JavaScript和HTML DOM的差異與聯繫及Javascript和DOM的關係_javascript技巧
區別:
javascript
JavaScript 是因特網路上最受歡迎的瀏覽器腳本語言。很容易使用!你一定會喜歡它的!
JavaScript 被數百萬計的網頁用來改進設計、驗證表單、偵測瀏覽器、建立cookies,以及更多的應用程式。
HTML DOM
HTML DOM 是 W3C 標準(是 HTML 文件物件模型的英文縮寫,Document Object Model for HTML)。
HTML DOM 定義了用於 HTML 的一系列標準的對象,以及存取和處理 HTML 文件的標準方法。
透過 DOM,可以存取所有的 HTML 元素,連同它們所包含的文字和屬性。可以對其中的內容進行修改和刪除,同時也可以建立新的元素。
HTML DOM 獨立於平台和程式語言。它可被任何程式語言諸如 Java、JavaScript 和 VBScript 使用。
聯絡:
透過 JavaScript,您可以重構整個 HTML 文件。您可以新增、移除、變更或重排頁面上的項目。
要改變頁面的某個東西,JavaScript 就需要取得 HTML 文件中所有元素進行存取的入口。這個入口,連同對 HTML 元素進行新增、移動、改變或移除的方法和屬性,都是透過文件物件模型來獲得的(DOM)。
Javascript主要是利用HTML DOM去獲得、改變、創造HTML元素,進而達到美化頁面、操作頁面元素的目標。因此,在Javascript中最常見的就是各種各樣的HTML DOM元素以及它們各自的屬性。除了這些DOM元素外,Javascript有自己的對象,例如陣列。
簡單說,可以認為Javascript主要是操縱HTML DOM。兩者是不一樣的。
Javascript是語言,DOM是可以在各種語言中(不只js,php也有的)動態修改文件的模型。
以下單獨拉出JavaScript與DOM的關係給大家詳解
JavaScript與瀏覽器的工作
1.瀏覽器取得並載入你的頁面,從上至下解析它的內容。
遇到JavaScript時,瀏覽器會解析程式碼,檢查它的正確性,然後執行程式碼。
瀏覽器也會建立一個HTML頁面的內部模型(DOM)。
2.JavaScript繼續執行,使用DOM檢查頁面、完成修改、從頁面接受事件,或要求瀏覽器從Web伺服器取得其它資料。
JavaScript如何與頁面互動?
JavaScript是程式碼,HTML是標記,完全不同的東西
怎麼讓它們互動呢?
答案是使用文檔物件模型(Docunment Object Model,簡稱DOM)。
DOM的妙處在於:它能夠在所有瀏覽器上提供一個一致的方式,透過程式碼存取HTML的結構和內容。
1、在瀏覽器載入一個頁面時,瀏覽器會解析HTML,並建立文件的一個內部模型,其中包含HTML標記的所有元素。
2、JavaScript可以與DOM互動(JavaScript使用DOM建立或刪除元素等等)
document是反映HTML的對象,透過呼叫document的方法改變DOM的狀態,也就是改變HTML頁面
3、JavaScript修改了DOM時,瀏覽器會隨著動態更新頁面。
自製DOM
材質:格式正確的HTML5頁面,WEB瀏覽器
做法:
1、在最上方建立一個document節點
2、取HTML頁面的最頂層元素,在這裡就是元素,把它作為document的子節點加到DOM中
3、對於當前元素中嵌套的每一個元素,將該元素作為當前元素的子節點增加到DOM
4、對於剛增加的元素,執行第三步,重複工作,直到處理完所有元素
HTML頁面如下
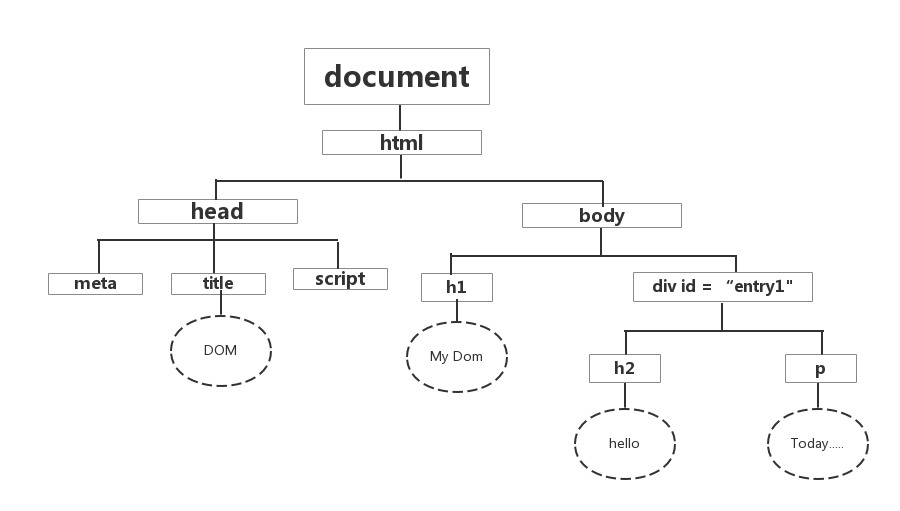
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h>My Dom</h> <div id="entry"> <h>hello</h> <p> Today, I am making a dom!!! </p> </div> </body> </html>
得到的DOM如下圖


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














