
ps怎麼自由裁切圖片?
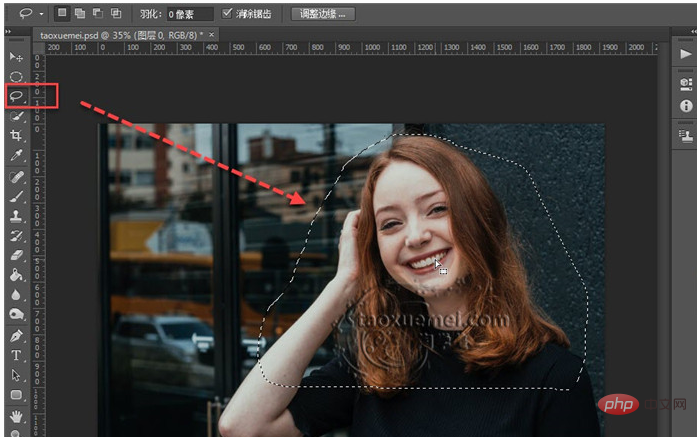
1-1、可以使用套索工具,或是鋼筆工具,建立選取範圍,如下圖所示:

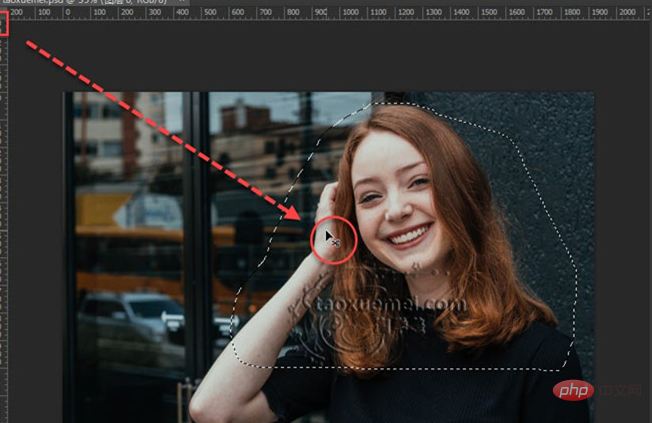
1-2、選取範圍做好之後,滑鼠點選【移動工具】,快速鍵為【V】,然後滑鼠在移動到選取範圍上,可以看到滑鼠箭頭下方會出現剪刀圖標,

1-3、此時只要拖曳選區,就可以裁切出選取範圍,直接拖移動到所需的位置即可,無需使用裁切工具,也可以完成裁切功能。

2、如果想要自由裁剪圖片的某個部分,然後儲存為圖片,那麼操作如下。
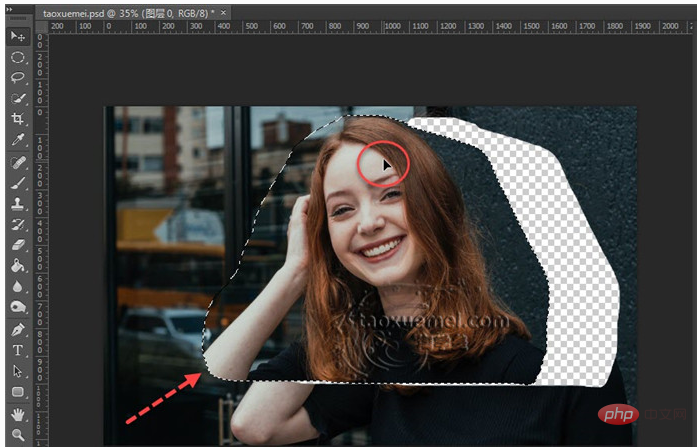
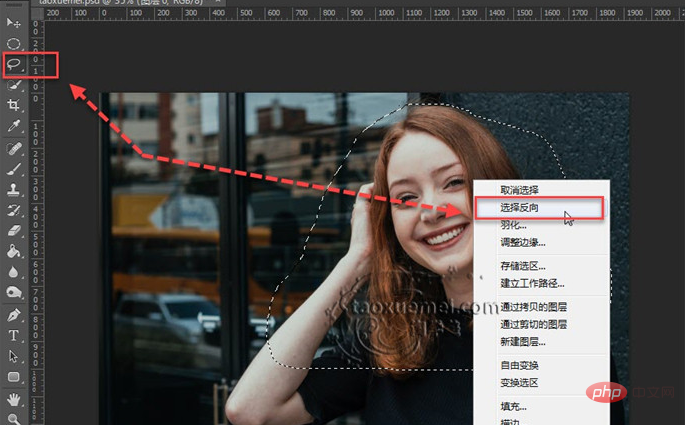
2-1、同樣用套索或快速選擇工具,或者更精確的鋼筆功能,都可以,只要先做出選區,然後在選取範圍內,按滑鼠右鍵,下拉式選單裡面點擊【選擇反向】,快速鍵為【Shift Ctrl I】,

