有關XML解析中DOM解析的詳細介紹
一、概念
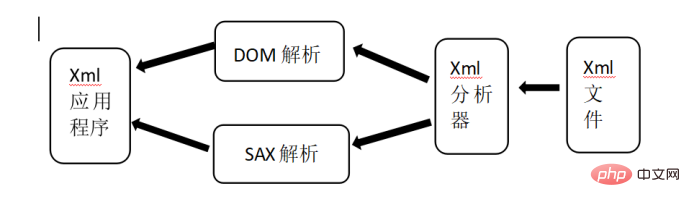
xml檔案多用於資訊的描述,所以在得到一個xml文件之後依照xml中的元素取出對應的資訊就是xml的解析。 Xml解析有兩種方式,一種是DOM解析,另一種是SAX解析,兩種操作的方式如圖。

二、DOM解析
#基於DOM解析的xml分析器是將其轉換為一個物件模型的集合,用樹這種資料結構會將資訊儲存。透過DOM接口,應用程式可以在任何時候存取xml文件中的任何一部分數據,因此這種利用DOM介面存取的方式也被稱為隨機存取。
這種方式也有缺陷,因為DOM分析器將整個xml檔案轉換為了樹存放在記憶體中,當檔案結構較大或資料較複雜的時候,這種方式對記憶體的要求就比較高,且對於結構複雜的樹進行遍歷也是非常耗時的操作。不過DOM所採用的樹狀結構與xml儲存資訊的方式相吻合,同時其隨機存取還可利用,所以DOM介面還是具有廣泛的使用價值。
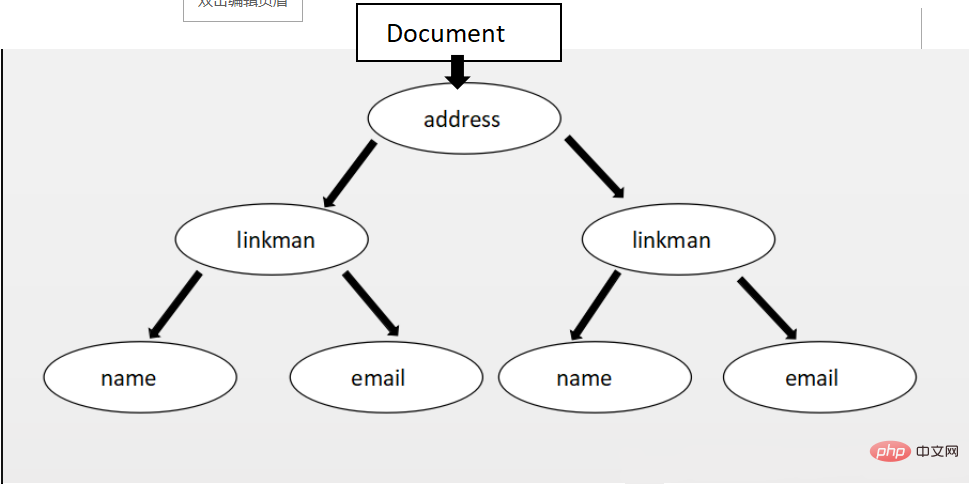
這裡我們舉個栗子來說明xml轉換為樹的資料結構。
<?xml version="1.0" encoding="GBK"?> <address> <linkman> <name>Van_DarkHolme</name> <email>van_darkholme@163.com</email> </linkman> <linkman> <name>Bili</name> <email>Bili@163.com</email> </linkman> </address>
將該xml轉換為樹的結構為:

#DOM解析中有以下4個核心操作介面
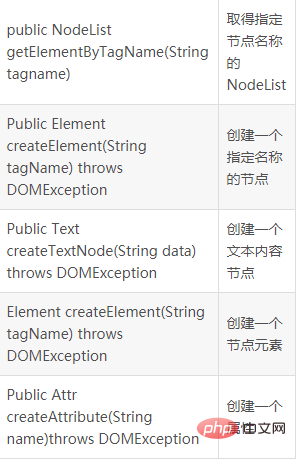
Document:此介面代表了整個xml文檔,表示為整個DOM的根,即為該樹的入口,透過該介面可以存取xml中所有元素的內容。其常用方法如下。
(註:上述圖中雖未畫出,但name與email的屬性也分別為一個節點)
Document常用方法

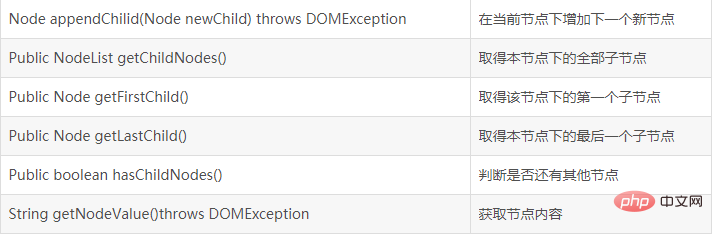
Node:此介面在整個DOM樹中有著舉足輕重的地位,DOM操作的核心介面都繼承於Node(Document、Element、Attr)。在DOM樹中,每個Node介面代表了一個DOM樹節點
Node介面常用方法

