小程式開發原理是什麼

小程序是基于WEB规范,采用HTML,CSS和JS等搭建的一套框架,微信官方给它们取了一个非常牛逼的名字:WXML,WXSS,但本质上还是在整个WEB体系之下构建的。
WXML,个人推測在取这个名字的是微信的Xml,说究竟就是xml的一个子集。
WXML采用微信自己定义的少量标签WXSS,大家能够理解为就是自己定义的CSS。实现逻辑部分的JS还是通用的ES规范。而且runtime还是Webview(IOS WKWEBVIEW, ANDROID X5)。
小程序
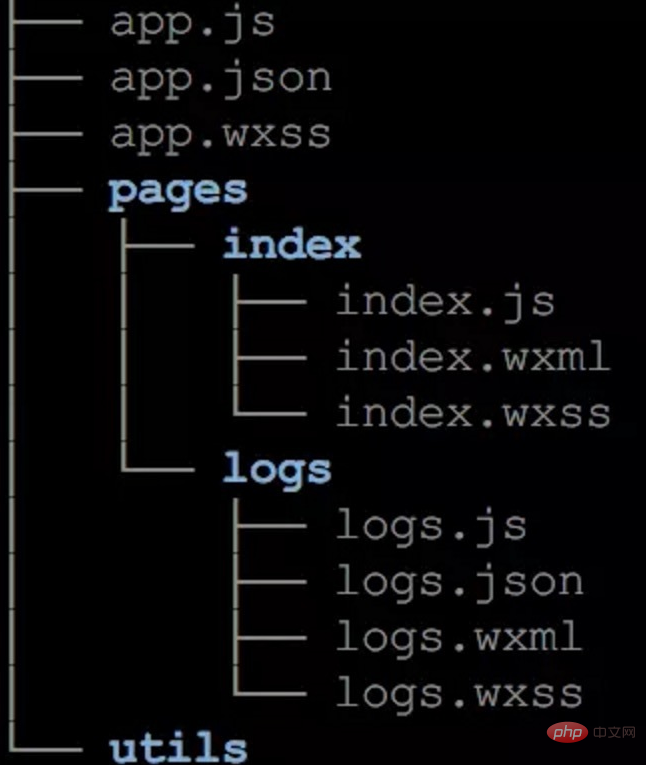
小程序文件夹结构

一个完整的小程序主要由下面几部分组成:
一个入口文件:app.js
一个全局样式:app.wxss
一个全局配置:app.json
页面:pages下。每一个页面再按文件夹划分。每一个页面4个文件
视图:wxml,wxss
逻辑:js。json(页面配置,不是必须)
注:pages里面还能够再依据模块划分子文件夹,孙子文件夹。仅仅须要在app.json里注冊时填写路径即可。
小程序打包
开发完毕后。我们就能够通过这里可视化的button。点击直接打包上传公布,审核通过后用户就能够搜索到了。

相关推荐:《微信小程序》
那么打包怎么实现的呢?
这就涉及到这个编辑器的实现原理和方式了。它本身也是基于WEB技术体系实现的,nwjs react,nwjs是什么:简单是说就是node webkit,node提供给我们本地api能力,而webkit提供给我们web能力,两者结合就能让我们使用JS HTML实现本地应用程序。
既然有nodejs,那上面的打包选项里的功能就好实现了。
ES6转ES5:引入babel-core的node包
CSS补全:引入postcss和autoprefixer的node包(postcss和autoprefixer的原理看这里)
代码压缩:引入uglifyjs的node包
注:在android上使用的x5内核。对ES6的支持不好。要兼容的话,要么使用ES5的语法或者引入babel-polyfill兼容库。
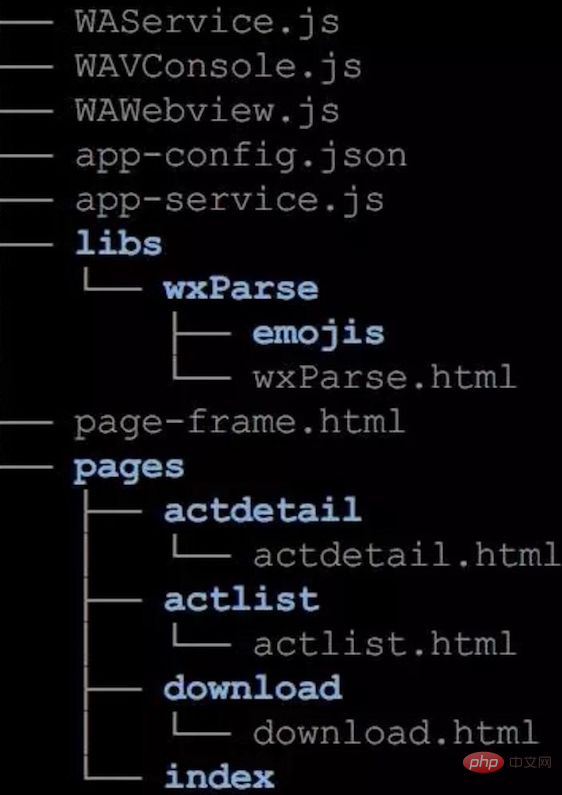
打包后的文件夹结构
小程序打包后的结构例如以下:

