用ps简单制作心电图gif动图效果图
ps
心電圖
这篇教程是向脚本之家的朋友分享用ps简单制作心电图gif动图效果图方法,教程制作出来的效果非常漂亮,难度不是很大,一起来看看吧
今天为大家分享用photoshop软件制作心电图gif动图方法,感兴趣的朋友快快来学习吧!
方法/步骤
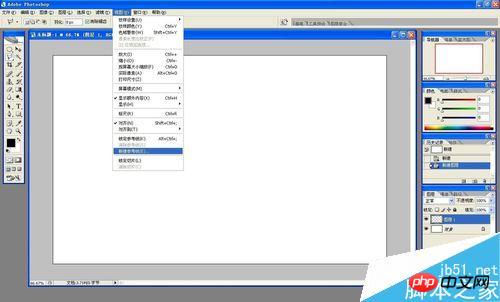
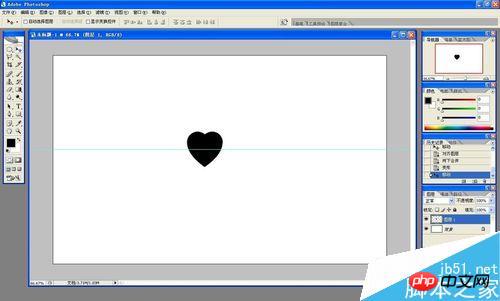
首先新建参考线,新建图层,画一个心,已经画了很多心,不想再写怎么画了。


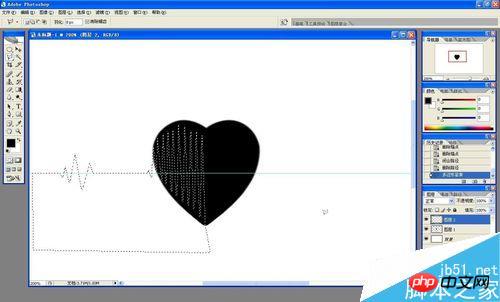
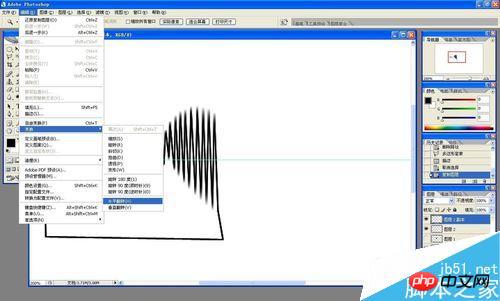
新建图层,用多边形选框像图中一样框出选区。

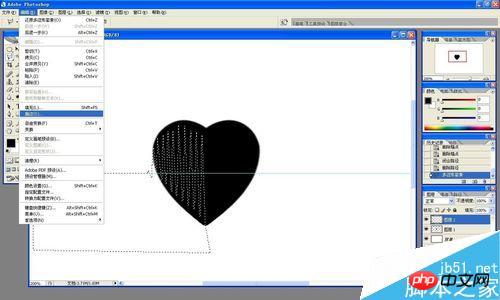
然后为选区描边,心应该没用了。

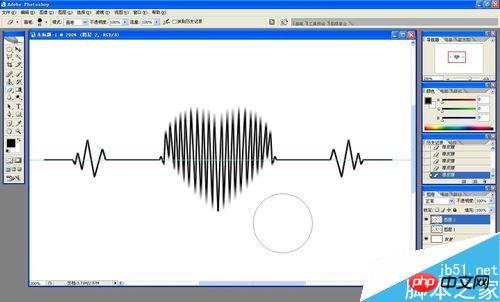
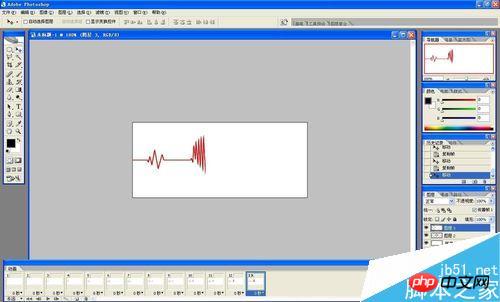
复制图层,并水平翻转,擦除多余的部分,将图形填充为红色。



新建图层,填充为白色。

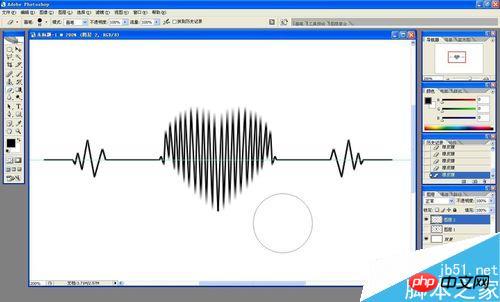
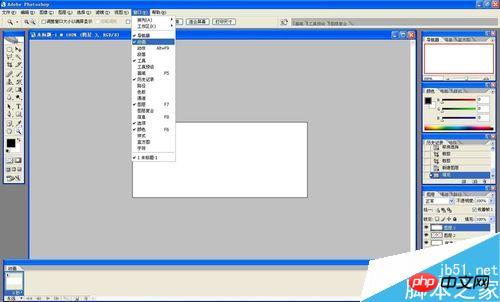
打开动画窗口,一边移动白色图层,一边为每一个帧显示需要显示的部分。


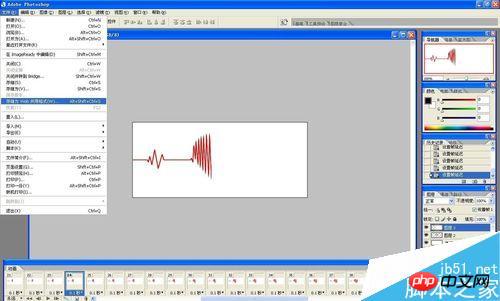
最后设置好秒数,存储为web所用格式即可。


以上就是用ps简单制作心电图gif动图效果图方法介绍,操作真的很不错,值得大家学习,推荐到脚本之家,来看看吧!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














