堆疊和佇列
要了解JavaScript陣列的堆疊和佇列方法的操作,需要先對堆疊和佇列基礎知識有所了解。在繼續後面的內容之前,我們先簡單的了解一下堆疊和佇列的概念。
堆疊和佇列都是動態的集合,在堆疊中,可以去掉的元素是最近插入的那一個。棧實現了後進先出。在佇列中,可以去掉的元素總是在集合中存在的時間最長的那一個。隊列實現了先進先出的策略。
堆疊的基本概念
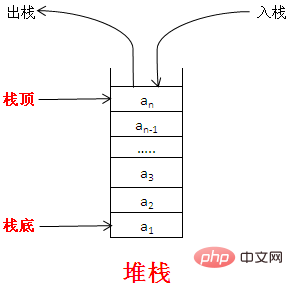
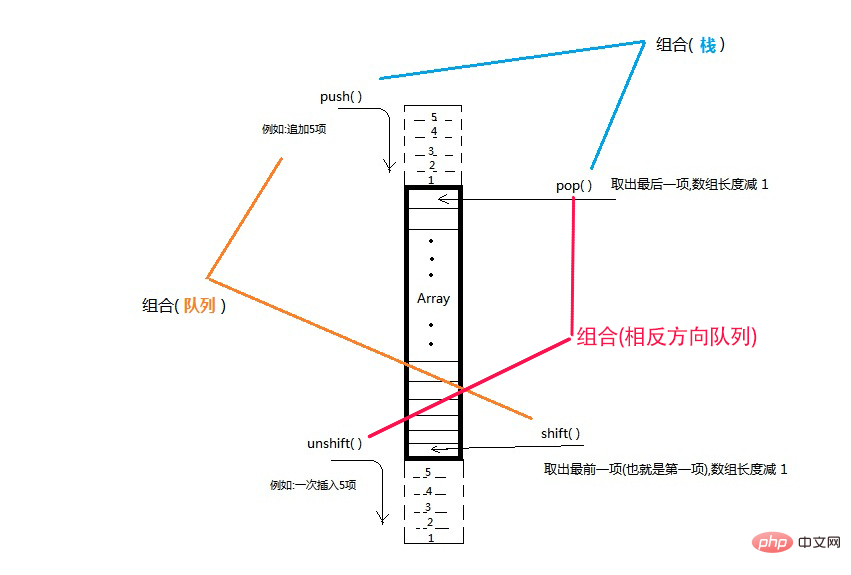
圖示:

#LIFO(Last-In-First-Out,後進先出)的資料結構,也就是最新加入的項目最早被移除。而棧中項的插入(叫做推入)和移除(叫做彈出),只發生在一個位置-棧的頂端。
最開始堆疊中不含有任何數據,叫做空棧,此時棧頂就是棧底。然後資料從棧頂進入,棧頂棧底分離,整個棧的目前容量變大。資料出棧時從棧頂彈出,棧頂下移,整個棧的目前容量變小。
比如說,我們在一個箱子裡放了很多本書,如果你要拿出第二書,那麼你要先把第一本書拿出來,才能拿第二本書出來;拿出第二本書之後,再把第一本書放進去。
ECMAScript專門為陣列提供了 push()和 pop()方法,以便實作類似堆疊的行為。 push() 方法可以接收任意數量的參數,將它們逐一加到陣列結尾,並傳回修改後陣列的長度。而 pop() 方法則從陣列結尾移除最後一項,減少陣列的length值,然後傳回移除的項目。
佇列的基本概念
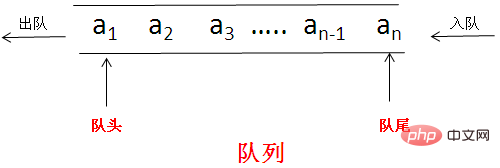
堆疊資料結構的存取規則是LIFO(後進先出),而佇列資料結構的存取規則是FIFO(Fist -In-First-Out,先進先出)。佇列在清單的末端新增項,從清單的前端移除項目。如下圖:

