CSS 下拉菜单
使用 CSS 可以创建一个鼠标移入后显示下拉菜单的效果。
1、下拉菜单的实现
当鼠标移入指定元素时,显示下拉菜单。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单的下拉菜单</title>
<style>
.dropdown{
position:relative;
display:inline-block;
}
.dropdown-content{
min-width:200px;
border:1px solid black;
position:absolute;
display:none;
}
.dropdown:hover .dropdown-content{
display:block;
}
</style>
</head>
<body>
<p class="dropdown">
<span>鼠标你过来,我为你展示下拉菜单。</span>
<p class="dropdown-content">
<p>下拉菜单 1</p>
<p>下拉菜单 2</p>
</p>
</p>
</body>
</html>实例解析:
HTML 部分:
可以使用任何 HTML 元素来打开下拉菜单,比如 ,或 、
然后,使用 元素来创建一个容器,用于包含下拉菜单的内容,并自定义他需要出现的位置。
最后,再使用 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative,这将设置下拉菜单的内容放置在下拉按钮(使用 position:absolute)的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移入指定元素后显示。
注意:在上面的例子中,下拉菜单容器的宽度设置为最小 200px,根据实际情况可以自行定义。
如果希望下拉菜单与下拉按钮的宽度一致,可将宽度设置为 100%,overflow:auto 属性可以指定在小尺寸屏幕上滚动。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单,将下拉菜单容器设置为 display:block;
2、创建下拉菜单
在上面例子的基础上,创建一个下拉菜单,并允许用户选取列表中的某一项目。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单实例</title>
<style>
/* 容器 <p> - 需要定位下拉内容 */
.dropdown{
position:relative;
display:inline-block;
}
/* 下拉菜单内容,设置为隐藏 */
.dropdown-content{
min-width:150px;
background-color:#F5F5F5;
position:absolute;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
/* 下拉按钮样式 */
.dropbtn{
color:white;
font-size:16px;
padding:15px;
border:none;
background-color:#00CD66;
cursor:pointer;
}
/* 下拉菜单链接的样式 */
.dropdown-content a{
color:black;
text-decoration:none;
padding:12px 15px;
display:block;
}
/* 鼠标移入后显示下拉菜单 */
.dropdown:hover .dropdown-content{
display:block;
}
/* 鼠标移入后修改链接的背景色 */
.dropdown-content a:hover{
background-color:#E8E8E8;
}
/* 下拉菜单显示后修改下拉按钮的背景色 */
.dropdown:hover .dropbtn{
background-color:#008B00;
}
</style>
</head>
<body>
<p class="dropdown">
<button type="button" class="dropbtn">下拉菜单按钮</button>
<p class="dropdown-content">
<a href="#">下拉菜单项 1</a>
<a href="#">下拉菜单项 2</a>
<a href="#">下拉菜单项 3</a>
</p>
</p>
</body>
</html>在 Chrome 中当鼠标移入下拉菜单按钮时显示如下:

