notepad怎麼編輯html程式碼

notepad 是用來製作HTML最常用的軟體之一,但對於第一次使用的人來說,還是不太熟悉,接下來我用一個實例介紹流程,希望可以對大家有幫助。
推薦教學:notepad使用教學
#1、先開啟notepad 軟體,如圖所示。

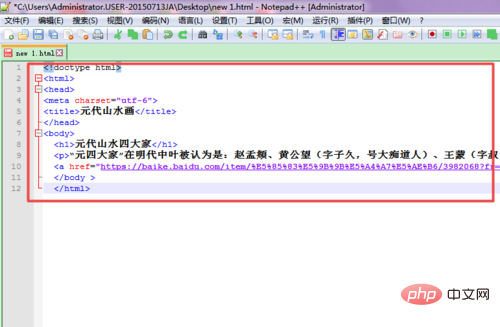
2、將下面的一列程式碼複製貼上到軟體裡面
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1 id="元代山水四大家">元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

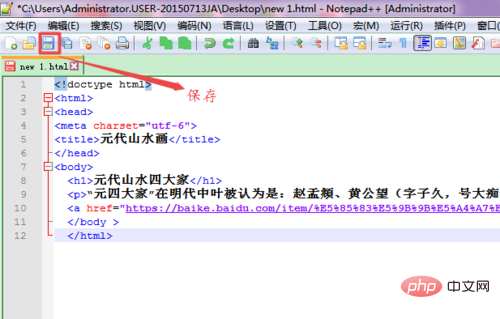
3、點擊如圖所示的【保存】圖標,將代碼保存,保存之後【保存】圖片變為綠色。彈出窗口,選擇儲存位置,點選【儲存】。

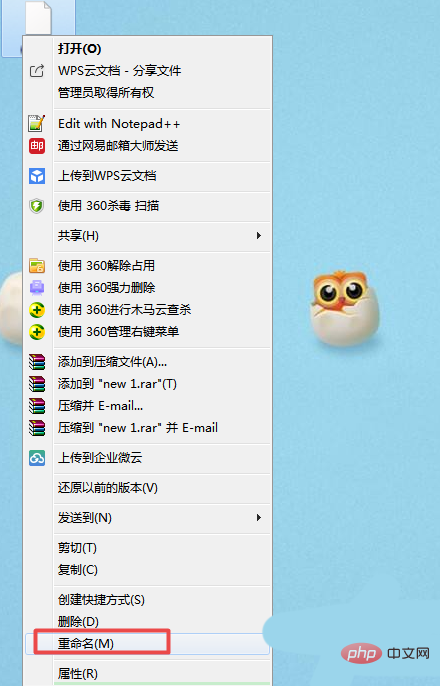
4、為已儲存的檔案重新命名,將後綴變成HTML。

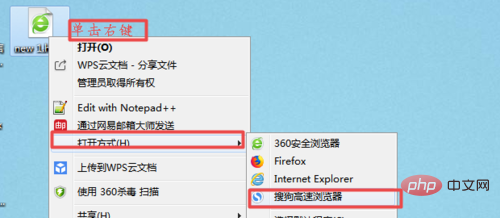
5、按滑鼠右鍵,選擇【開啟方式】,之後選擇開啟檔案所使用的瀏覽器。

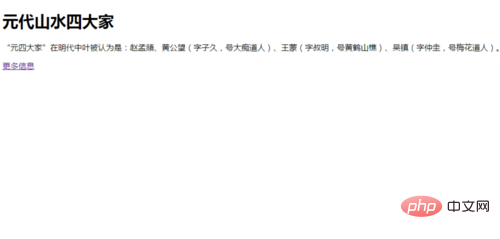
6、檔案開啟如圖所示,可以看到程式碼都消失了。

以上是notepad怎麼編輯html程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 notepad++怎麼排版
Apr 08, 2024 am 05:12 AM
notepad++怎麼排版
Apr 08, 2024 am 05:12 AM
Notepad++ 提供多種排版選項,包括:1. 自動對齊:Ctrl + A 選擇後,編輯>操作>對齊;2. 縮排:Tab/Shift + Tab 或設定中配置;3. 換行:Ctrl + J/Ctrl + Shift + J 或設定中配置;4. JSON 格式化:Ctrl + Shift + F;5. 大小寫轉換、首字母大寫、重複行刪除等其他選項。
 notepad++如何開啟大文件
Apr 08, 2024 am 09:45 AM
notepad++如何開啟大文件
Apr 08, 2024 am 09:45 AM
如何使用 Notepad++ 開啟大檔案?啟動 Notepad++,點擊“檔案”>“開啟”,在檔案瀏覽器中選擇大檔案。可能遇到的常見問題:檔案載入緩慢、出現「檔案太大」錯誤、記憶體不足、檔案損壞。優化效能的方法:停用外掛程式、調整設定、使用多執行緒。
 notepad怎麼查找重複的數據
Apr 08, 2024 am 05:36 AM
notepad怎麼查找重複的數據
Apr 08, 2024 am 05:36 AM
在Notepad 中尋找重複資料只需執行以下步驟:1. 載入檔案;2. 按"Ctrl + F" 開啟"查找" 對話方塊;3. 輸入文字並選取"查找所有" 選項;4. 按一下"查找下一個" 按鈕;5. 手動標記或複製重複資料。
 notepad++怎麼進行文件對比
Apr 08, 2024 am 04:45 AM
notepad++怎麼進行文件對比
Apr 08, 2024 am 04:45 AM
在 Notepad++ 中,透過安裝對比插件,您可以進行檔案對比。具體步驟包括: 1. 安裝對比外掛程式 2. 開啟檔案 3. 啟動比較 4. 分析結果 5. 利用進階功能(如並排比較、忽略空白和自訂顏色)
 notepad怎麼比較兩個文本
Apr 08, 2024 am 03:57 AM
notepad怎麼比較兩個文本
Apr 08, 2024 am 03:57 AM
記事本提供了文本比較功能,可以比較兩個文本文件間的差異。步驟包括:1. 開啟兩個文字檔案;2. 啟用比較功能;3. 比較文件;4. 查看比較結果。
 notepad如何調整字體大小
Apr 08, 2024 am 10:21 AM
notepad如何調整字體大小
Apr 08, 2024 am 10:21 AM
Notepad 中可透過以下步驟調整字體大小:1. 開啟Notepad;2. 前往「格式」選單;3. 選擇「字體」選項;4. 在「字體」視窗中,使用「大小」欄位調整字體大小; 5. 點選「確定」按鈕以套用變更。
 notepad++怎麼設定預設編碼
Apr 08, 2024 am 05:21 AM
notepad++怎麼設定預設編碼
Apr 08, 2024 am 05:21 AM
本文介紹如何設定 Notepad++ 的預設編碼,以便在開啟檔案時自動使用特定編碼。具體步驟包括:點選「編碼」選單,選擇「設定預設編碼」。從「預設編碼」對話方塊中選擇所需的編碼,如 UTF-8。點選「儲存」按鈕完成設定。
 notepad++怎麼對齊文本
Apr 08, 2024 am 04:27 AM
notepad++怎麼對齊文本
Apr 08, 2024 am 04:27 AM
在 Notepad++ 中對齊文字可以透過「編輯」>「對齊」或 Ctrl + L 進行操作,提供的對齊選項包括:向左對齊、向右對齊、居中對齊、兩端對齊。還可以設定縮排量以進一步增強對齊效果。