比如說火車站排隊買票,先到的先買,買好的先走。
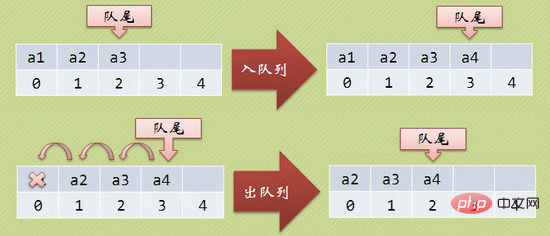
入佇列操作其實就是在隊尾追加一個元素,不需要任何移動,時間複雜度為O(1)。出隊列則不同,因為我們已經架設下標為0的位置是隊列的隊頭,因此每次出隊列操作所有元素都要向前移動。如下圖所示:

ECMAScript為陣列特別提供了 shift()和 unshift()方法,以便實作類似隊列的行為。由於 push() 是為陣列末端新增陣列項目的方法,因此要模擬佇列只需一個從陣列前端取得陣列項目的方法。實現這項操作的陣列方法就是 shift() ,它能夠移除陣列中的第一個項並傳回該項,同時將陣列長度減1。
顧名思義, unshift() 與 shift() 的用途相反:它能在陣列前端新增任一個陣列項目並傳回新陣列的長度。因此,同時使用 unshift() 和 pop() 方法,可以從相反的方向模擬佇列,即在陣列的前端新增陣列項,從陣列末端移除陣列項。
push()方法
該方法是在陣列末端新增一個或多個元素,並傳回新的長度。
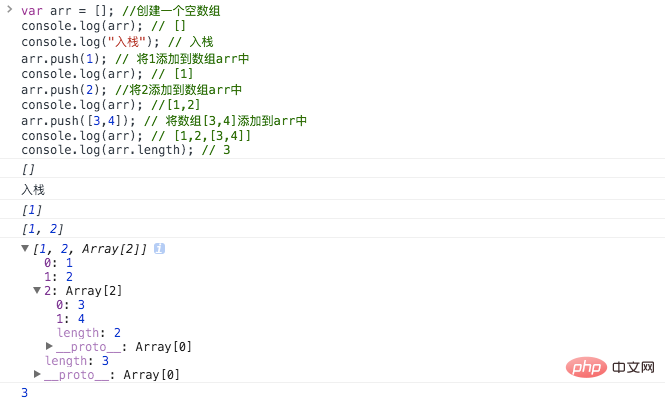
push()方法可以接收任意數量的參數,把它們逐一加到陣列的結尾,並傳回修改後陣列的長度。如:
var arr = []; //创建一个空数组
console.log(arr); // []
console.log("入栈"); // 入栈
arr.push(1); // 将1添加到数组arr中
console.log(arr); // [1]
arr.push(2); //将2添加到数组arr中
console.log(arr); //[1,2]
arr.push([3,4]); // 将数组[3,4]添加到arr中
console.log(arr); // [1,2,[3,4]]
console.log(arr.length); // 3在Chrome瀏覽器控制台輸出的效果如下圖所示:

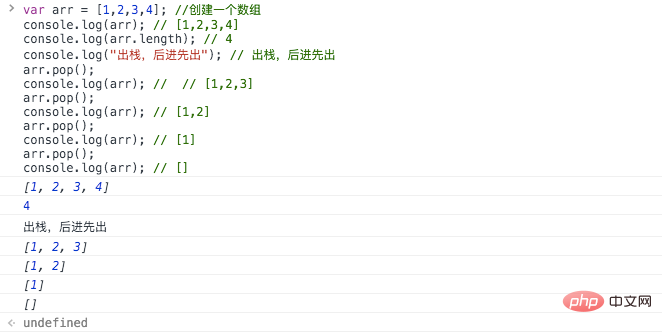
pop()方法
pop()方法剛好和push()方法相反。 pop()方法刪除數組的最後一個元素,把數組的長度減1,並且傳回它被刪除元素的值,如果數組變成空,則該方法不改變數組,返回undefine值。如下程式碼示範:
var arr = [1,2,3,4]; //创建一个数组
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4
console.log("出栈,后进先出"); // 出栈,后进先出
arr.pop();
console.log(arr); // // [1,2,3]
arr.pop();
console.log(arr); // [1,2]
arr.pop();
console.log(arr); // [1]
arr.pop();
console.log(arr); // []在Chrome瀏覽器控制台輸出的效果如下圖所示:

unshift()方法
unshift()方法是在陣列的開頭新增一個或多個元素,並且傳回新的長度。
var arr = []; //创建一个空的数组
console.log(arr); // []
console.log("入队"); // 入队
arr.unshift(1,2,3,4); // 将1,2,3,4推入到数组arr
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4在Chrome瀏覽器控制台輸出的效果如下圖所示:

