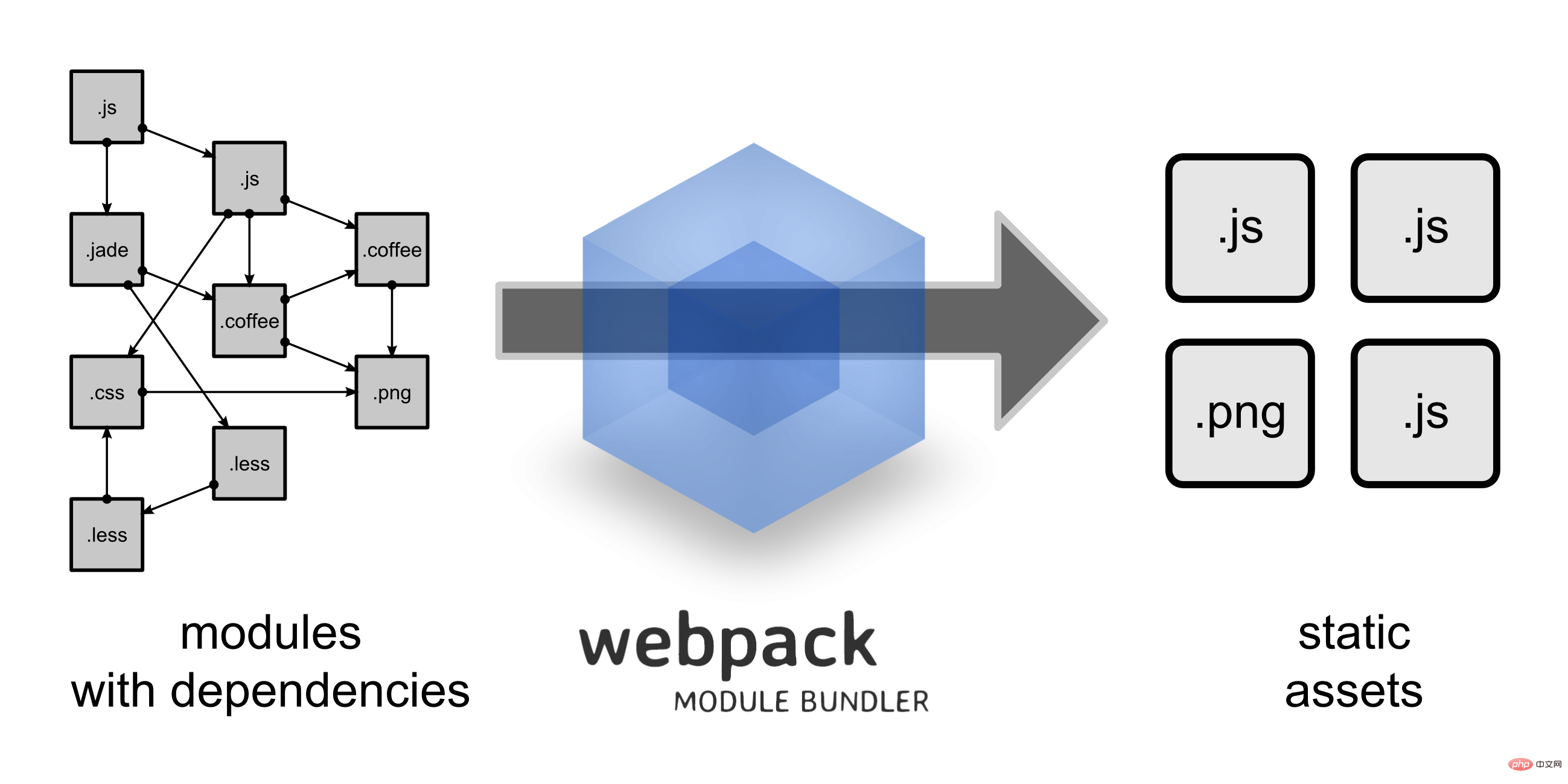
Webpack 是一個前端資源載入/打包工具。它將根據模組的依賴關係進行靜態分析,然後將這些模組按照指定的規則產生對應的靜態資源。
本章節基於 Webpack3.0 測試通過。

