前端安全以及如何防範詳細介紹
隨著網路的發達,各種WEB應用也變得越來越複雜,滿足了用戶的各種需求,但是隨之而來的就是各種網路安全的問題。身為前端開發產業的我們也逃不開這個問題。所以今天我就簡單聊聊WEB前端安全以及如何防範。
首先前端攻擊有哪些形式,我們該如何防範?
#一、XSS攻擊
XSS是一種經常出現在web應用中的電腦安全漏洞,它允許惡意web用戶將程式碼植入到提供給其它用戶使用的頁面中。例如這些程式碼包括HTML程式碼和客戶端腳本。攻 擊者利用XSS漏洞旁路掉存取控制-例如同源原則(same origin policy)。這種類型 的漏洞由於被駭客用來編寫危害性更大的網路釣魚(Phishing)攻擊而變得廣為人知。
XSS攻擊的危害包括:
1、盜取各類用戶帳號,如機器登錄帳號、用戶網銀帳號、各類管理員帳號
# 2、控制企業數據,包括讀取、竄改、新增、刪除企業敏感資料的能力
3、竊取企業重要的具有商業價值的資料
4、非法轉帳
5.強制發送電子郵件
6、網站掛馬
7、控制受害者機器向其它網站發起攻擊
XSS攻擊的具體表現:
1、JavaScript程式碼注入
下面是程式碼的頁:

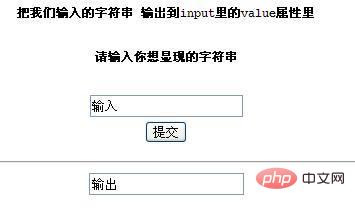
這段程式碼的作用是把第一個輸入框的字串,輸出到第二個輸入框,我們輸入1,那麼第二個input裡的value值就是1,下面是頁面的截圖和原始碼的截圖(這裡我輸入下面的程式碼來測試)
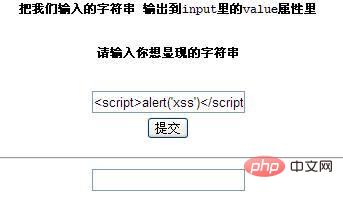
<SCRIPT>alert('xss')</SCRIPT>


明顯的可以看到,並沒有彈出對話框,大家可能會懷疑為什麼沒有彈窗呢,看看原始碼

#我們看到我們輸入的字串被輸出到第15行input標籤裡的value屬性裡面,被當成value裡的值來顯現出來,所以並沒有彈窗,這時候我們該怎麼辦呢?聰明的人已經發現了可以在
<SCRIPT>alert('xss')</SCRIPT>
前面加個">來閉合input標籤。所以應該得到的結果為

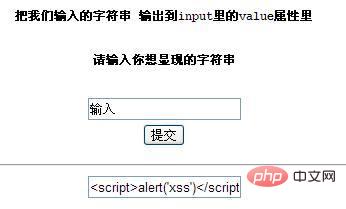
#成功彈窗了,我們在看看這時的頁面

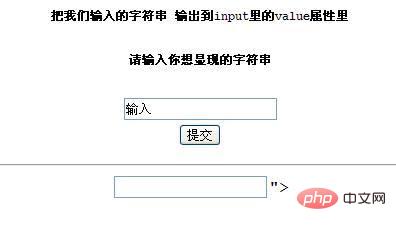
看到後面有第二個input輸入框後面跟有">字串,為什麼會這樣呢,我們來看看原始碼