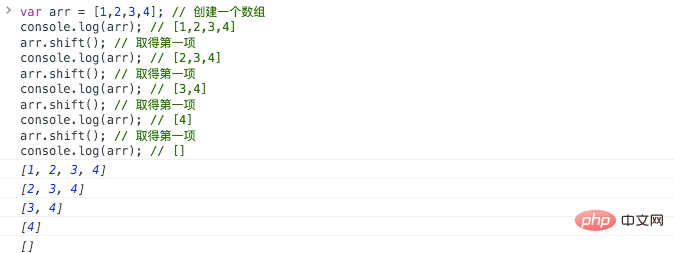
shift()方法
shift()方法和unshift()方法恰恰相反。此方法用來把數組的第一個元素從其中刪除,並傳回被刪除的值。如果陣列是空的,shift()方法將不進行任何操作,傳回undefined的值。
var arr = [1,2,3,4]; // 创建一个数组 console.log(arr); // [1,2,3,4] arr.shift(); // 取得第一项 console.log(arr); // [2,3,4] arr.shift(); // 取得第一项 console.log(arr); // [3,4] arr.shift(); // 取得第一项 console.log(arr); // [4] arr.shift(); // 取得第一项 console.log(arr); // []
在Chrome瀏覽器控制台輸出的效果如下圖所示:

#簡單得回想一下:
#1、push()方法可以在陣列的末屬中加入一個或多個元素
2、pop()方法刪除陣列中的最後一個元素
3、shift()方法把陣列中的第一個元素刪除
4、unshift()方法可以在陣列的前端加入一個或多個元素
JavaScript實作類似堆疊和佇列的行為
了解這幾種方法之後,我們就可以將它們結合起來,輕鬆的實作類似堆疊和隊列的行為。
實作類似堆疊的行為
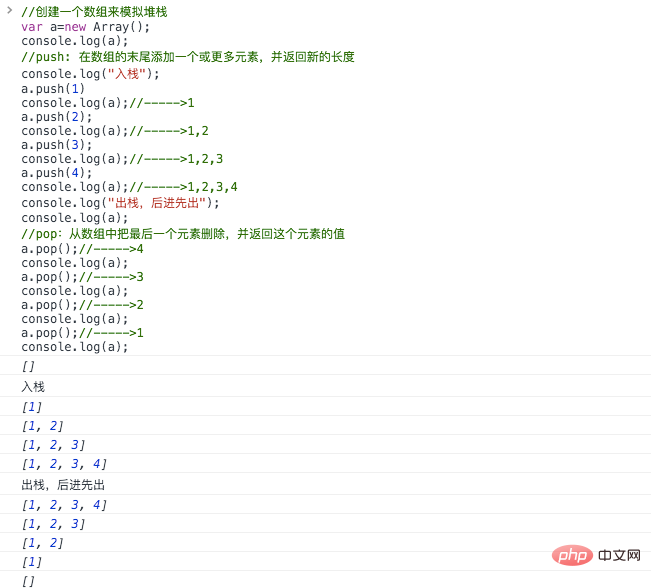
將push()和pop()結合在一起,我們就可以實作類似堆疊的行為:
//创建一个数组来模拟堆栈
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入栈");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
console.log("出栈,后进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a);在Chrome瀏覽器控制台輸出的效果如下圖所示:

