

一個功能齊全且使用者體驗良好的表格,查詢功能都是不可少的,因為表格的資料量有時可能相當龐大,這時候如果需要查找一個特定的數據,那將是十分龐大的工作量。下面我們就來為大家介紹如何使用bootstrap table外掛程式來實作查詢功能。
推薦教學:Bootstrap影片教學
#實作查詢想法:
1.定義一個局左的Toolbar包含新建、儲存和新建的按鈕
#2.定義一個局右的QueryForm 包含查詢條件和查詢清除按鈕
#3.定義一個Table
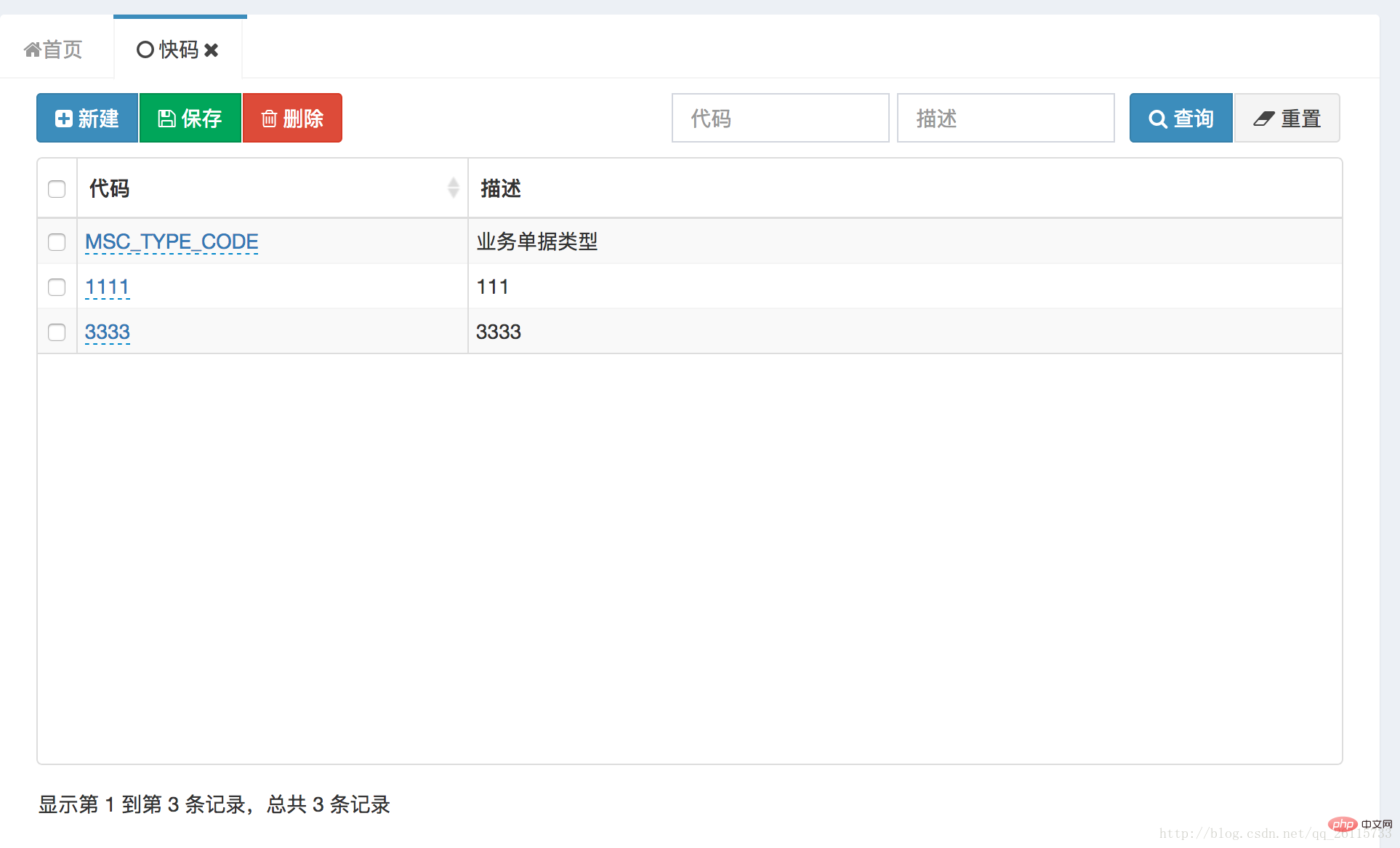
實作效果如下:

#程式碼如下
<div class="container-fluid">
<div>
<div id="toolbar-btn" class="btn-group pull-left" style="padding-bottom:10px;">
<button id="btn_add" οnclick="createFunction()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-plus-square" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.new"/>
</button>
<button id="btn_save" οnclick="saveFunction()" type="button" class="btn btn-success btn-space">
<span class="fa fa-save" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.save"/>
</button>
<button id="btn_delete" οnclick="deleteFunction()" type="button" class="btn btn-danger btn-space">
<span class="fa fa-trash-o" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.delete"/>
</button>
</div>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input name="lookupType" placeholder='<@spring.message "fnd.lookup_type"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="lookupType"
class="form-control">
<div style="float:left;margin-right:5px;">
<input name="description" placeholder='<@spring.message "fnd.description"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="description"
class="form-control">
</div>
<div class="btn-group">
<button id="btn_search" οnclick="customSearch()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-search" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.query"/>
</button>
<button id="btn_reset" οnclick="resetSearch()" type="button" class="btn btn-default btn-space">
<span class="fa fa-eraser" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.reset"/>
</button>
</div>
</div>
</div>
<table id="table" class="table table-condensed table-striped"></table>
</div>查詢函數實作
實現想法:取得查詢區塊中所有的對象,動態存放在查詢返回的參數中
需要注意:
當查詢沒有值的之後,不能放入查詢參數中,否則會把資料當做空來查詢,導致無法查詢到資料
function queryParams(params) {
var param = {};
$('#query-form').find('[name]').each(function () {
var value = $(this).val();
if (value != '') {
param[$(this).attr('name')] = value;
}
});
param['pageSize'] = params.limit; //页面大小
param['pageNumber'] = params.offset; //页码
return param;
}
function customSearch(text) {
$table.bootstrapTable('refresh');//刷新Table,Bootstrap Table 会自动执行重新查询
}重設函數的實作
實作想法:循環取得query-form的控件,並把其值置空
function resetSearch() {
$('#query-form').find('[name]').each(function () {
$(this).val('');
});
}以上是Bootstrap Table 查詢實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!