解決:目前來講,最簡單的辦法防治辦法,還是將前端輸出資料都進行轉義最為穩妥,雖然顯示出來是有script標籤的,但是實際上,script標籤的左右尖括號(><),均被轉義為html字符實體,所以,便不會被當做標籤來解析的,但是實際顯示的時候,這兩個尖括號,還是可以正常展示的。
2、append的利用
上一小節我們防住了script標籤的左右尖括號,但聰明的黑客們還是想出了好辦法去破解,我們知道,直接給innerHTML賦值一段js,是無法被執行的。例如,
<br/>
但是,jQuery的append可以做到,究其原因,就是因為jquery會在將append元素變成fragment的時候,找到其中的script標籤,再使用eval執行一遍。 jquery的append使用的方式也是innerHTML。而innerHTML是會將unicode碼轉換為字元實體的。
利用這兩種知識結合,我們可以得出,網站使用append進行dom操作,如果是append我們可以決定的字段,那麼我們可以將左右尖括號,使用unicode碼偽裝起來,就像這樣-- "\u003cscript\u003ealert('xss');"。接下來轉義的時候,偽裝成\u003的
3、img標籤的再次利用
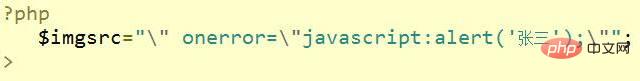
img標籤,在載入圖片失敗的時候,會呼叫該元素上的onerror事件。我們正可以利用這種方式來進行攻擊。

但是,如果這張圖片的位址我們換種寫法呢?

這時的原始碼已經變為--src為空,但是onerror的時候,執行注入程式碼。我們刷新查看頁面,就會發現,程式碼注入已經成功,需要繼續轉義。
二、 CSRF攻擊
什麼是CSRF攻擊?
CSRF(Cross-#site request forgery跨站請求偽造,也被稱為「One Click Attack」或 Session Riding,通常縮寫為CSRF或XSRF,是對網站的惡意利用。其實就是網站中的一些提交行為,被駭客利用,你在造訪駭客的網站的時候,進行的操作,會被操作到其他網站上(如:你所使用的網路銀行的網站)。
#1、要合理使用post與get
通常我們會為了省事兒,把一些應當提交的數據,做成get請求。殊不知,這不僅僅是違反了http的標準而已,也同樣會被黑客所利用。
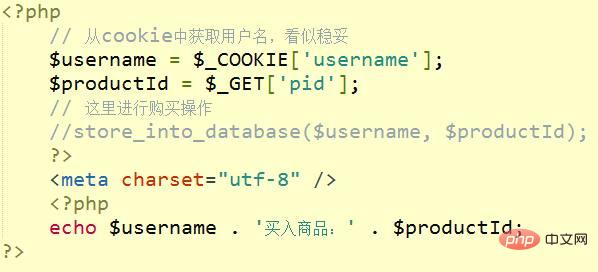
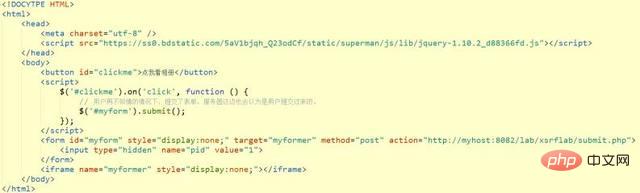
比如,你開發的網站中,有一個購買商品的操作。你是這麼開發的:

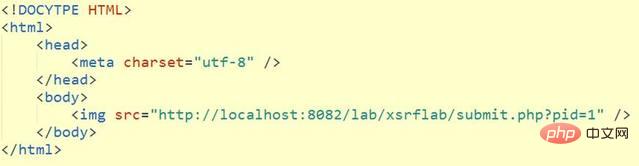
#那麼,駭客的網站可以這樣開發:

這樣的話,使用者只需要造訪一次駭客的網站,其實就相當於在你的網站中,操作了一次。然而使用者卻沒有感知。
所以,我們日常的開發,還是要遵循提交業務,嚴格按照post請求去做的。更不要使用jsonp去做提交型的接口,這樣非常的危險。
2、xsrf攻擊升級
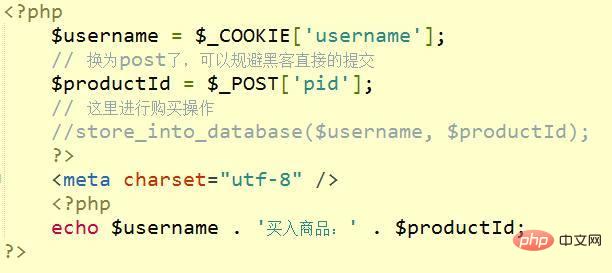
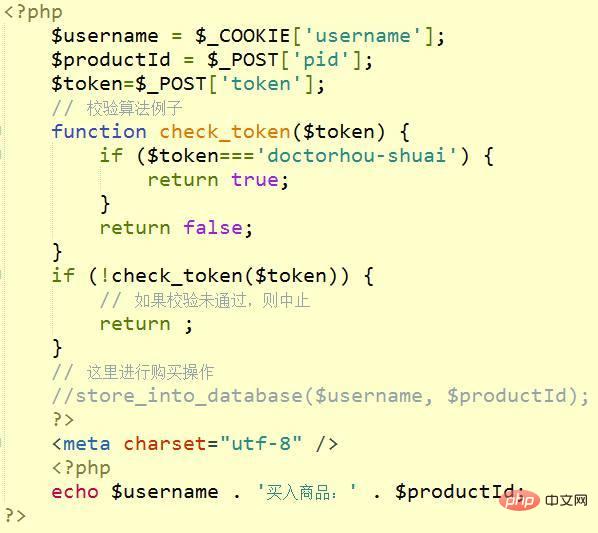
如果你使用了post請求來處理關鍵業務的,還是有辦法可以破解的。我們的業務代碼如下:

