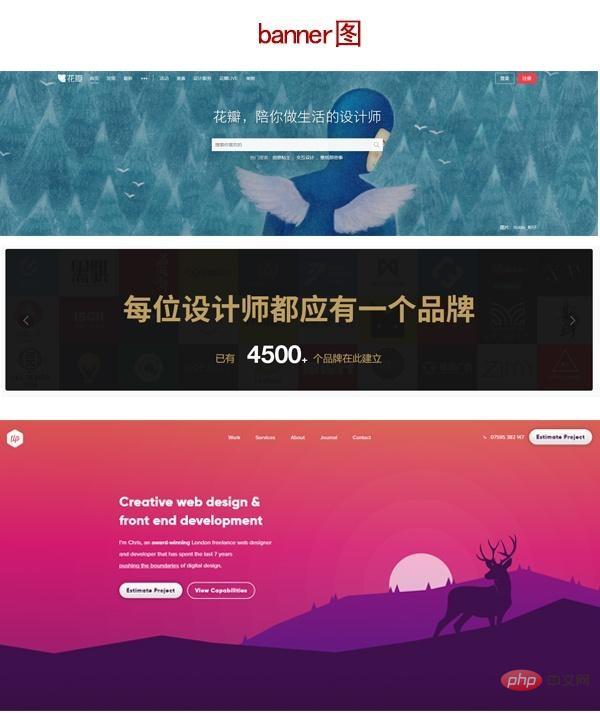
網頁設計設計過程中,banner圖是整個網頁中,圖片面積最大,位置最顯眼的區域,甚至一個好看的網站就取決於banner的設計。

現主流banner的尺寸主要是分為這三種,(推薦學習:web前端影片教學)
1.顯示位置是固定尺寸的,例如1200*560,1200*360
2.顯示位置是居中的,例如1920 *560,其實主題顯示的內容是1200*560,用這種尺寸只要是正對大屏的顯示器,兩邊不會顯得很尷尬,也是現在的常用的尺寸
##3.顯示位置是整個螢幕,例如1920*1000banner的設計和海報設計其實可以統稱成一樣,設計的原理還是相同的,只是banner要考慮整體網站的結構,是否協調,設計上相對平面設計簡單很多。 我這裡的設計方式是一張好看的背景圖,合理的元素,漂亮的文字效果,顏色的統一,合理的搭配我覺得就可以了。
banner最頭痛的地方主要是版面的排版上,常用的banner排版,有這幾種:
1是居中型,不光是文字還是圖標,圖形,居中顯示在內容的中心部分,這種設計對於寬度不寬,但是有點高的海報比較合適,如果是網頁banner就要考慮背景圖片和元素的融合,因為你不能讓元素佔滿整個空間。 2兩端對稱型,文字和元素相對3,疊加型,主要是元素背景和文字訊息之間有個層疊的效果,透過陰影,底紋,將整體風格表現出視覺上的立體感,我們在設計的時候,不要把整個空間都佔滿,適當的留白讓作品看著更舒服,元素和文字大小的比例也很重要,一個漂亮的背景圖片也是不可或缺的組成部分,我在做圖的時候,總是覺得很死板,原因的話,可以分為這幾種:一個是背影顏色土,背景圖片不行,字體太普通,元素太單調,一東西天多,感覺狠花等等,我們在設計字體,元素的時候可以通過陰影,樣式,變形,漸變色讓元素活動起來,背景圖片,通過模糊,顏色的明度,來搭配,字體可以透過底紋,邊框,變形,高光來讓字體動起來;當然這些每個人都會說,主要還是要看我們去練,多看一些好的平面設計。以上是網頁banner尺寸1920的詳細內容。更多資訊請關注PHP中文網其他相關文章!



