BootStrapTable的動態表格詳細教學【附程式碼】
Aug 20, 2019 pm 02:32 PM
這篇文章將為大家介紹如何使用bootstrap table外掛程式來實作動態表格。
推薦教學:Bootstrap教學
在我們建構BootStrapTable(下文中均稱為:BsTable),其中columns參數作為表格列的內容存儲,我們的需求是根據傳回的資料動態的產生columns參數的內容。從而產生動態表格。
columns參數格式:類似下文
columns: {
{
field: 'Id',
title: '编号',
},{
field: 'name',
title: '名称',
},{
field: 'sex',
title: '性别',
//自定义方法
formatter: function (value) {
if (value == 1) {
return '男';
} else if (value == 2) {
retuen '女';
}
}
},
}需求:透過點擊按鈕傳送ajax請求,針對請求傳回的資料進行動態表格的建構。
#按鈕建構:設定點擊事件
<button type="button" class="btn btn-primary" onclick="DataQuery.sqlExecute()">
<i class="fa fa-check"></i> SQL语句执行
</button>點擊事件編寫:dataQuery.js (注意:這裡將逐段解析,最後將貼上完整版程式碼)
1、取得html頁面元素值
# 由於實作此功能的需要兩個參數:SQL語句(sql ) 連線資訊(connectInfo) ,所以要先從頁面上取得兩個元素的值:類別選擇器選擇元素取得對應值。
var sql = $('#sql').val(); var connectInfo = $('#connectInfo').val();
2、選取頁面表格元素,傳送ajax請求,建立BSTable
頁面上的表格元素:採用beetl的標籤,將重複使用的html代碼以一行程式碼標籤代替,方便使用,易於維護。
<#table id="DataQueryTable"/>
2.1 ajax請求參數配置
| 參數 | 含義 |
|---|---|
url
請求連結位址contentType傳送給伺服器的格式
dataType
收到資料的格式
data傳送給服務端的資料
請求成功時呼叫##error
請求失敗時呼叫
詳細程式碼:
$('#DataQueryTable').bootstrapTable({
ajax: function (request) {
$.ajax({
type: "GET",
url: Feng.ctxPath + "/dataQuery/list" + "/" + sql + "/" + connectInfo,
contentType: "application/json;charset=utf-8",
dataType: "json",
json: 'callback',
success: 见下文
error: 见下文
})
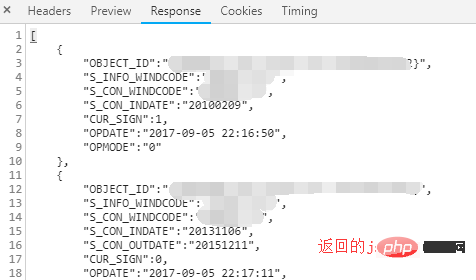
}) 2.2 ajax請求成功,根據傳回json資料建構動態表頭 2.2.1 初始化自訂動態表頭陣列
2.2.1 初始化自訂動態表頭陣列
//定义动态表头字段数组
var dynamicHeader = [];
//向数组中填入属性
dynamicHeader.push({
field: "state",
check: true
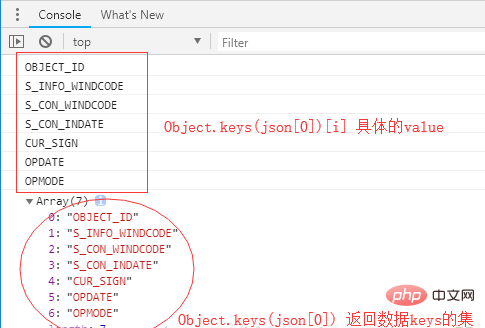
}); 2.2.2 動態表頭產生 //针对返回的json数据,遍历json数据的key集合
for (var i = 0; i<(Object.keys(json[0])).length; i++) {
//获取对应索引的value值,将获取的值设置到动态表头字段中。
var property = (Object.keys(json[0]))[i];
dynamicHeader.push({
"title": property,
"field": property,
//显示是否显示隐藏
switchable: true,
//是否开启排序
sortable: true
});
}
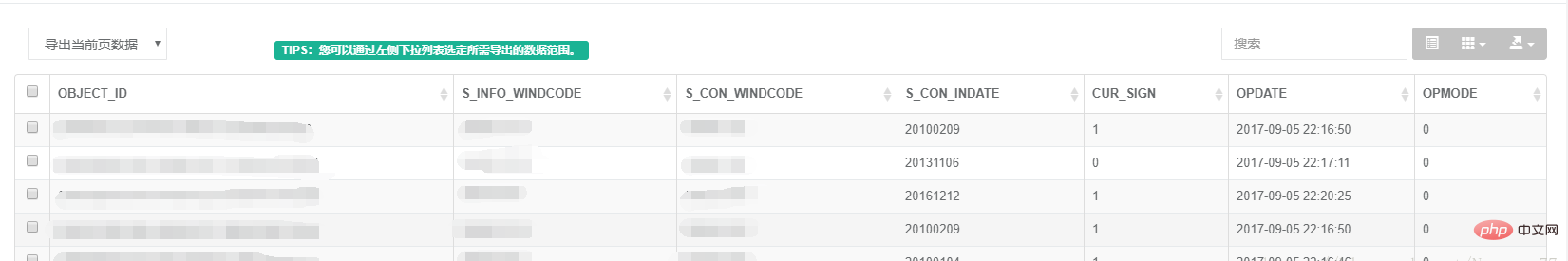
$('#DataQueryTable').bootstrapTable('destroy').bootstrapTable({
//得到的json数据,会根据columns参数进行对应赋值配置
data: json,
//Bstable工具导航条
toolbar: '#toolbar',
//浏览器缓存,默认为true,设置为false避免页面刷新调用浏览器缓存
cache: false,
//是否显示行间隔色
striped: true,
//分页方式:client客户端分页,server服务端分页
sidePagination: "client",
//排序方式
sortOrder: "desc",
//每页记录行数
pageSize: 25,
//初始化加载第一页
pageNumber: 1,
//可供选择的每页行数
