前端中notepad怎麼用

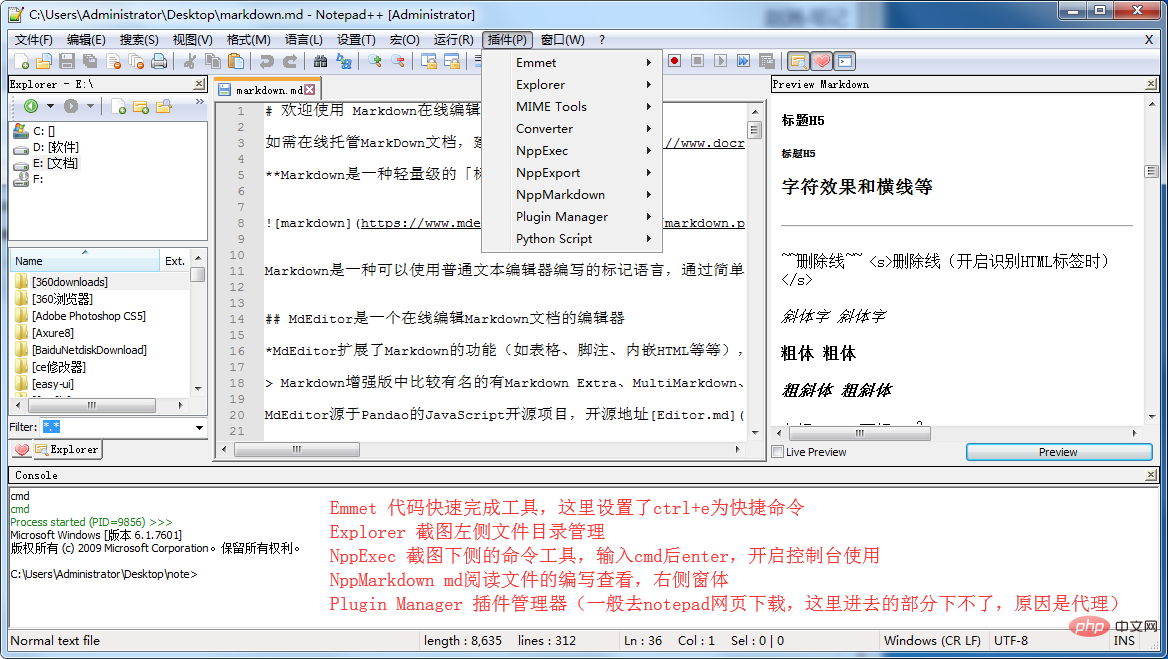
notepad前端設定版:支援Emmet快速完成;支援Explorer目錄管理;支援cmd控制台指令;支援MarkDown編輯預覽; (推薦學習:notepad使用)
 Notepad除了自身的功能強大之外,還有許多非常優秀的插件,以下就總結一下前端開發過程一些比較常用的插件。
Notepad除了自身的功能強大之外,還有許多非常優秀的插件,以下就總結一下前端開發過程一些比較常用的插件。
Emmet
Emmet的前身是Zen Coding,一款使用仿CSS選擇器的語法來快速開發HTML和CSS的插件,是前端開發神器。它無視了編輯器的自動提示和自動完成,秒殺了你自定義的各種快捷鍵或AHK 的熱字符串,以智能簡潔高效的縮短輸入,帶給你超快速地書寫各種複雜而枯燥的HTML 和CSS 程式碼的體驗。現在可以在Notepad 的外掛程式管理員裡直接安裝了。
例如:輸入div#name後按Ctrl E被轉換成
Finger Text
#標籤代碼替換和文字自動完成插件,編輯器配合這個功能可以有效地提升代碼的書寫速度,提高自己的工作效率,例如我輸入if然後按Tab鍵將會把if替換成一個完整的if結構,可以極大的提高效率,當然具體怎麼替換是可以設定的。詳細用法參考: Finger Text
TextFx
這個號稱是Notepad 上面最好用的plugin,具有超強的文字處理能力,例如文字編碼處理等。程式設計某種程度上就是文字運作,所以這個外掛程式對開發人員應該是非常有幫助的。以前是預設安裝的,現在需要自己手動安裝。
Task List
自動掃描當前文檔,將所有"TODO:"開頭的註釋都找出來,列在右邊的面板中,雙擊可以跳轉該行。這和Eclipse裡的TODO功能很相似,方便標記查找沒有完成的工作。
HTML Tag
編輯HTML程式碼時比較有用,它主要的功能是匹配選擇的標籤,對HTML標籤編碼及解碼,對JS編碼及解碼,我認為對HTML標籤編碼及解碼是最有用的功能了。
TagsView
可以列出目前文件的全域變量,函數列表等,方便查找定位函數,變數等。
JSON Viewer
可以以樹的形式檢視JSON,同時可以格式化JSON,增加縮排。
JSLint
JSLint一個JavaScript語法檢查工具,可以檢查你的程式碼是否優秀,規則請參考>。
RegEx Helper
在文件的中符合正規表示式,可以用來測試正規表示式。
Compare Plugin
一個非常實用的工具,可以用來比較兩個檔案不同之處,主要用來比較相鄰的兩個檔案。
Explorer
一個文件瀏覽窗口,可以在裡面建立文件,資料夾等。也可以快速定位目前開啟的文件的資料夾。
File Switcher
一個快速切換視窗的工具,支援透過輸入檔名,路徑或tab index來尋找切換,可以用來取代預設的Ctrl Tab。
以上是前端中notepad怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 notepad++如何開啟大文件
Apr 08, 2024 am 09:45 AM
notepad++如何開啟大文件
Apr 08, 2024 am 09:45 AM
如何使用 Notepad++ 開啟大檔案?啟動 Notepad++,點擊“檔案”>“開啟”,在檔案瀏覽器中選擇大檔案。可能遇到的常見問題:檔案載入緩慢、出現「檔案太大」錯誤、記憶體不足、檔案損壞。優化效能的方法:停用外掛程式、調整設定、使用多執行緒。
 notepad如何調整字體大小
Apr 08, 2024 am 10:21 AM
notepad如何調整字體大小
Apr 08, 2024 am 10:21 AM