在上面的例子中,下拉菜单的内容设置了 box-shadow 属性,这个属性主要用于添加阴影,这样下拉菜单看起来就像一个“卡片”一样。该属性指定下拉菜单在水平方向阴影为 0,垂直方向为 8 像素的阴影,模糊距离为 15 像素,阴影的尺寸为 0,并指定阴影的颜色为黑色,且透明度为 0.2。
下拉菜单按钮使用了 cursor 属性,该属性主要用于指定鼠标光标的类型,即鼠标指针放在一个元素边界范围内时所用的光标形状。
下表列出了该属性所有的值: 鼠标可移入对应的属性值,查看光标的形状。
| 值 | 说明 |
| URL | 需要使用的自定义光标的 URL。注意:在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标,通常是一个箭头。 |
| auto | 默认,浏览器设置的光标。 |
| pointer | 光标显示为指示链接的指针,即一只手。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙,显示为一个转动的蓝色小圆圈。 |
| help | 此光标指示可用的帮助,显示为一个箭头右下角带有问号。 |
| crosshair | 光标显示为十字线。 |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
3、下拉菜单的对齐方式
如果下拉菜单设置了 float:left 样式,那么还需要设置 left:0,即从 left:0 处开始从左向右显示菜单内容,否则会超出浏览器左边窗口。
如果下拉菜单设置了 float:right 样式,默认都是从左向右显示,菜单内容则会超出浏览器右边窗口,所以还需要设置 right:0,让下拉菜单内容从右向左。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单对齐</title>
<style>
/* 容器 <p> - 需要定位下拉内容 */
.dropdown{
position:relative;
display:inline-block;
}
/* 下拉菜单内容,设置为隐藏 */
.dropdown-content{
min-width:150px;
background-color:#F5F5F5;
position:absolute;
right:0;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
/* 下拉按钮样式 */
.dropbtn{
color:white;
font-size:16px;
padding:15px;
border:none;
background-color:#00CD66;
cursor:pointer;
}
/* 下拉菜单链接的样式 */
.dropdown-content a{
color:black;
text-decoration:none;
padding:12px 15px;
display:block;
}
/* 鼠标移入后显示下拉菜单 */
.dropdown:hover .dropdown-content{
display:block;
}
/* 鼠标移入后修改链接的背景色 */
.dropdown-content a:hover{
background-color:#E8E8E8;
}
/* 下拉菜单显示后修改下拉按钮的背景色 */
.dropdown:hover .dropbtn{
background-color:#008B00;
}
</style>
</head>
<body>
<p class="dropdown" style="float:left;">
<button type="button" class="dropbtn">左</button>
<p class="dropdown-content" style="left:0;">
<a href="#">下拉菜单项 1</a>
<a href="#">下拉菜单项 2</a>
<a href="#">下拉菜单项 3</a>
</p>
</p>
<p class="dropdown" style="float:right;">
<button type="button" class="dropbtn">右</button>
<p class="dropdown-content">
<a href="#">下拉菜单项 1</a>
<a href="#">下拉菜单项 2</a>
<a href="#">下拉菜单项 3</a>
</p>
</p>
</body>
</html>在 Chrome 中当鼠标移入右下拉按钮时显示如下:

4、下拉图片
下的例子,在下拉菜单中添加图片:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉图片</title>
<style>
/* 容器 <p> - 需要定位下拉内容 */
.dropdown{
position:relative;
display:inline-block;
}
/* 下拉菜单内容,设置为隐藏 */
.dropdown-content{
min-width:300px;
background-color:#F5F5F5;
position:absolute;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
/* 鼠标移入后显示下拉菜单 */
.dropdown:hover .dropdown-content{
display:block;
}
/* 图片文字描述的样式 */
.heading{
padding:15px;
text-align:center;
}
</style>
</head>
<body>
<p class="dropdown">
<img src="images/1.jpg" width="120" height="120" alt="">
<p class="dropdown-content">
<img src="images/xi.jpg" width="300" height="200" alt="">
<p class="heading">最美的时光,留给最美的风景!</p>
</p>
</p>
</body>
</html>在 Chrome 中当鼠标移入图片下拉按钮时显示如下:

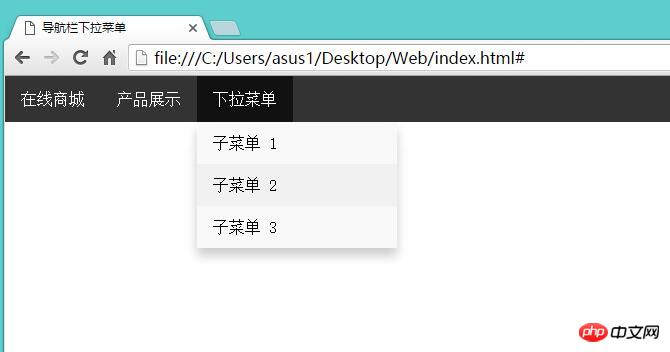
5、导航栏下拉菜单
下面的例子,在导航栏菜单中添加下拉菜单:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏下拉菜单</title>
<style>
*{margin:0;padding:0;}
ul{
list-style-type:none;
background-color:#333;
overflow:hidden;
}
li{
float:left;
}
li a, .dropbtn{
display:inline-block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover, .dropdown:hover .dropbtn{
background-color:#111;
}
.dropdown{
display:inline-block;
}
.dropdown-content{
min-width:200px;
background-color:#F9F9F9;
position:absolute;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
.dropdown-content a{
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
.dropdown-content a:hover{
background-color:#F1F1F1;
}
.dropdown:hover .dropdown-content{
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#shop" class="active">在线商城</a></li>
<li><a href="#news">产品展示</a></li>
<p class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<p class="dropdown-content">
<a href="#">子菜单 1</a>
<a href="#">子菜单 2</a>
<a href="#">子菜单 3</a>
</p>
</p>
</ul>
</body>
</html>在 Chrome 中当鼠标移入下拉按钮时显示如下:

相关文章:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