全部的小程序基本都最后都被打成上面的结构
1、WAService.js 框架JS库。提供逻辑层基础的API能力
2、WAWebview.js 框架JS库,提供视图层基础的API能力
3、WAConsole.js 框架JS库。控制台
4、app-config.js 小程序完整的配置。包括我们通过app.json里的全部配置,综合了默认配置型
5、app-service.js 我们自己的JS代码,全部打包到这个文件
6、page-frame.html 小程序视图的模板文件,全部的页面都使用此载入渲染。且全部的WXML都拆解为JS实现打包到这里
7、pages 全部的页面。这个不是我们之前的wxml文件了,主要是处理WXSS转换,使用js插入到header区域。
小程序架构
微信小程序的框架包括两部分View视图层、App Service逻辑层。View层用来渲染页面结构,AppService层用来逻辑处理、数据请求、接口调用。它们在两个进程(两个Webview)里执行。
视图层和逻辑层通过系统层的JSBridage进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。
小程序架构图:

小程序启动时会从CDN下载小程序的完整包。通常是数字命名的,如:_-2082693788_4.wxapkg
小程序技术实现
小程式的UI視圖和邏輯處理是用多個webview實現的,邏輯處理的JS程式碼全部載入到一個Webview裡面,稱為AppService,整個小程式只有一個。而且整個生命週期常駐內存,而全部的視圖(wxml和wxss)都是單獨的Webview來承載,稱為AppView。所以一個小程式開啟至少就會有2個webview進程,正式由於每個視圖都是一個獨立的webview進程,考慮到效能消耗,小程式不同意開啟超過5個層級的頁面,當然同是也是為了體驗更好。
AppService
能夠理解AppService即一個簡單的頁面,主要功能是負責邏輯處理部分的執行,底層提供一個WAService.js的檔案來提供各種api接口,主要是下面幾個部分:
訊息通訊封裝為WeixinJSBridge(開發環境為window.postMessage, IOS下為WKWebview的window.webkit.messageHandlers.invokeHandler.postMessage。android下方用WeixinJSCore. )
1、日誌元件Reporter封裝
2、wx物件下面的api方法
3、全域的App,Page,getApp,getCurrentPages等全域方法
#4、還有就是對AMD模組規範的實作
然後整個頁面就是載入一堆JS文件,包括小程式設定config,上面的WAService.js(在調試模式下有asdebug.js )。剩下就是我們自己寫的全部的js文件,一次都載入。
在開發環境下
1、頁面範本:app.nw/app/dist/weapp/tpl/appserviceTpl.js
#2、配置訊息,是直接寫入一個js變數。 __wxConfig。
3,其它配置

