

專案中在使用到bootstrap-table的時候,修改完資料之後應該停留在當前頁,但是通常會跳到我們初始化時定義的預設頁上去,這裡我們介紹如何實現資料刷新後停留在目前頁面。
推薦教學:Bootstrap入門教學
# 取得目前頁
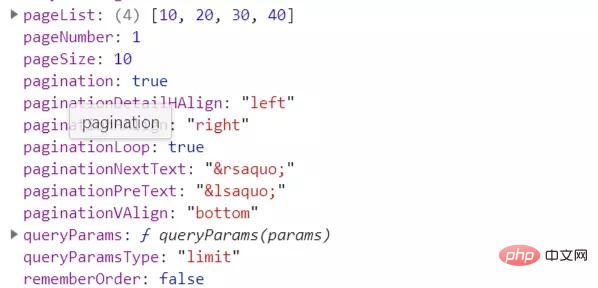
要想停留在目前頁,我們首先需要取得目前頁。 bootstrap-table定義了getOptions可以獲取到非常多的表格信息,其中就包括當前頁。
$table.bootstrapTable('getOptions')

重新請求數據
# 我們修改完數據以後需要重新請求數據,可以使用refresh或再次進行初始化調用,我這裡使用了再次初始化調用。透過將目前頁作為參數傳遞進去。
通过调用初始化函数刷新数据
init(pageIndex);
function init(pageIndex){
$('#table').bootstrapTable({
method:'get',
url: '/admin/student/getAllStudent',
striped:true,
cache:false,
uniqueId:'id',
clickToSelect: true,
pagination:true, //设置分页
pageNumber:pageIndex || 1,//初始化加载第一页,默认第一页
queryParams : queryParams,//请求服务器时所传的参数,
sidePagination:'server',
pageSize:10,//单页记录数,
pageList:[10,20,30,40],//分页进步值
columns: [{ //列参数
field: 'sid',
title: 'sid',
}, {
field: 'name',
title: 'name'
}, {
field: 'grade',
title: 'grade'
},{
field: 'password',
title: 'password'
},{
field: 'Button',
title: '操作',
events: operateEvents,
formatter:AddFunctionAlty//表格中增加按钮
},
]
});
}總結
實現資料刷新後停留在當前頁,是我們經常會遇到的問題,這裡簡單地記錄了實現方法。也許有更簡單的方法。
想要免費下載bootstrap模板,可存取 bootstrap模板 欄位!
以上是bootstrap-table資料刷新後留在當前頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!