实现类似队列的行为
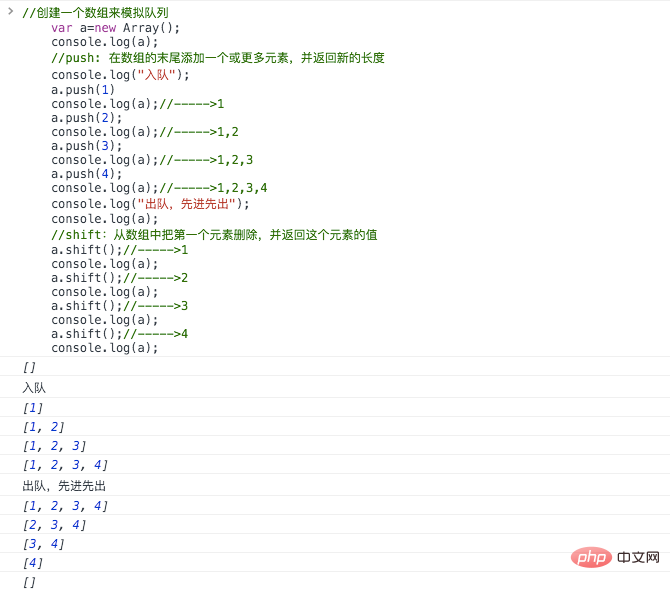
将shift()和push()方法结合在一起,可以像使用队列一样使用数组。即在数组的后端添加项,从数组的前端移除项:
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入队");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
console.log("出队,先进先出");
console.log(a);
//shift:从数组中把第一个元素删除,并返回这个元素的值
a.shift();//----->1
console.log(a);
a.shift();//----->2
console.log(a);
a.shift();//----->3
console.log(a);
a.shift();//----->4
console.log(a);在Chrome浏览器控制台输出的效果如下图所示:

除此之外,还可以同时使用unshift()和pop()方法,从相反的方向来模拟队列,即在数组的前端添加项,从数组的后端移除项。如下面的示例所示:
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//unshift: 在数组的前端添加一个或更多元素,并返回新的长度
console.log("入队");
a.unshift(1)
console.log(a);//----->1
a.unshift(2);
console.log(a);//----->2,1
a.unshift(3);
console.log(a);//----->3,2,1
a.unshift(4);
console.log(a);//----->4,3,2,1
console.log("出队,先进先出");
console.log(a);
//pop:从数组中把最一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
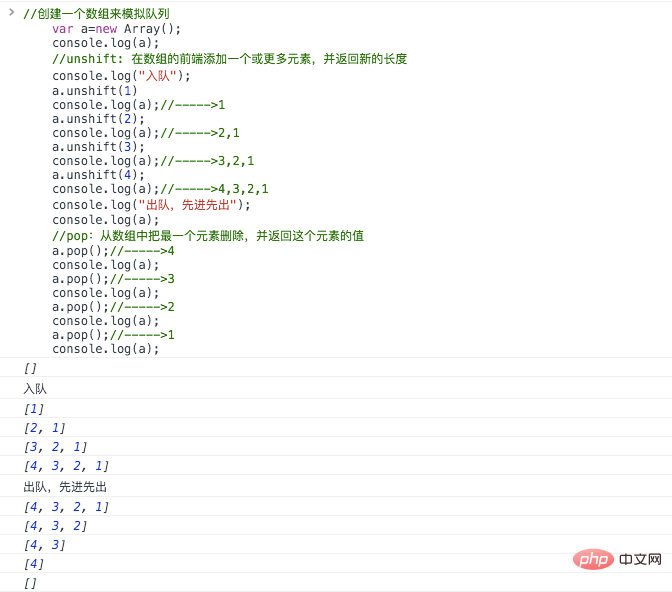
console.log(a);在Chrome浏览器控制台输出的效果如下图所示:

