使用Bootstrap-Table實作分頁和排序

前幾天尋找了幾個表格外掛程式之後,開始研究如何使用其中的某個外掛程式來實現需求,需求如下:
1.能夠使用jquery .load直接載入片段過來,作為tbody的內容。
2.能夠點選列頭排序。
3.能夠分頁,而這種分頁能夠支援伺服器端分頁。
最後透過Bootstrap-Table這款外掛實現,以下為大家介紹實現的具體流程:
1、引用外掛程式
按官網的Getting started引用該外掛程式所必須的css和js文件,如下:
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script> <-- put your locale files after bootstrap-table.js --> <script src="bootstrap-table-zh-CN.js"></script>
#2、建立Table
在HTML頁面中建立一個用於展示資料的Table ,這個Table在隨後的步驟中將被Bootstrap-Table初始化,如下:
<table id="dataTable">
<thead>
<tr>
<th data-field="fullname" data-sortable="true">名称</th>
<th data-field="shortname" data-sortable="true">简称</th>
<th data-field="address" data-sortable="true">地址</th>
<th data-field="linkman" data-sortable="true">联系人</th>
<th data-field="tel" data-sortable="true">联系电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="dataBody">
</tbody>
</table>#3、初始化Table
使用Javascript將Table初始化,並且自訂一些函數來滿足之前的需求,程式碼如下:
$(document).ready(function(){
initTable("dataTable");
});
//自定义ajax
function ajaxRequest(params){
//访问服务器获取所需要的数据
//比如使用$.ajax获得请求某个url获得数据
$.ajax({
type : 'post',
url : '/list.do',
data : parames.data,
success : function(e){
if(e.code == 200){
//表格加载数据
parames.success({
total : total,//符合查询条件的数据总量
rows : [{}]//创建一个空行,此处要注意,如果去除,将不会显示任何行
});
//加载一个片段,形如<tr><td>..</td>...</tr><tr><td>..</td>...</tr>
$.ajax({
type : 'post',
url : '/body.do',
data : parames.data,
dataType : 'html',
success : function(e){
$("#dataBody").html(e);
}
});
}
}
});
}
//自定义参数
function postQueryParams(params) {
params.cname = $("#customerName").val();
return params;
}
//初始化
function initTable(tableId){
$("#" + tableId).bootstrapTable({
classes : "table table-bordered table-hover table-striped",//加载的样式
ajax : "ajaxRequest",//自定义ajax
search : false,//不开启搜索文本框
sidePagination : "server",//使用服务器端分页
pagination : "true",//开启分页
queryParams : "postQueryParams",//自定义参数
pageSize : 8,//每页大小
pageList : [8, 16, 32, 64]//可以选择每页大小
});
}
//查询时,先销毁,然后再初始化
$("#btnSearch").click(function(){
$("#dataTable").bootstrapTable('destroy');
initTable("dataTable");
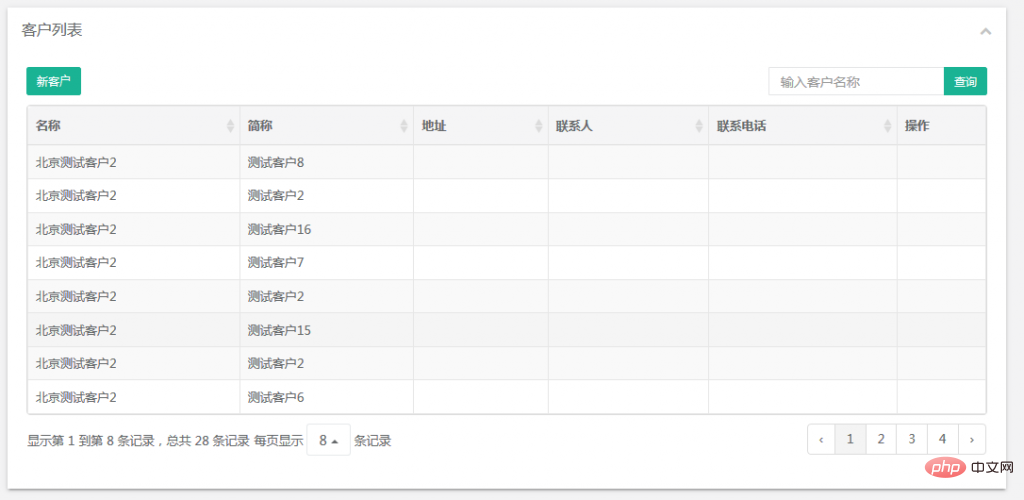
});經過以上構建,dataTable就可以滿足開始的需求,排序和分頁均由伺服器端完成,資料不必在伺服器端進行轉換,而是透過載入一個頁面片段來實現,可以更方便的開發。效果如下:

推薦教學:Bootstrap教學
以上是使用Bootstrap-Table實作分頁和排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 Bootstrap可訪問性:構建包容性和用戶友好的網站
Apr 07, 2025 am 12:04 AM
Bootstrap可訪問性:構建包容性和用戶友好的網站
Apr 07, 2025 am 12:04 AM
利用Bootstrap構建包容且用戶友好的網站可以通過以下步驟實現:1.使用ARIA標籤增強屏幕閱讀器支持;2.調整顏色對比度以符合WCAG標準;3.確保鍵盤導航友好。這些措施確保網站對所有用戶,包括有障礙的人群,都友好和可訪問。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






