怎麼用ps做小格子背景

怎麼用ps做小格子背景?
#首先我們打開電腦,在電腦桌面上找到ps桌面捷徑雙擊打開,點擊選單檔案-新建(快捷鍵Ctrl N),新建一個25*25,解析度72,背景內容為透明的畫布。

畫布太小了,我們用工具列中的縮放工具放大,也可以按住Alt 滑鼠滾輪放大,這樣我們操作起來比較方便。

選擇工具列中的矩形選框工具,框選建立選取範圍,把前景顏色改為黑色,按住Alt Delete填滿為黑色,重複以上動作。



#點擊選單-編輯-定義圖案,彈出如下窗口,點擊確定。

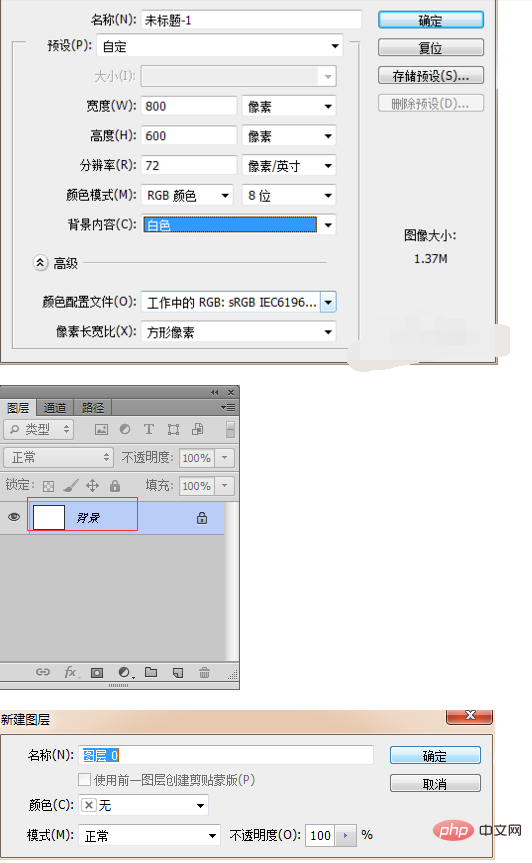
接下來我們新建一個800*600,解析度72,背景色為白色的畫布;雙擊背景圖層解鎖,得到圖層0。


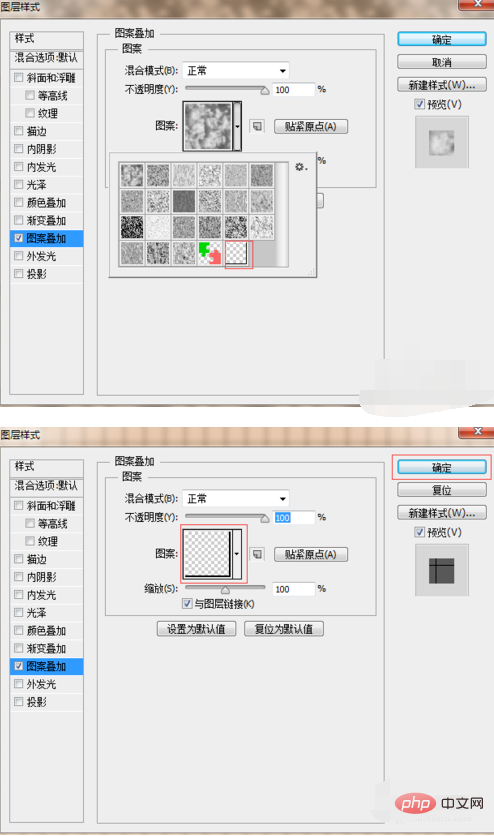
點擊右下角如圖所示圖標,選擇圖案疊加,找到我們剛剛自訂的圖案,選擇圖案點擊確定。


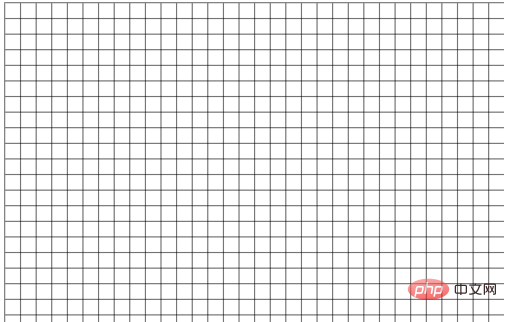
在運用的時候我們可以適當的調整一下不透明度,我在網路上找了一張化妝品海報,我們來看一下運用在圖片上的效果:

以上是怎麼用ps做小格子背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(193);3、1330-1616-9193; -8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160的解決方法:1、查看電腦中是否有2345的軟體,若有則卸載該軟體;2、按「Win+R」輸入「Regedit」開啟系統登錄,然後找到「Photoshop.exe」並將Photoshop項目刪除即可。
 ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps刪除選取區域的步驟:1、開啟想要編輯的圖片;2、使用適當的工具建立選取範圍;3、可以使用多種方法刪除選取範圍中的內容,使用“刪除”鍵、使用“修復畫筆工具” 、使用「內容感知填充」、使用「圖章工具」等;4、使用工具來修復任何明顯的痕跡或缺陷,使圖片看起來更自然;5、完成編輯後,點擊選單列中的「檔案」> 「儲存」來儲存編輯結果。
 PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小的修改方法:1、開啟ps,點選ps頂部功能表列上的「編輯」按鈕展開編輯選單;2、在展開的編輯選單中點選「首選項」按鈕,然後點選「介面. ..”按鈕;3、在介面設定中將使用者介面字體大小設定為“大”,將UI縮放設定為“200%”並儲存設置,然後將ps重新啟動即可生效。
 ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
1.開啟軟體,導入一張素材,如下圖。 2、然後ctrl+shift+u去色。 3.接著ctrl+J複製圖層。 4.然後ctrl+I反向,然後將圖層混合模式設定為顏色減淡。 5、點擊濾鏡--其他--最小值。 6.在彈出的對話框中半徑設定為2,點選確定。 7.最後就看到線稿被提取出來了。
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help
 ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
1、Ctrl + N:新建一個文件。 2、Ctrl + O:開啟一個檔案。 3、Ctrl + S:儲存目前檔案。 4、Ctrl + Shift + S:另存為。 5、Ctrl + W:關閉目前文件。 6、Ctrl + Q:退出 Photoshop。 7、Ctrl + Z:撤銷。 8、Ctrl + Y:重做。 9、Ctrl + X:剪切選取內容。 10、Ctrl + C:複製選取內容。
 無法使用PS快捷鍵進行填充
Feb 19, 2024 am 09:18 AM
無法使用PS快捷鍵進行填充
Feb 19, 2024 am 09:18 AM
隨著數位時代的發展,影像處理軟體成為我們生活和工作中不可或缺的一部分。其中,Adobe公司開發的Photoshop(簡稱PS)是最著名的影像處理軟體之一,其功能強大,操作靈活,深受使用者的喜愛。然而,使用PS時,有些使用者反映快捷鍵「填充」(Fill)無法正常使用的問題,對使用者的使用體驗帶來了困擾。快捷鍵是軟體中提供的一種快速操作的方式,避免繁瑣的滑鼠點擊操作,