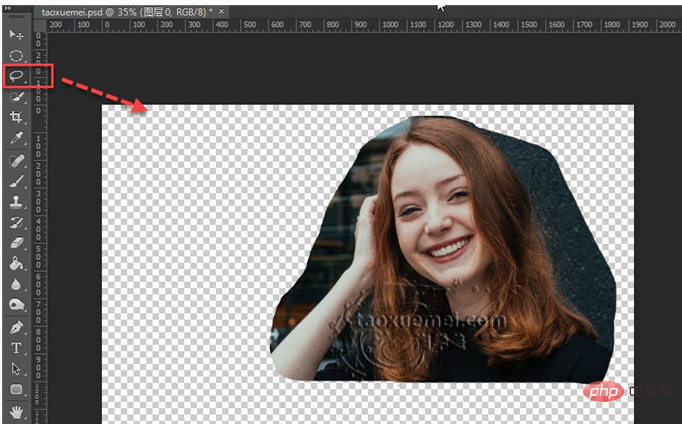
#2-2、然後點選鍵盤上的【Delete鍵】清除被選取部分,並且取消選擇,快速鍵為【Ctrl D】,

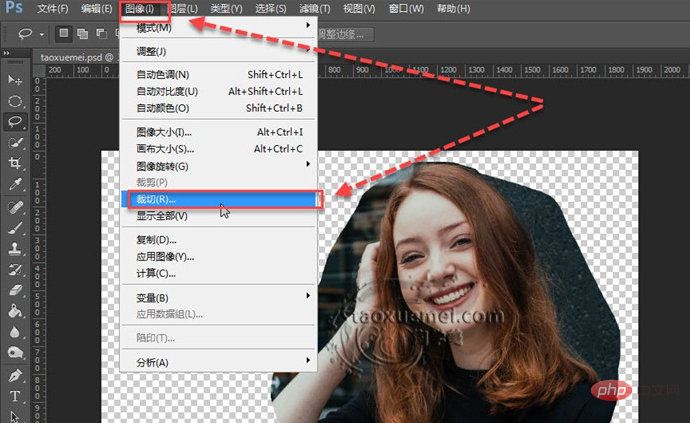
2-3、下一步需要刪除不必要的透明區域,快速刪除的方法是,點選選單列上的【圖片】,下拉式選單裡面點選【裁切】,

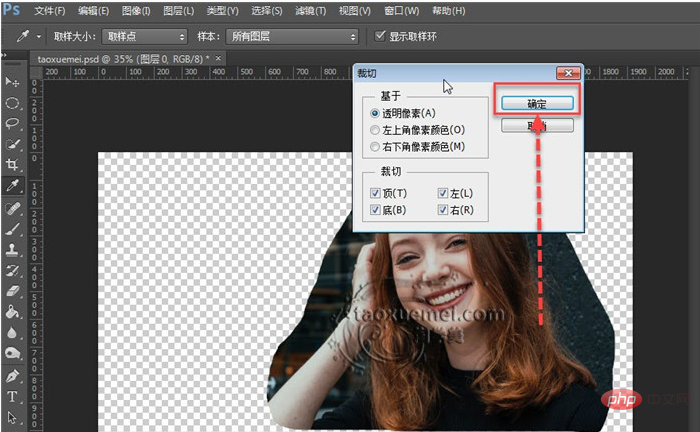
2-4、彈出的介面上,可以看到裁切選項是基於【透明像素】,裁切區域為【頂、底、左、右】,全部勾選,點選【確定】,

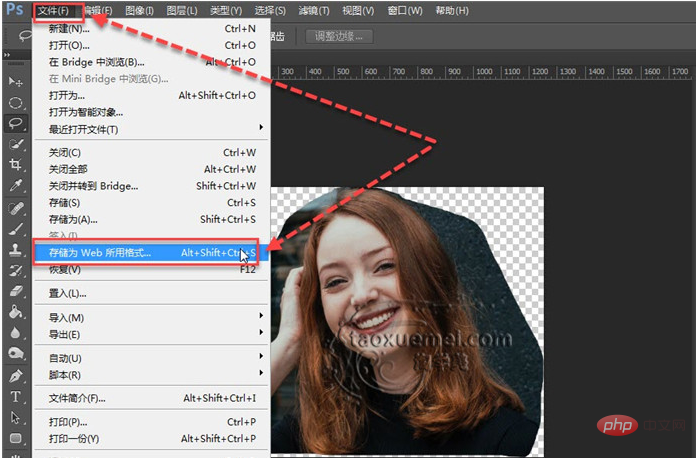
#2-5、然後對目前影像進行儲存,方法是:點選選單列上的【檔案】,繼續點選下拉選單中的【儲存為web所用格式】,

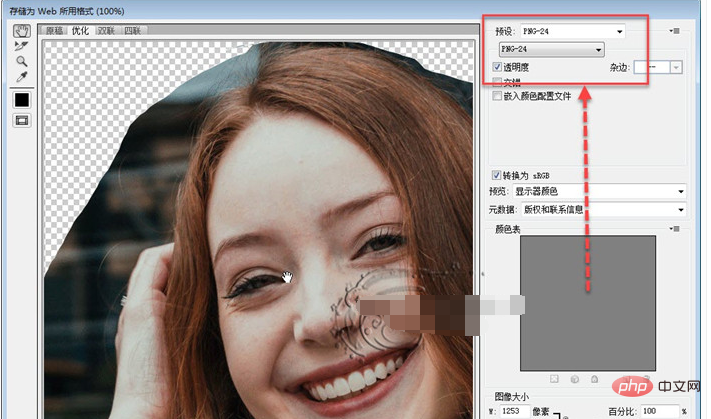
2-6、彈出的介面上,需要主要圖片儲存的格式為png,這樣再使用的時候,透明區域為空,如果儲存為jpg,那麼透明區域會被填滿為白色。

以上是ps怎麼自由裁切圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



