html怎麼與ps結合

html怎麼與ps結合?
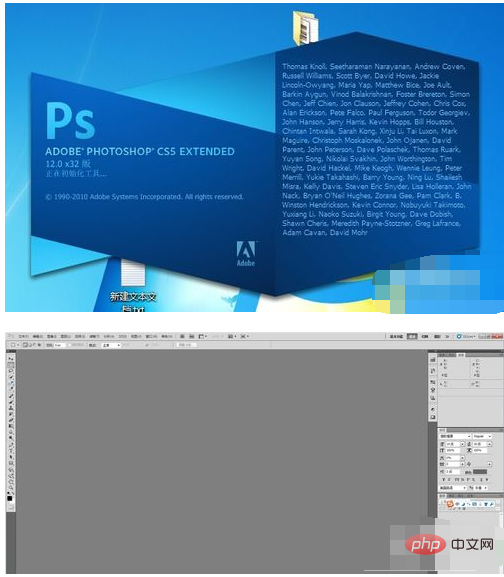
開啟ps軟體,選取你要轉換成html靜態頁的圖片!

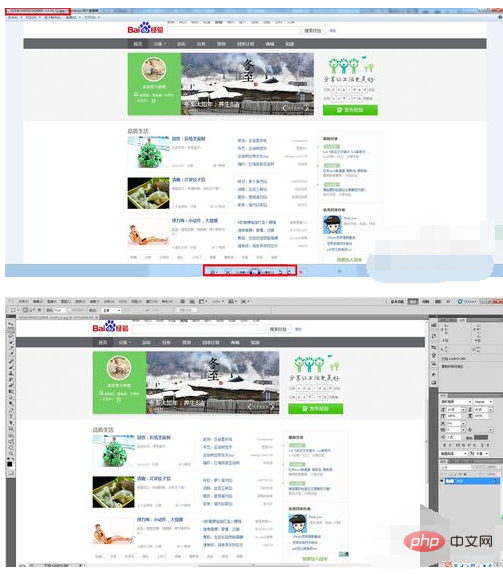
例如,開啟百度經驗頁面的儲存為一張圖片;看清楚是圖片是jpg的;用ps開啟這張圖片,如圖;

#下面就開始操作啦;html靜態網頁一般都是圖片、文字和效果組成的,這邊主要是教你用ps產生html靜態頁,就是把圖片轉換成靜態頁;因為網頁為了確保網速都不會把圖片裁減的太大,所以這邊我就按照正常的圖片切圖片;
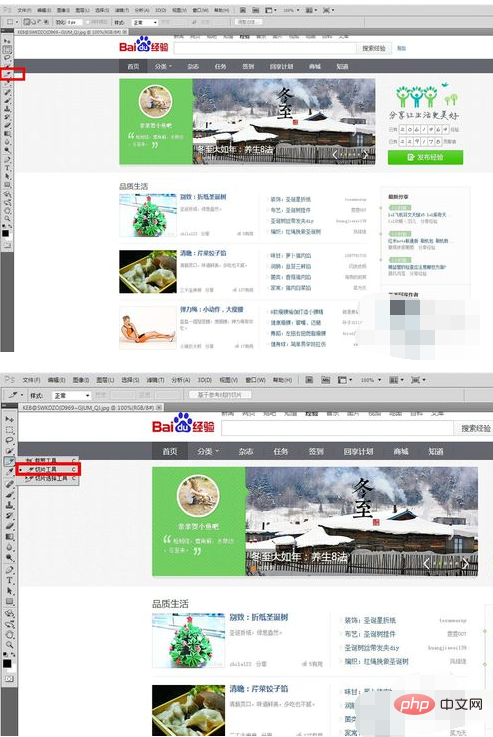
首頁選擇“切片工具”,如果沒有就右鍵單擊工具那邊的右下角箭頭,選擇切片工具;

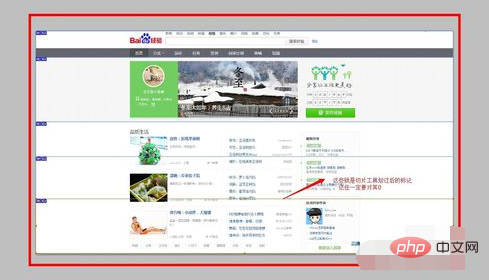
選好工具就可以開始切圖啦,切圖就是把一張大的圖片切成小的圖片,記住一定要確保小圖拼起來和原圖一樣哦,這就要求你切圖的時候線最好對其哦,不然會看的錯位啦;我先把圖片切割成幾條長條圖;

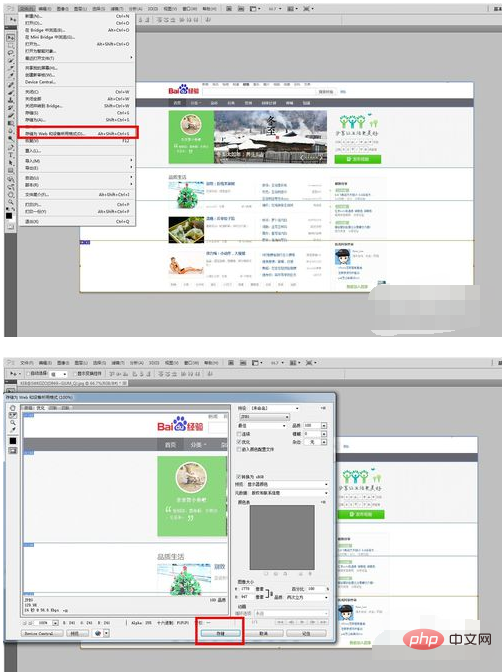
切完圖片,以下是見證奇蹟的時刻啦,右鍵點選選單列「檔案-選擇儲存為web和裝置所用格式」;彈出「儲存頁面」;點擊“存儲”;

