Sublime新增vue模板
Vue是一套建立使用者介面的漸進式框架,以下由sublime使用教學專欄為大家介紹Sublime 新增vue範本的方法,非常簡單,希望對需要的朋友有幫助!

Sublime 新增vue範本
第一步:
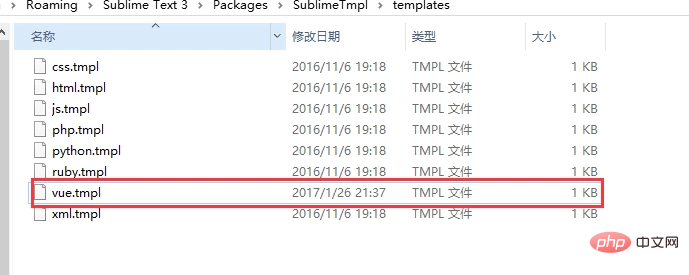
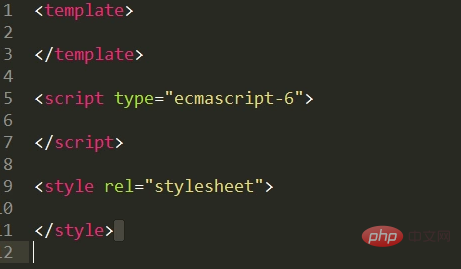
在路徑:Sublime Text 3PackagesSublimeTmpltemplates下新建vue .tmpl檔案:

<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>第二步:開啟Default.sublime-commands,複製貼上以下設定
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}第三步:新增快捷鍵Default .sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}第四步:使用ctrl alt e就可以建立新的vue模板了

以上是Sublime新增vue模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 notepad檔太大打不開怎麼辦
Apr 08, 2024 am 03:15 AM
notepad檔太大打不開怎麼辦
Apr 08, 2024 am 03:15 AM
當 Notepad 檔案過大時,可以嘗試以下解決方案:使用其他文字編輯器,例如 Sublime Text,因為他們沒有檔案大小限制。將文件分割成較小的部分。透過註冊表編輯器啟用大文件支援。嘗試使用記事本++、WordPad 或 Microsoft Word 等替代方法開啟檔案。壓縮文件,然後使用存檔工具開啟。
 notepad怎麼讓文字列對齊
Apr 08, 2024 am 01:00 AM
notepad怎麼讓文字列對齊
Apr 08, 2024 am 01:00 AM
可使用三種方法在 Notepad 中實作文字列對齊:1、使用製表符;2、使用空格並手動調整;3、使用第三方工具(如 Notepad++、Sublime Text)提供自動對齊功能。
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 手機html檔案怎麼打開
Apr 05, 2024 am 08:06 AM
手機html檔案怎麼打開
Apr 05, 2024 am 08:06 AM
可在手機上開啟 HTML 檔案的方法包括:使用預設瀏覽器,在網址列輸入檔案路徑或 URL。使用檔案總管,導覽至文件位置並點選 HTML 檔案。下載文字編輯器,導覽至文件位置並雙擊 HTML 檔案。從應用程式商店下載 HTML 檢視器,導覽至檔案位置並點選 HTML 檔案。