push()方法和unshift()方法的性能测试
Array的push()与unshift()方法都能给当前数组添加元素,不同的是,push()是在末尾添加,而unshift()则是在开头添加,从原理就可以知道,unshift()的效率是较低的。原因是,它每添加一个元素,都要把现有元素往下移一个位置。但到底效率差异有多大呢?下面来简单测试一下。
/*
关于代码中"var s=+newDate();"的技巧说明
解释如下:=+这个运算符是不存在的;
+相当于.valueOf();
+new Date()相当于new Date().valueOf()
//4个结果一样返回当前时间的毫秒数
alert(+new Date());
alert(+new Date);
var s=new Date();
alert(s.valueOf());
alert(s.getTime());
*/
var arr = [ ];
var startTime = +new Date(); //+new Date()相当于new Date().valueOf(),返回当前时间的毫秒数
// push性能测试
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
var endTime = +new Date();
console.log("调用push方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");
startTime = +new Date();
arr = [ ];
// unshift性能测试
for (var i = 0; i < 100000; i++) {
arr.unshift(i);
}
endTime = +new Date();
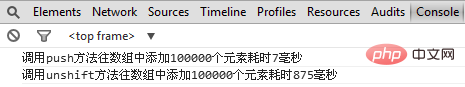
console.log("调用unshift方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");这段代码分别执行了100000次push()和unshift()操作,在chrome浏览器运行一次,得到的结果如下图所示:

可见,unshift()比push()要慢差不多100倍!因此,平时还是要慎用unshift(),特别是对大数组。那如果一定要达到unshift()的效果,可以借助于Array的reverse()方法,Array的reverse()的方法能够把一个数组反转。先把要放进数组的元素用push()添加,再执行一次reverse(),就达到了unshift()的效果。比如:
//创建一个数组来模拟堆栈
var a=new Array();
//使用push方法在数组的末尾添加元素
a.push(1)
a.push(2);
a.push(3);
a.push(4);
console.log("数组反转之前数组中的元素顺序");
console.log(a);//----->1,2,3,4
//Array有一个叫做reverse的方法,能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果
a.reverse();//使用reverse方法将数组进行反转
console.log("数组反转之后数组中的元素顺序");
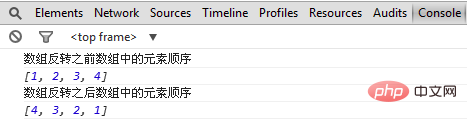
console.log(a);在chrome浏览器控制台输出的效果如下图所示:

从运行结果来看,数组元素的顺序已经反转过来了。
reverse()方法的性能测试
var arr = [ ], s = +new Date;
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
//调用reverse方法将数组里面的100000元素的顺序反转
arr.reverse();
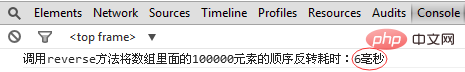
console.log("调用reverse方法将数组里面的100000元素的顺序反转耗时:"+(+new Date - s)+"毫秒");在chrome浏览器控制台输出的效果如下图所示:

总结

本文主要介绍了JavaScript数组的push()、pop()、shift()和unshift()方法。并且如何通过组合这几种方法实现类似栈和队例的行为。
js中删除堆栈:
1:js中的splice方法
splice(index,len,[item]) 注释:该方法会改变原始数组。
splice有3个参数,它也可以用来替换/删除/添加数组内某一个或者几个值
index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空
如:arr = ['a','b','c','d']
删除 ---- item不设置
arr.splice(1,1) //['a','c','d'] 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变
arr.splice(1,2) //['a','d'] 删除起始下标为1,长度为2的一个值,len设置的2
替换 ---- item为替换的值
arr.splice(1,1,'ttt') //['a','ttt','c','d'] 替換起始下標為1,長度為1的一個值為' ttt',len設定的1
arr.splice(1,2,'ttt') //['a','ttt','d'] 取代起始下標示為1,長度為2的兩個值為'ttt',len設定的1
新增---- len設定為0,item為新增的值
arr.splice(1,0,' ttt') //['a','ttt','b','c','d'] 表示在下標為1處增加一項'ttt'
還是splice最方便看來還是splice最方便啦
2:delete delete刪除掉陣列中的元素後,會把該下標示的值置為undefined,陣列的長度不會改變
如:delete arr[1] //['a', ,'c','d'] 中間出現兩個逗號,陣列長度不變,有一項為undefined
希望本文能夠幫助到初學JavaScript的同學,不對的地方請指出,不勝感激!
更多JavaScript相關問題請上PHP中文網:https://www.php.cn/
以上是深入詳解JavaScript數組的堆疊和佇列的操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


