图,得到选区。选择工作路径面板,鼠标点击第四个图标,得到路径,再点击选择第二个图标,做为描边路径,如图所示邮票的基本形状就出来了!

最后,给邮票添加面值、文字、及投影等,一张复古风邮票就做好了。

以上就是PhotoShop制作复古风格的邮票方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!




