寶塔Linux面板修改如404錯誤頁等預設頁
使用寶塔Linux面板建立的網站有 4 個預設頁,分別是預設文件、404 錯誤頁、空白頁和預設網站停止頁。這些預設頁都比較千篇一律,有沒有辦法修改為比較個人化的頁面呢?以下由寶塔面板教學專欄為大家介紹其方法!

如果只是想將預設頁修改為個人化頁面的,請繼續閱讀本文(PS:本文以修改預設的404 錯誤頁為騰訊公益404 頁面為例繼續說明)。
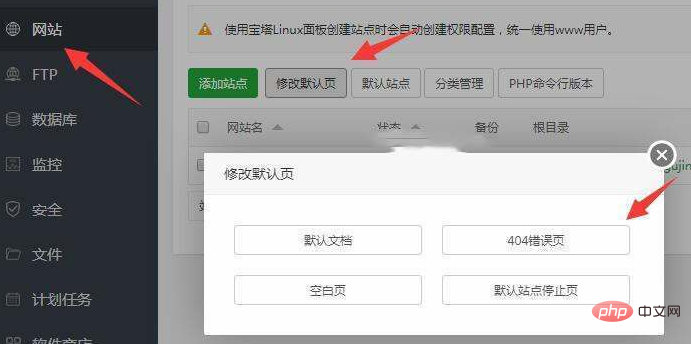
1、登入寶塔Web 面板>> 點選左側選單「網站」>> 點選【修改預設頁】按鈕>> 點選【404 錯誤頁】按鈕,具體如下圖所示:

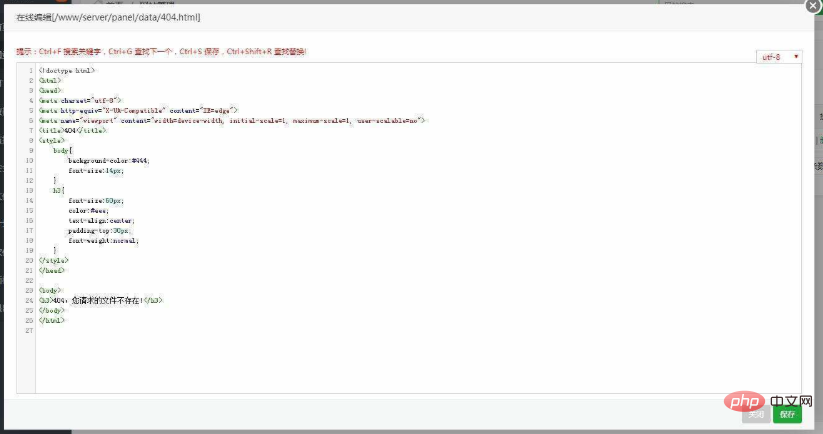
2、線上編輯404.html 時,直接將該檔案的程式碼刪除並貼上以下騰訊公益404 頁面代碼,最後記得點選【儲存】按鈕。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="description" content="boke112 导航的 404 错误页面,当您看到这个页面,表示您的访问出错,这个错误是您打开的页面不存在,请确认您输入的地址是正确的!虽然你访问的页面找不回来了,但是我们可以一起寻找失踪宝贝!" /> <meta name="keywords" content="404,404 错误页面,boke112 导航,一起寻找失踪宝贝,404 公益计划" /> <title>404 - 对不起,您查找的页面不存在 _ 一起寻找失踪宝贝 _boke112 导航</title> </head> <body> <script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8" homePageUrl="/" homePageName="返回 boke112 导航"></script> </body> </html>

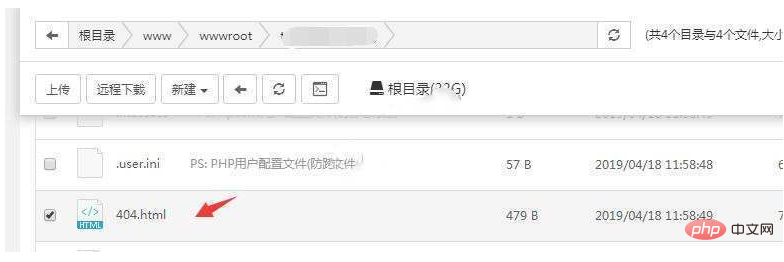
本來點擊了【儲存】按鈕之後就能生效,結果訪問一個錯誤路徑的時候顯示還是未修改之前的404 錯誤頁面,之後重啟了nginx、PHP、伺服器等都還是未能生效。後來發現網站根目錄下有一個 404.html 文件,透過重新命名該文件之後網站 404 錯誤頁面就變成了 nginx 的錯誤頁面,而不是騰訊公益 404 頁面。
最後放棄這種修改辦法,其實最簡單的方法就是直接在網站根目錄建立一個404.html 文件,然後把騰訊公益404 頁面的程式碼加入這個404.html 檔案並儲存後即可馬上生效。

至於預設文件、空白頁和預設網站停止頁這三個預設頁我就沒有一一去修改和測試,有興趣的可以參考本文前面的步驟試試,畢竟我們平常修改最多的其實就是404 錯誤頁面。
以上是寶塔Linux面板修改如404錯誤頁等預設頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux系統的五個基本組件是:1.內核,2.系統庫,3.系統實用程序,4.圖形用戶界面,5.應用程序。內核管理硬件資源,系統庫提供預編譯函數,系統實用程序用於系統管理,GUI提供可視化交互,應用程序利用這些組件實現功能。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 倉庫地址,請執行以下步驟:1. 打開命令行並導航到倉庫目錄;2. 運行 "git remote -v" 命令;3. 查看輸出中的倉庫名稱及其相應的地址。
 notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
雖然 Notepad 無法直接運行 Java 代碼,但可以通過借助其他工具實現:使用命令行編譯器 (javac) 編譯代碼,生成字節碼文件 (filename.class)。使用 Java 解釋器 (java) 解釋字節碼,執行代碼並輸出結果。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要用途包括:1.服務器操作系統,2.嵌入式系統,3.桌面操作系統,4.開發和測試環境。 Linux在這些領域表現出色,提供了穩定性、安全性和高效的開發工具。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






