一篇文章讓你詳細了解何為JSON
JSON詳解:
JSON的全名是」JavaScript Object Notation”,意思是JavaScript物件表示法,它是一種基於文本,獨立於語言的輕量級資料交換格式。 XML也是一種資料交換格式,為什麼沒有選擇XML呢?因為XML雖然可以作為跨平台的資料交換格式,但是在JS(JavaScript的簡寫)中處理XML非常不方便,同時XML標記比資料多,增加了交換產生的流量,而JSON沒有附加的任何標記,在JS中可作為物件處理,所以我們更傾向於選擇JSON來交換資料。這篇文章主要從以下幾個方面來說明JSON。
1,JSON的兩個結構
2,認識JSON字串
3,在JS中如何使用JSON
4,在.NET中如何使用JSON
5,總結
一、JSON的兩種結構
JSON有兩種表示結構,物件和陣列。
物件結構以”{”大括號開始,以”}”大括號結束。中間部分由0或多個以”,”分隔的”key(關鍵字)/value(值)”對構成,關鍵字和值之間以”:“分隔,語法結構如代碼。
{
key1:value1,
key2:value2,
...
}其中關鍵字是字串,而值可以是字串,數值,true,false,null,物件或陣列
陣列結構以”[”開始,”]」結束。中間由0或多個以”,”分隔的值列表組成,語法結構如代碼。
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]二、認識JSON字串
#之前我一直有個困惑,分不清普通字串,json字符串和json物件的區別。經過一番研究終於搞清楚了。比如在js中。
字串:這個很好解釋,指使用「」雙引號或’’單引號包含的字元。例如:var comStr = 'this is string';
json字串:指的是符合json格式要求的js字串。例如:var jsonStr = "{StudentID:'100',Name:'tmac',Hometown:'usa'}";
json物件:指符合json格式要求的js物件。例如:var jsonObj = { StudentID: "100", Name: "tmac", Hometown: "usa" };
三、在JS如何使用JSON
JSON是JS的子集,所以可以在JS中輕鬆地讀,寫JSON。讀和寫JSON都有兩種方法,分別是利用”.”操作符和“[key]”的方式。
我們先定義一個JSON對象,程式碼如下。
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};1、從JSON中讀數據
function ReadJSON() {
alert(obj.1); //会报语法错误,可以用alert(obj["1"]);说明数字最好不要做关键字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
}2、向JSON中寫數據
例如要往JSON中增加一條數據,程式碼如下:
function Add() {
//往JSON对象中增加了一条记录
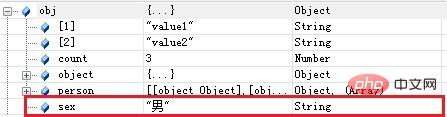
obj.sex= "男" //或者obj["sex"]="男"
}增加資料後的JSON物件如圖:

3、修改JSON中的資料
我們現在要修改JSON中count的值,程式碼如下:
function Update() {
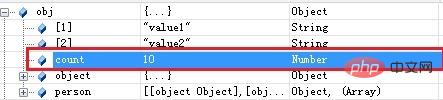
obj.count = 10; //或obj["count"]=10
}修改後的JSON如圖:

4、刪除JSON中的數據
我們現在實作從JSON中刪除count這條數據,程式碼如下:
function Delete() {
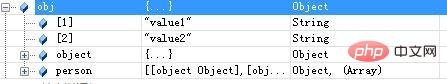
delete obj.count;//或obj["count"]
}刪除後的JSON如圖:

可以看到count已經從JSON物件中被刪除了。
5、便利JSON物件
可以使用for…in…循環來遍歷JSON物件中的數據,例如我們要遍歷輸出obj物件的值,程式碼如下:
function Traversal() {
for (var c in obj) {
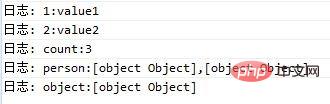
console.log(c + ":", obj[c]);
}
}程式輸出結果為:

#四、在.NET如何使用JSON
說到在.net中使用JSON,就不得不提到JSON.NET,它是一個非常著名的在.net中處理JSON的工具,我們最常用的是下面兩個功能。
1、透過序列化將.NET物件轉換為JSON字串
在web開發過程中,我們經常需要將從資料庫中查詢到的資料(一般為一個集合,列表或陣列等)轉換為JSON格式字串傳回客戶端,這就需要進行序列化,這裡用到的是JsonConvert物件的SerializeObject方法。
其語法格式為:JsonConvert.SerializeObject(object)
程式碼中的」object」就是要序列化的.net對象,序列化後返回的是json字串。
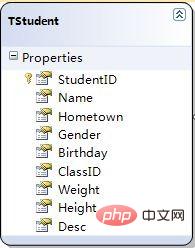
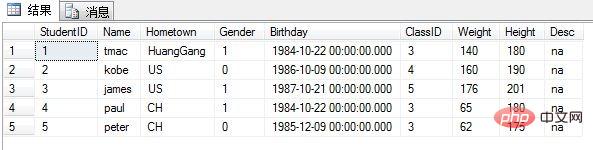
例如,現在我們有一個TStudent的學生表,表中的欄位和已有資料如圖所示