Notepad 中可透過以下步驟調整字體大小:1. 開啟Notepad;2. 前往「格式」選單;3. 選擇「字體」選項;4. 在「字體」視窗中,使用「大小」欄位調整字體大小; 5. 點選「確定」按鈕以套用變更。
 notepad++有什麼用
Apr 08, 2024 am 11:03 AM
notepad++有什麼用
Apr 08, 2024 am 11:03 AM
Notepad++ 是一款廣泛用於程式設計、網頁開發和文字操作的免費、開源文字編輯器,其主要用途包括:文字編輯和檢視:建立、編輯和檢視純文字文件,支援標籤頁和語法高亮。程式設計:支援多種程式語言的語法高亮、程式碼折疊和自動完成,並整合偵錯器和版本控制插件。網頁開發:提供 HTML、CSS 和 JavaScript 的語法高亮、程式碼驗證和自動完成,方便網頁建立和編輯。其他用途:用於文字處理、腳本編寫和文件編輯。
 notepad++安裝選擇哪些元件
Apr 08, 2024 am 10:48 AM
notepad++安裝選擇哪些元件
Apr 08, 2024 am 10:48 AM
Notepad++ 元件安裝時建議選擇以下必選元件:NppExec、Compare、Multi-Edit、Spell Checker、XML Tools。選用元件用於增強特定功能,包括 Auto Completion、Column Editor、DSpellCheck、Hex Editor、Plugin Manager。安裝組件前,請確定常使用的功能,並考慮相容性和穩定性。僅安裝需要的組件,避免不必要混亂。
 notepad文字編輯器如何依條件篩選數據
Apr 08, 2024 am 10:33 AM
notepad文字編輯器如何依條件篩選數據
Apr 08, 2024 am 10:33 AM
透過正規表示式,Notepad++ 可以依條件篩選資料:1. 開啟檔案並使用「尋找」視窗;2. 選擇「正規表示式」模式;3. 輸入正規表示式定義條件,例如尋找包含「foo」的行:foo。
 notepad++如何改成中文
Apr 08, 2024 am 10:42 AM
notepad++如何改成中文
Apr 08, 2024 am 10:42 AM
Notepad++ 預設不提供中文介面,切換步驟如下:下載中文語言包並在提示下完成安裝;重啟 Notepad++ 並進入「首選項」視窗;在「語言」標籤中選擇「Chinese Simplified」並點擊「確定」。
 notepad++如何運行C語言
Apr 08, 2024 am 10:06 AM
notepad++如何運行C語言
Apr 08, 2024 am 10:06 AM
Notepad++ 本身無法執行 C 語言程序,需要一個外部編譯器來編譯和執行程式碼。為了使用外部編譯器,可以按以下步驟進行設定:1. 下載並安裝C 語言編譯器;2. 在Notepad++ 中建立自訂工具,將編譯器執行檔路徑和參數配置好;3. 建立C 語言程式並儲存為.c 檔案副檔名;4. 選擇C 語言程式文件,從「執行」功能表中選擇自訂工具進行編譯;5. 查看編譯結果,輸出編譯錯誤或成功訊息。如果編譯成功,將產生可執行檔。
 notepad++如何運行perl程式碼
Apr 08, 2024 am 10:18 AM
notepad++如何運行perl程式碼
Apr 08, 2024 am 10:18 AM
在 Notepad++ 中執行 Perl 程式碼需遵循以下步驟:安裝 Perl 解譯器。配置 Notepad++,在「語言」設定中選擇 Perl 並輸入 Perl 執行檔路徑。編寫 Perl 程式碼。在 NppExec 外掛程式中選擇 Perl 解譯器並執行程式碼。查看輸出,位於功能表列的「控制台」中。