駭客程式碼如下:

點擊後,用戶進行了提交,卻連自己都不知情。這種情況如何防禦呢?
最簡單的方法就是加驗證碼,這樣除了用戶,黑客的網站是獲取不到用戶本次session的驗證碼的。但是這樣也會降低用戶的提交體驗,特別是有些經常性的操作,如果總是讓使用者輸入驗證碼,使用者也會非常的煩。
另一種方式,就是在用造訪的頁面中,都種下驗證用的token,使用者所有的提交都必須帶上本次頁面中產生的token,這種方式的本質和使用驗證碼沒什麼兩樣,但是這種方式,整個頁面每一次的session,使用同一個token就行,很多post操作,開發者就可以自動帶上當前頁面的token。如果token校驗不通過,則證明此提交並非從本站發送來,則終止提交程序。如果token確實為本網站產生的話,則可以透過。
程式碼如下

並沒有攜帶本站每次session產生的token,則提交失敗。
本站的網站form,則會自動攜帶本站產生的token

#再次使用本站的網頁進行提交,則透過
當然,上面的只是例子,具體的token生成,肯定是要隨著session與用戶ID去變的,如果各位看官覺得自己的網站也需要加個token,請自行百度,進行深入的學習。
三、網路劫持攻擊
很多的時候,我們的網站不是直接就訪問到我們的伺服器上的,中間會經過很多層代理,如果在某一個環節,資料被中間代理層的劫持者所截獲,他們就能取得到使用你網站的用戶的密碼等保密資料。例如,我們的用戶常常會在各種餐廳裡面,連一些奇奇怪怪的wifi,如果這個wifi是駭客所建立的熱點wifi,那麼駭客就可以結果該用戶收發的所有資料。這裡,建議站長們網站都使用https加密。這樣,就算網站的資料能拿到,駭客也無法解開。
如果你的網站還沒有進行https加密的化,則在表單提交部分,最好進行非對稱加密--即客戶端加密,只有服務端能解開。這樣中間的劫持者便無法取得加密內容的真實資訊了。
四、控制台注入代碼
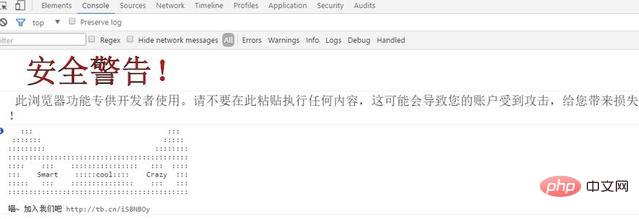
不知道各位看官有沒有註意到天貓官網控制台的警告信息,如圖4.1所示,這是為什麼呢?因為有的駭客會誘騙用戶去往控制台裡面貼上東西(欺負小白用戶不懂代碼),例如可以在朋友圈貼個什麼文章,說:"只要訪問天貓,按下F12並且粘貼以下內容,則可以獲得xx元禮品"之類的,那麼有的用戶真的會去操作,並且自己隱私被暴露了也不知道。
天貓這種做法,也是在警告用戶不要這麼做,看來天貓的前端安全做的也是很到位的。不過,這種攻擊畢竟是少數,所以各位看官看一眼就行,如果真的發現有的用戶會被這樣攻擊的話,記得想起天貓的這種解決方案。