从表中我们可以看到一共有五条数据,现在我们要从数据库中取出这些数据,然后利用JSON.NET的JsonConvert对象序列化它们为json字符串,并显示在页面上。C#代码如下
protected void Page_Load(object sender, EventArgs e)
{ using (L2SDBDataContext db = new L2SDBDataContext())
{
List<Student> studentList = new List<Student>(); var query = from s in db.TStudents select new {
StudentID=s.StudentID,
Name=s.Name,
Hometown=s.Hometown,
Gender=s.Gender,
Brithday=s.Birthday,
ClassID=s.ClassID,
Weight=s.Weight,
Height=s.Height,
Desc=s.Desc
}; foreach (var item in query)
{
Student student = new Student { StudentID=item.StudentID,Name=item.Name,Hometown=item.Hometown,Gender=item.Gender,Brithday=item.Brithday,ClassID=item.ClassID,Weight=item.Weight,Height=item.Height,Desc=item.Desc};
studentList.Add(student);
}
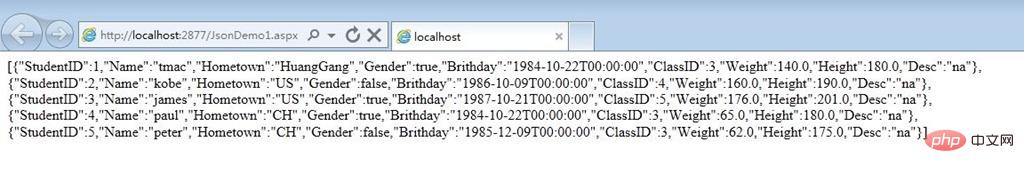
lbMsg.InnerText = JsonConvert.SerializeObject(studentList);
}
}输出结果为:

从图中我们可以看到,数据库中的5条记录全部取出来并转化为json字符串了。
2,使用LINQ to JSON定制JSON数据
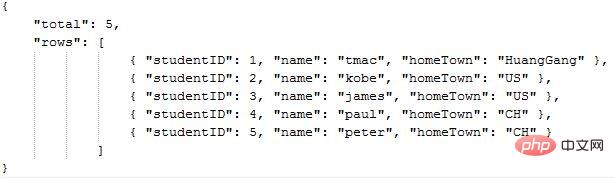
使用JsonConvert对象的SerializeObject只是简单地将一个list或集合转换为json字符串。但是,有的时候我们的前端框架比如ExtJs对服务端返回的数据格式是有一定要求的,比如下面的数据格式,这时就需要用到JSON.NET的LINQ to JSON,LINQ to JSON的作用就是根据需要的格式来定制json数据。
比如经常用在分页的json格式如代码:
{
"total": 5, //记录总数
"rows":[
//json格式的数据列表
]
}使用LINQ to JSON前,需要引用Newtonsoft.Json的dll和using Newtonsoft.Json.Linq的命名空间。LINQ to JSON主要使用到JObject, JArray, JProperty和JValue这四个对象,JObject用来生成一个JSON对象,简单来说就是生成”{}”,JArray用来生成一个JSON数组,也就是”[]”,JProperty用来生成一个JSON数据,格式为key/value的值,而JValue则直接生成一个JSON值。下面我们就用LINQ to JSON返回上面分页格式的数据。代码如下:
protected void Page_Load(object sender, EventArgs e)
{
using (L2SDBDataContext db = new L2SDBDataContext())
{
//从数据库中取出数据并放到列表list中
List<Student> studentList = new List<Student>();
var query = from s in db.TStudents
select new
{
StudentID = s.StudentID,
Name = s.Name,
Hometown = s.Hometown,
Gender = s.Gender,
Brithday = s.Birthday,
ClassID = s.ClassID,
Weight = s.Weight,
Height = s.Height,
Desc = s.Desc
};
foreach (var item in query)
{
Student student = new Student { StudentID = item.StudentID, Name = item.Name, Hometown = item.Hometown, Gender = item.Gender, Brithday = item.Brithday, ClassID = item.ClassID, Weight = item.Weight, Height = item.Height, Desc = item.Desc };
studentList.Add(student);
}
//基于创建的list使用LINQ to JSON创建期望格式的JSON数据
lbMsg.InnerText = new JObject(
new JProperty("total",studentList.Count),
new JProperty("rows",
new JArray(
//使用LINQ to JSON可直接在select语句中生成JSON数据对象,无须其它转换过程
from p in studentList
select new JObject(
new JProperty("studentID",p.StudentID),
new JProperty("name",p.Name),
new JProperty("homeTown",p.Hometown)
)
)
)
).ToString();
}
}输出结果为:

