HTML的編輯器使用
html
使用Notepad 或TextEdit 來寫HTML

#可以使用專業的HTML 編輯器來編輯HTML:
Adobe Dreamweaver
Microsoft Expression Web
CoffeeCup HTML Editor(推薦學習:HTML入門教學)
不過,我們同時建議使用文字編輯器來學習HTML,例如Notepad (PC) 或TextEdit (Mac)。我們相信,使用簡單的文字編輯器是學習 HTML 的好方法。
透過記事本,依照以下四個步驟來建立您的第一張網頁。
步驟一:啟動記事本
如何啟動記事本:
开始
所有程序
附件
记事本登入後複製
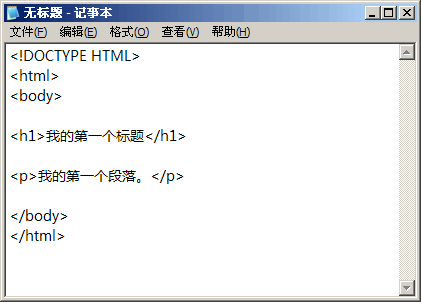
步驟二:用記事本來編輯HTML
在記事本中鍵入HTML 程式碼:

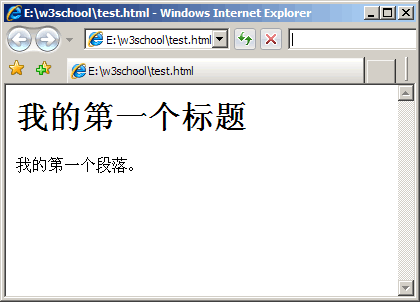
步驟三:儲存HTML

以上是HTML的編輯器使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