線上環境
而在上線後是應用程式部分會打包為2個文件,名稱app-config.json和app-service.js,然後微信會開啟webview去載入。線上部分應該是微信本身提供了對應的模板文件,在壓縮包裡沒有找到。
1、WAService.js(底層支援)
2、app-config.json(應用程式設定)
3、app-service.js(應用程式邏輯)
然後執行在JavaScriptCore引擎裡面。
AppView
這裡能夠理解為h5的頁面。提供UI渲染,底層提供一個WAWebview.js來提供底層的功能,詳細例如以下:
1、訊息通訊封裝為WeixinJSBridge(開發環境為window.postMessage, IOS下為WKWebview的window.webkit. messageHandlers.invokeHandler.postMessage。android下用WeixinJSCore.invokeHandler)
2、日誌元件Reporter封裝
#3、wx物件下的api。這裡的api跟WAService裡的還不太一樣,有幾個跟那邊功能差點兒相同,可是大部分都是處理UI顯示相關的方法
4、小程式元件實作和註冊
5、VirtualDOM,Diff和Render UI實作
6、頁面事件觸發
在此基礎上,AppView有一個html模板文件,透過這個模板文件載入詳細的頁面。這個模板主要就一個方法,$gwx,主要是返回指定page的VirtualDOM,而在打包的時候,會事先把全部頁面的WXML轉換為ViirtualDOM放到模板文件中,而微信自己寫了2個工具wcc(把WXML轉換成VirtualDOM)和wcsc(把WXSS轉換成一個JS字串的形式經由style標籤append到header裡)。
Service和View通信
使用訊息publish和subscribe機制實作兩個Webview之間的通信,實作方式就是統一封裝一個WeixinJSBridge物件。而不同的環境封裝的介面不一樣。詳細實作的技術例如以下:
windows環境
透過window.postMessage實作(使用chrome擴充的介面注入一個contentScript.js。它封裝了postMessage方法,實作webview之間的通訊。而且也它透過chrome.runtime.connect方式,也提供了直接操作chrome native原生方法的介面)
傳送訊息:window.postMessage(data, '*'); 。 // data裡指定 webviewID
接收訊息:window.addEventListener(‘message’, messageHandler); // 訊息處理並分發,相同支援呼叫nwjs的原生能力。
在contentScript裡面看到一句話。證實了appservice也是透過一個webview實現的,實作原理上跟view一樣,只是處理的業務邏輯不一樣。
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
IOS
透過WKWebview的window.webkit .messageHandlers.NAME.postMessage實作微信navite程式碼裡實作了兩個handler訊息處理器:
invokeHandler: 呼叫原生能力
publishHandler: 訊息分發
 Android
Android
通过WeixinJSCore.invokeHanlder实现,这个WeixinJSCore是微信提供给JS调用的接口(native实现)
invokeHandler: 调用原生能力
publishHandler: 消息分发
微信组件
在WAWebview.js里有个对象叫exparser。它完整的实现小程序里的组件,看详细的实现方式,思路上跟w3c的web components规范神似,可是详细实现上是不一样的,我们使用的全部组件,都会被提前注冊好,在Webview里渲染的时候进行替换组装。
exparser有个核心方法:
regiisterBehavior: 注冊组件的一些基础行为,供组件继承
registerElement:注冊组件,跟我们交互接口主要是属性和事件

组件触发事件(带上webviewID),调用WeixinJSBridge的接口,publish到native。然后native再分发到AppService层指定webviewID的Page注冊事件处理方法。
总结
小程序底层还是基于Webview来实现的。并没有发明创造新技术,整个框架体系。比較清晰和简单,基于Web规范,保证现有技能价值的最大化,仅仅需了解框架规范即可使用已有Web技术进行开发。易于理解和开发。
MSSM:对逻辑和UI进行了全然隔离,这个跟当前流行的react,agular,vue有本质的差别,小程序逻辑和UI全然执行在2个独立的Webview里面,而后面这几个框架还是执行在一个webview里面的,假设你想。还是能够直接操作dom对象,进行ui渲染的。
组件机制:引入组件化机制,可是不全然基于组件开发。跟vue一样大部分UI还是模板化渲染,引入组件机制能更好的规范开发模式,也更方便升级和维护。
多种克制:不能同一时候打开超过5个窗体。打包文件不能大于1M,dom对象不能大于16000个等。这些都是为了保证更好的体验。
以上是小程式開發原理是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示地理位置定位與地圖顯示在現代科技中已經成為了必備的功能之一。隨著行動裝置的普及,人們對於定位和地圖顯示的需求也越來越高。在開發過程中,PHP和小程式是常見的兩種技術選擇。本文將為大家介紹PHP與小程式中的地理位置定位與地圖顯示的實作方法,並附上對應的程式碼範例。一、PHP中的地理位置定位在PHP中,我們可以使用第三方地理位