3、处理客户端提交的客户端数据
客户端提交过来的数据一般都是json字符串,有了更好地进行操作(面向对象的方式),所以我们一般都会想办法将json字符串转换为json对象。例如客户端提交了以下数组格式json字符串。
[
{StudentID:"100",Name:"aaa",Hometown:"china"},
{StudentID:"101",Name:"bbb",Hometown:"us"},
{StudentID:"102",Name:"ccc",Hometown:"england"}
]在服务端就可以使用JObject或JArray的Parse方法轻松地将json字符串转换为json对象,然后通过对象的方式提取数据。下面是服务端代码。
protected void Page_Load(object sender, EventArgs e)
{
string inputJsonString = @"
[
{StudentID:'100',Name:'aaa',Hometown:'china'},
{StudentID:'101',Name:'bbb',Hometown:'us'},
{StudentID:'102',Name:'ccc',Hometown:'england'}
]";
JArray jsonObj = JArray.Parse(inputJsonString);
string message = @"<table border='1'>
<tr><td width='80'>StudentID</td><td width='100'>Name</td><td width='100'>Hometown</td></tr>";
string tpl = "<tr><td>{0}</td><td>{1}</td><td>{2}</td></tr>";
foreach (JObject jObject in jsonObj)
{
message += String.Format(tpl, jObject["StudentID"], jObject["Name"],jObject["Hometown"]);
}
message += "</table>";
lbMsg.InnerHtml = message;
}输出结果为:

当然,服务端除了使用LINQ to JSON来转换json字符串外,也可以使用JsonConvert的DeserializeObject方法。如下面代码实现上面同样的功能。
List<Student> studentList = JsonConvert.DeserializeObject<List<Student>>(inputJsonString);//注意这里必须为List<Student>类型,因为客户端提交的是一个数组json
foreach (Student student in studentList)
{
message += String.Format(tpl, student.StudentID, student.Name,student.Hometown);
}总结:
在客户端,读写json对象可以使用”.”操作符或”["key”]”,json字符串转换为json对象使用eval()函数。
在服务端,由.net对象转换json字符串优先使用JsonConvert对象的SerializeObject方法,定制输出json字符串使用LINQ to JSON。由json字符串转换为.net对象优先使用JsonConvert对象的DeserializeObject方法,然后也可以使用LINQ to JSON。
想了解更多相关内容请访问PHP中文网:JSON视频教程
以上是一篇文章讓你詳細了解何為JSON的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golang WebSocket與JSON的結合:實現資料傳輸與解析
Dec 17, 2023 pm 03:06 PM
golangWebSocket與JSON的結合:實現資料傳輸和解析在現代的Web開發中,即時資料傳輸變得越來越重要。 WebSocket是一種用於實現雙向通訊的協議,與傳統的HTTP請求-回應模型不同,WebSocket允許伺服器向客戶端主動推送資料。而JSON(JavaScriptObjectNotation)是一種用於資料交換的輕量級格式,它簡潔易讀
 如何在Java中使用@Expose註解從JSON中排除一個欄位?
Sep 16, 2023 pm 09:49 PM
如何在Java中使用@Expose註解從JSON中排除一個欄位?
Sep 16, 2023 pm 09:49 PM
Gson@Expose註解可用於標記欄位是否公開(包含或不包含)以進行序列化或反序列化。 @Expose註解可以採用兩個參數,每個參數都是一個布林值,可以採用值true或false。為了讓GSON對@Expose註解做出反應,我們必須使用GsonBuilder類別建立一個Gson實例,並且需要呼叫excludeFieldsWithoutExposeAnnotation()方法,它將Gson配置為排除所有沒有Expose註解的欄位進行序列化或反序列化。語法publicGsonBuilderexclud
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是兩個不同的MySQL資料庫版本,它們之間有以下一些主要差異:效能改進:MySQL8.0相對於MySQL5.7有一些效能改進。其中包括更好的查詢優化器、更有效率的查詢執行計劃產生、更好的索引演算法和平行查詢等。這些改進可以提高查詢效能和整體系統效能。 JSON支援:MySQL8.0引入了對JSON資料類型的原生支持,包括JSON資料的儲存、查詢和索引。這使得在MySQL中處理和操作JSON資料變得更加方便和有效率。事務特性:MySQL8.0引進了一些新的事務特性,如原子
 使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函數將結構體轉換為格式化的JSON字串在使用Golang編寫程式時,我們經常需要將結構體轉換為JSON字串,在這個過程中,json.MarshalIndent函數可以幫助我們實現格式化的輸出。下面我們將詳細介紹如何使用這個函數,並提供具體的程式碼範例。首先,讓我們建立一個包含一些資料的結構體。以下是示
 C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式,需要具體程式碼範例在現代軟體開發中,XML和JSON是廣泛應用的兩種資料格式。 XML(可擴展標記語言)是一種用於儲存和傳輸資料的標記語言,而JSON(JavaScript物件表示)是一種輕量級的資料交換格式。在C#開發中,我們經常需要處理和操作XML和JSON數據,本文將重點放在如何使用C#處理這兩種數據格式,並附上
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
快速入門:Pandas讀取JSON檔案的方法,需要具體程式碼範例引言:在資料分析和資料科學領域,Pandas是一個重要的Python庫之一。它提供了豐富的功能和靈活的資料結構,能夠方便地對各種資料進行處理和分析。在實際應用中,我們經常會遇到需要讀取JSON檔案的情況。本文將介紹如何使用Pandas來讀取JSON文件,並附上特定的程式碼範例。一、Pandas的安裝






