
thinkphp富文本編輯器實作上傳圖片的方法步驟為:
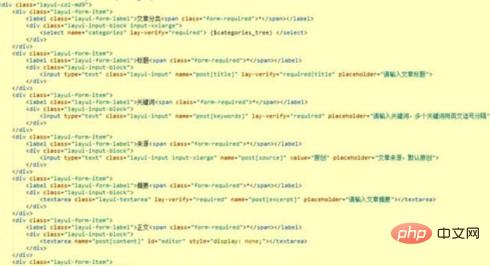
1、首先,實作文章發佈或編輯的form表單,初始化layui豐富文本編輯器,效果如下:文章發佈表單對應的HTML程式碼如下:


2、其中是layedit的目標元素,建立編輯器以及表單提交的js程式碼如下:
實作layedit插入圖片介面需要在建立編輯器之前設定uploadImage,本例中設定碼如上圖JS程式碼所示。

3、layedit不提供服務端的圖片接受,需要我們在介面中實現,圖片上傳成功後回傳指定格式的JSON資訊,格式如下:
{
"code": 0, //0表示成功,其它失败
"msg": "", //提示信息 //一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}
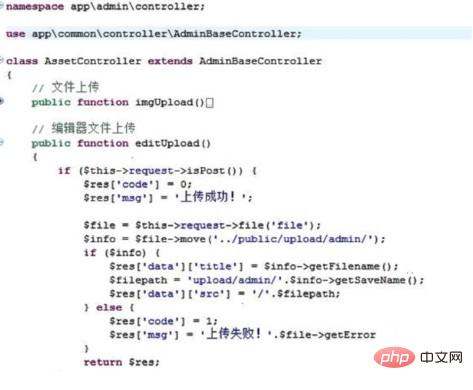
4、本例中用thinkPHP5實作編輯器插入圖片介面的程式碼如下:
我建立了一個資源上傳的控制器,專門用來處理文件上傳相關業務,其中有關thinkPHP5上傳文件的程式碼請參考TP的官方文檔,這裡不做過多解釋。

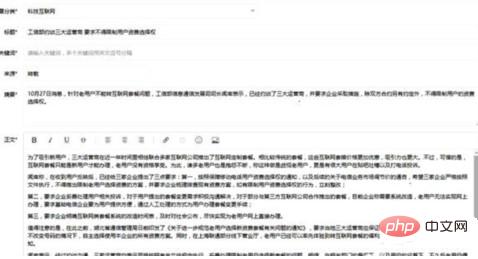
5、然後,發布一篇科技網路新聞,示範一下效果。
在第一段後面加上一張圖片,提交後效果如下:

以上內容僅供參考!
推薦教學:thinkphp教學
#以上是thinkphp富文本編輯器如何實作上傳圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