NodeList:此介面表示一個點的集合,一般用於有序關係的一組節點。
NodeList常用方法

NamedNodeMap:此介面表示一組節點和其唯一名稱對應的一一關係,主要用於節點屬性的表示
除了以上四個核心介面外,如果一個程式需要進行DOM解析操作,則需要按照以下步驟進行:
1. 建立DocumentBuilderFactor,用於取得DocumentBuilder物件:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
2. 建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
3. 建立Document物件,取得物件,取得物件,取得樹的入口:
Document doc = builder.parse(“xml檔案的相對路徑或絕對路徑”);
4. 建立NodeList:
NodeList n1 = doc .getElementByTagName(“讀取節點”);
5. 進行xml資訊取得
public class DOMDemo01 {
public static void main(String[] args) throws ParserConfigurationException, SAXException, IOException{
//建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
//2.建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
//3.建立Document对象,获取树的入口:
Document doc = builder.parse("src//dom_demo_02.xml");
//4.建立NodeList:
NodeList node = doc.getElementsByTagName("linkman");
//5.进行xml信息获取
for(int i=0;i<node.getLength();i++){
Element e = (Element)node.item(i);
System.out.println("姓名:"+
e.getElementsByTagName("name").item(0).getFirstChild().getNodeValue());
System.out.println("邮箱:"+
e.getElementsByTagName("email").item(0).getFirstChild().getNodeValue());
}
}
}
上述程式碼則從第四處開始分析:
透過doc.getElementByTagName(“linkman”)我們得到了一個NodeList,上述xml檔中包含了兩個linkman的節點,所以這裡NodeList中包含了兩個Node(都是linkman節點),然後透過循環的方法來取得xml檔案中的資訊。
Element e = (Element)node.item(i)獲得了linkman節點,即e這裡指向了linkman
e.getElementTagName(“name”).item(0).getFirstChild ().getNodeValue();
getElementTagName(“name”);獲得了該linkman下的所有name節點(其實就1個);
Item(0);取第一個Name節點(就一個);
getFristChild();取得name節點下的文字節點,也就是內容van所在的節點(上面已經提到過,文字內容也是一個單獨的節點,Document方法清單中的createTextNode()就是建立文字節點);
getNodeValue()取得文字節點的值:van_darkholme;
跟多相關問題請存取PHP中文網:XML影片教學
以上是有關XML解析中DOM解析的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
dom是一種文件物件模型,同時也是用於html程式設計的接口,透過dom來操作頁面中的元素。 DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
 vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3ref綁定dom或元件失敗原因分析場景描述在vue3中常用到使用ref綁定元件或dom元素的情況,很多時候,明明使用ref綁定了相關元件,但是經常ref綁定失敗的情況。 ref綁定失敗情況舉例ref綁定失敗的絕大多數情況是,在ref和元件綁定的時候,該元件還未渲染,所以綁定失敗。或是元件剛開始未渲染,ref未綁定,當元件開始渲染,ref也開始綁定,但是ref和元件並未綁定完成,這個時候使用元件相關的方法就會出現問題。 ref綁定的元件使用了v-if,或他的父元件使用了v-if導致頁面
 Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js取得DOM節點:document.querySelector(選擇器)document.getElementById(id選擇器)document.getElementsByClassName(class選擇器)....2.vue2中取得目前元件的實例物件:因為每個vue的元件實例上,都包含一個$refs對象,裡面儲存著對應的DOM元素或元件的參考。所以在預設情況下,元件的$refs指向一個空物件。可以先在元件上加上ref="名字",然後透過this.$refs.
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在網頁開發中,DOM(DocumentObjectModel)是一個非常重要的概念。它可以讓開發者輕鬆地對一個網頁的HTML或XML文件進行修改和操作,例如新增、刪除、修改元素等。而PHP內建的DOM操作庫也為開發者提供了豐富的功能,本文將介紹PHP中的DOM操作指南,希望可以幫助大家。 DOM的基本概念DOM是一個跨平台、獨立於語言的API,它可以將
 dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有:1、「document」、「element」、「Node」、「Event」和「Window」等5種DOM物件;2、「window」、「navigator」、「location」、「history」和「screen」等5種BOM物件。
 bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、與JavaScript的關係、相互依賴性、不同瀏覽器的兼容性和安全性考量等方面都有區別。詳細介紹:1、作用和功能,BOM的主要作用是操作瀏覽器窗口,它提供了瀏覽器窗口的直接訪問和控制,而DOM的主要作用則是將網頁文檔轉換為一個對象樹,允許開發者透過這個物件樹來取得和修改網頁的元素和內容;2、與JavaScript的關係等等。
 dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom 內建物件有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文檔.cookie。