五、釣魚
釣魚也是一種非常古老的攻擊方式了,其實並不太算前端攻擊。但畢竟是頁面等級的攻擊,我們也來一起聊一聊。我相信很多人會有這樣的經歷,QQ群裡面有人發什麼兼職啦、什麼自己要去國外了房子車子甩賣了,詳情在我QQ空間裡啦,之類的連結。打開之後發現一個QQ登錄框,其實一看域名就知道不是QQ,不過做得非常像QQ登錄,不明就裡的用戶們,就真的把用戶名和密碼輸入了進去,結果沒登錄到QQ,用戶名和密碼卻給人寄過去了。
其實這種方式,在前端也有利用。下面,我們就來試試如果利用前端進行一次逼真的釣魚。
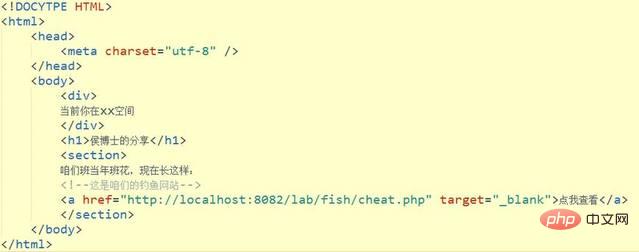
1、首先,我們在xx空間裡分享一篇文章,然後吸引別人去點擊。

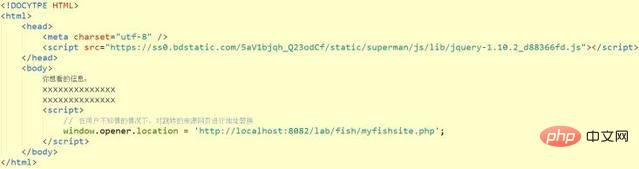
2 接著,我們在cheat.php這個網站上面,將跳轉過來的來源網頁位址悄悄的進行修改。
於是,在用戶訪問了我們的欺騙網站後,之前的tab已經悄然發生了變化,我們將其悄悄的替換為了釣魚的網站,欺騙用戶輸入用戶名、密碼等。

