
jQuery wrap() 方法的相關介紹:
定義和用法
wrap() 方法使用指定的HTML 元素來包覆每個被選元素。
相關推薦:《js教學》
語法
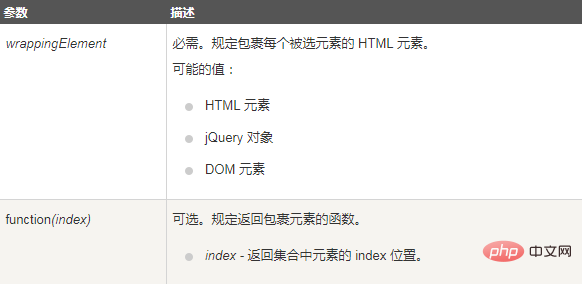
$(selector).wrap(wrappingElement,function(index))

實例
在
元素:
$("button").click(function(){
$("p").wrap("<div></div>");
});以上是jQuery wrap()方法是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