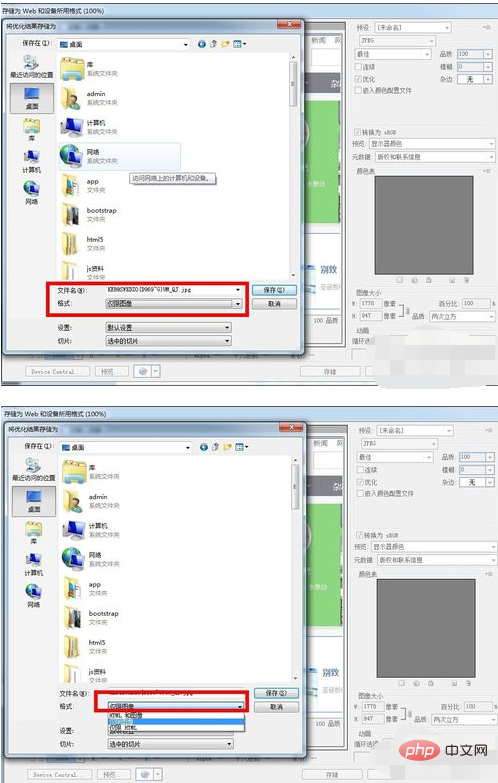
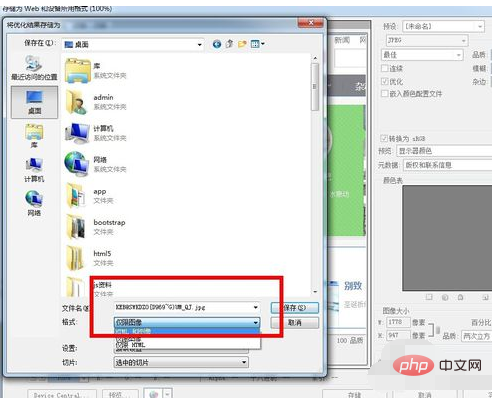
接下來才是重點啊,切記不要按步就直接保存啦;點擊下面的“格式”,選擇“html和圖像”;然後儲存;


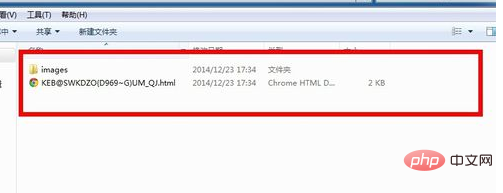
儲存以後就產生了image檔案和html頁面兩個資料夾,然後你點html那個頁面;

打開以後是不是發現和圖片一樣啊,而且是程式碼格式的靜態頁哦;

恭喜你,到這邊你已經學會如何做簡單的靜態頁!
以上是html怎麼與ps結合的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(193);3、1330-1616-9193; -8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160的解決方法:1、查看電腦中是否有2345的軟體,若有則卸載該軟體;2、按「Win+R」輸入「Regedit」開啟系統登錄,然後找到「Photoshop.exe」並將Photoshop項目刪除即可。
 ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps刪除選取區域的步驟:1、開啟想要編輯的圖片;2、使用適當的工具建立選取範圍;3、可以使用多種方法刪除選取範圍中的內容,使用“刪除”鍵、使用“修復畫筆工具” 、使用「內容感知填充」、使用「圖章工具」等;4、使用工具來修復任何明顯的痕跡或缺陷,使圖片看起來更自然;5、完成編輯後,點擊選單列中的「檔案」> 「儲存」來儲存編輯結果。
 PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小的修改方法:1、開啟ps,點選ps頂部功能表列上的「編輯」按鈕展開編輯選單;2、在展開的編輯選單中點選「首選項」按鈕,然後點選「介面. ..”按鈕;3、在介面設定中將使用者介面字體大小設定為“大”,將UI縮放設定為“200%”並儲存設置,然後將ps重新啟動即可生效。
 ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
1.開啟軟體,導入一張素材,如下圖。 2、然後ctrl+shift+u去色。 3.接著ctrl+J複製圖層。 4.然後ctrl+I反向,然後將圖層混合模式設定為顏色減淡。 5、點擊濾鏡--其他--最小值。 6.在彈出的對話框中半徑設定為2,點選確定。 7.最後就看到線稿被提取出來了。
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help
 ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
1、Ctrl + N:新建一個文件。 2、Ctrl + O:開啟一個檔案。 3、Ctrl + S:儲存目前檔案。 4、Ctrl + Shift + S:另存為。 5、Ctrl + W:關閉目前文件。 6、Ctrl + Q:退出 Photoshop。 7、Ctrl + Z:撤銷。 8、Ctrl + Y:重做。 9、Ctrl + X:剪切選取內容。 10、Ctrl + C:複製選取內容。
 ps曲線快速鍵是什麼
Aug 22, 2023 am 10:44 AM
ps曲線快速鍵是什麼
Aug 22, 2023 am 10:44 AM
ps曲線快速鍵是Ctrl+M,其他曲線快速鍵:1、轉換為點控製曲線,Alt+Shift+Ctrl+T;2、自動對齊曲線,Alt+Shift+Ctrl+O;3、恢復預設曲線, Ctrl+Alt+Shift+R;4、複製曲線,Ctrl+Alt+Shift+C;5、貼上曲線,Ctrl+Alt+Shift+V;6、調整曲線斜率,Shift+上下箭頭;7、調整曲線亮度, Shift+左右箭頭