3 我們的釣魚網站,偽裝成XX空間,讓使用者輸入使用者名稱與密碼
這種釣魚方式比較有意思,重點在於我們比較難防住這種攻擊,我們並不能將所有的頁面連結都使用js打開。所以,要嘛就將外鏈跳轉的連線改為目前頁面跳轉,要嘛就在頁面unload的時候給用戶加以提示,要嘛就將頁面所有的跳轉均改為window.open,在打開時,跟大多數釣魚防治殊途同歸的一點是,我們需要網友們的安全意識提高。
六、我們平時開發要注意些什麼?
# 開發時要提防用戶產生的內容,要對用戶輸入的資訊進行層層檢測要注意對使用者的輸出內容進行過濾(進行轉義等)重要的內容記得要加密傳輸(無論是利用https也好,自己加密也好)
get與post請求,要嚴格遵守規範,不要混用,不要將一些危險的提交使用jsonp完成。
對於URL上所攜帶的訊息,要謹慎使用。心中時時記著,自己的網站哪裡可能有危險。
以上便是關於前端安全的全部內容,更多前端問題請上PHP中文網:https://www.php.cn/
以上是前端安全以及如何防範詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11安全中心關閉方法詳解
Mar 27, 2024 pm 03:27 PM
Windows 11安全中心關閉方法詳解
Mar 27, 2024 pm 03:27 PM
在Windows11作業系統中,安全中心是一個重要的功能,它可幫助使用者監控系統安全狀態、防禦惡意軟體和保護個人隱私。然而,有時使用者可能需要暫時關閉安全中心,例如在安裝某些軟體或進行系統調優時。本文將詳細介紹Windows11安全中心的關閉方法,協助您正確且安全地作業系統。 1.如何關閉Windows11安全中心在Windows11中,關閉安全中心並不
 Windows安全中心即時保護關閉方法詳解
Mar 27, 2024 pm 02:30 PM
Windows安全中心即時保護關閉方法詳解
Mar 27, 2024 pm 02:30 PM
Windows作業系統作為全球用戶數量最龐大的作業系統之一,一直以來備受用戶青睞。然而,在使用Windows系統時,使用者可能會遇到許多安全隱患,例如病毒攻擊、惡意軟體等威脅。為了強化系統安全,Windows系統內建了許多安全保護機制,其中之一就是Windows安全中心的即時保護功能。今天,我們將會詳細介紹Windows安全中心即時保護的關閉方法。首先,讓我們
 Windows安全中心即時保護關閉技巧分享
Mar 27, 2024 pm 10:09 PM
Windows安全中心即時保護關閉技巧分享
Mar 27, 2024 pm 10:09 PM
在今天的數位化社會中,電腦已經成為我們生活中不可或缺的一部分。而作為最普及的作業系統之一,Windows系統在全球被廣泛使用。然而,隨著網路攻擊手段的不斷升級,保護個人電腦安全變得尤為重要。 Windows作業系統提供了一系列的安全功能,其中「Windows安全中心」是其重要組成部分之一。在Windows系統中,「Windows安全中心」可協助我們
 使用C++實現機器學習演算法:安全性考量與最佳實踐
Jun 01, 2024 am 09:26 AM
使用C++實現機器學習演算法:安全性考量與最佳實踐
Jun 01, 2024 am 09:26 AM
在使用C++實作機器學習演算法時,安全考量至關重要,包括資料隱私、模型篡改和輸入驗證。最佳實務包括採用安全庫、最小化權限、使用沙盒和持續監控。實戰案例中展示了使用Botan庫對CNN模型進行加密和解密,以確保安全訓練和預測。
 Struts 2框架的安全配置與加固
May 31, 2024 pm 10:53 PM
Struts 2框架的安全配置與加固
May 31, 2024 pm 10:53 PM
為保護Struts2應用程序,可以使用以下安全性配置:停用未使用的功能啟用內容類型檢查驗證輸入啟用安全性令牌防止CSRF攻擊使用RBAC限制基於角色的訪問
 PHP微框架:Slim 與 Phalcon 的安全性探討
Jun 04, 2024 am 09:28 AM
PHP微框架:Slim 與 Phalcon 的安全性探討
Jun 04, 2024 am 09:28 AM
Slim和Phalcon在PHP微框架的安全性比較中,Phalcon內建有CSRF和XSS防護、表單驗證等安全特性,而Slim缺乏開箱即用的安全特性,需手動實施安全措施。對於安全至關重要的應用程序,Phalcon提供了更全面的保護,是更好的選擇。
 如何增強Spring Boot框架的安全性
Jun 01, 2024 am 09:29 AM
如何增強Spring Boot框架的安全性
Jun 01, 2024 am 09:29 AM
如何增強SpringBoot框架的安全性增強SpringBoot應用的安全至關重要,以保護使用者資料和防止攻擊。以下是增強SpringBoot安全性的幾個關鍵步驟:1.啟用HTTPS使用HTTPS在伺服器和客戶端之間建立安全的連接,防止資訊被竊聽或篡改。在SpringBoot中,可以透過在application.properties中配置以下內容來啟用HTTPS:server.ssl.key-store=path/to/keystore.jksserver.ssl.k
 SHIB幣放在哪個錢包比較安全? (新手必看)
Jun 05, 2024 pm 01:30 PM
SHIB幣放在哪個錢包比較安全? (新手必看)
Jun 05, 2024 pm 01:30 PM
SHIB幣對投資人來說已經不陌生了,它是狗狗幣同類型概念代幣,隨著市場的發展,目前SHIB的市值已經排名12了,可以看出SHIB市場的火爆,吸引力無數投資者參與投資。而先前市場的交易、錢包安全事件頻出,許多投資人對於SHIB的存放問題一直感到擔憂,不知道當下SHIB幣放在哪個錢包比較安全?根據市場數據分析來看,相對安全的錢包主要就是OKXWeb3Wallet、imToken、MetaMask錢包會比較安全,接下來小編為大家詳細說。 SHIB幣放在哪個錢包比較安全?目前來看,SHIB幣放在OKXWe