pageList: "[25, 50, 100, All]",
//是否显示切换按钮
showToggle: true,
//是否显示所有的列
showColumns: true,
//是否显示导出按钮(下篇文章将会提到)
showExport: true,
//导出数据类型(下篇文章将会提到)
exportDataType: "basic",
//是否显示分页
pagination: true,
//是否启用全匹配搜索,否则为模糊搜索
strictSearch: true,
//开启搜索
search: true,
//自定义所生成的动态表头放入,结合上述json数据,实现表格数据内容的构建
columns: dynamicHeader
});
}, 2.3 ajax請求失敗,彈出視窗報告錯誤訊息,頁面重載入
2.3 ajax請求失敗,彈出視窗報告錯誤訊息,頁面重載入error: function () {
alert("SQL查询错误,请输入正确的SQL语句!");
location.reload();
}
/**
* BsTable动态表格生成
*/
DataQuery.sqlExecute = function (){
var sql = $('#sql').val();
var connectInfo = $('#connectInfo').val();
$('#DataQueryTable').bootstrapTable({
ajax: function (request) {
$.ajax({
type: "GET",
url: Feng.ctxPath + "/dataQuery/list" + "/" + sql + "/" + connectInfo,
contentType: "application/json;charset=utf-8",
dataType: "json",
json: 'callback',
success: function (json) {
var dynamicHeader = [];
dynamicHeader.push({
field: "state",
check: true
});
for (var i = 0; i<(Object.keys(json[0])).length; i++) {
var property = (Object.keys(json[0]))[i];
//console.log(property);
dynamicHeader.push({
"title": property,
"field": property,
switchable: true,
sortable: true
});
}
//console.log(Object.keys(json[0]));
$('#DataQueryTable').bootstrapTable('destroy').bootstrapTable({
data: json,
toolbar: '#toolbar',
cache: false,
striped: true,
sidePagination: "client",
sortOrder: "desc",
pageSize: 25,
pageNumber: 1,
pageList: "[25, 50, 100, All]",
showToggle: true,
showColumns: true,
showExport: true,
exportDataType: "basic",
pagination: true,
strictSearch: true,
search: true,
columns: dynamicHeader
});
},
error: function () {
alert("SQL查询错误,请输入正确的SQL语句!");
location.reload();
}
});
}
});
};@RequestMapping(value = "/test")
@ResponseBody
public Object test(){
return iDataQueryService.windQuery("SELECT TOP 100 [OBJECT_ID]\n" +
" ,[S_INFO_WINDCODE]\n" +
" ,[S_CON_WINDCODE]\n" +
" ,[S_CON_INDATE]\n" +
" ,[S_CON_OUTDATE]\n" +
" ,[CUR_SIGN]\n" +
" ,[OPDATE]\n" +
" ,[OPMODE]\n" +
" FROM [WIND].[db_datareader].[AINDEXMEMBERS]");
}以上是BootStrapTable的動態表格詳細教學【附程式碼】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bootstrap框架(網格系統,版式,組件,實用程序)的關鍵組成部分是什麼?
Mar 14, 2025 pm 07:42 PM
Bootstrap框架(網格系統,版式,組件,實用程序)的關鍵組成部分是什麼?
Mar 14, 2025 pm 07:42 PM
Bootstrap框架(網格系統,版式,組件,實用程序)的關鍵組成部分是什麼?