從圖中我們可以看出,Webpack 可以將多種靜態資源 js、css、less 轉換成一個靜態文件,減少了頁面的請求。
接下來我們簡單為大家介紹 Webpack 的安裝與使用。
安裝 Webpack
在安裝 Webpack 前,你本地環境需要支援 node.js#。
由於 npm 安裝速度慢,本教學使用了淘寶的鏡像及其指令 cnpm,安裝使用介紹參考:使用淘寶 NPM 鏡像。
使用cnpm 安裝webpack:
cnpm install webpack -g
建立專案
接下來我們建立一個目錄app:
mkdir app
在app 目錄下新增runoob1.js 文件,程式碼如下:
document.write("It works.");在app 目錄下新增index.html 文件,程式碼如下:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>接下來我們使用webpack 指令來打包:
webpack runoob1.js bundle.js
執行上述命令會編譯runoob1.js 檔案並產生bundle.js 文件,成功後輸出資訊如下所示:
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built]在瀏覽器中開啟index.html,輸出結果如下:

建立第二個JS 檔案
接下來我們建立另一個js 文件runoob2.js,程式碼如下:
module.exports = "It works from runoob2.js.";
更新runoob1.js 文件,程式碼如下:
document.write(require("./runoob2.js"));接下來我們使用webpack 指令來打包:
webpack runoob1.js bundle.js
Hash: dcf55acff639ebfe1677
Version: webpack 1.12.13
Time: 52ms
Asset Size Chunks Chunk Names
bundle.js 1.55 kB 0 [emitted] main
[0] ./runoob1.js 41 bytes {0} [built]
[1] ./runoob2.js 46 bytes {0} [built]在瀏覽器訪問,輸出結果如下所示:

webpack 根據模組的依賴關係進行靜態分析,這些檔案(模組)會被包含到bundle.js 檔案中。 Webpack 會為每個模組指派一個唯一的 id 並透過這個 id 索引和存取模組。在頁面啟動時,會先執行 runoob1.js 中的程式碼,其它模組會在執行 require 的時候再執行。
LOADER
Webpack 本身只能處理JavaScript 模組,如果要處理其他類型的文件,就需要使用loader 進行轉換。
所以如果我們需要在應用程式中加入css 文件,就需要使用到css-loader 和style-loader,他們做兩件不同的事情,css-loader 會遍歷CSS 文件,然後找到url()表達式然後處理他們,style-loader 會把原來的CSS 程式碼插入頁面中的一個style 標籤中。
接下來我們使用以下指令來安裝 css-loader 和 style-loader(全域安裝需要參數 -g)。
cnpm install css-loader style-loader
執行以上指令後,會再目前目錄產生 node_modules 目錄,它就是 css-loader 和 style-loader 的安裝目錄。
接下來建立一個style.css 文件,程式碼如下:
body {
background: yellow;
}修改runoob1.js 文件,程式碼如下:
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));接下來我們使用webpack 指令來包裝:
webpack runoob1.js bundle.js
Hash: a9ef45165f81c89a4363
Version: webpack 1.12.13
Time: 619ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 76 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modules在瀏覽器訪問,輸出結果如下所示:
#require CSS 檔案的時候都要寫loader 前綴!style-loader!css- loader!,當然我們可以根據模組類型(副檔名)來自動綁定所需的loader。將runoob1.js 中的require("!style-loader!css-loader!./style.css") 修改為require("./style.css") :
#runoob1.js檔案
require("./style.css");
document.write(require("./runoob2.js"));然後執行:
webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
在瀏覽器訪問,輸出結果如下所示:
顯然,這兩種使用loader 的方式,效果是一樣的。
設定檔
我們可以將一些編譯選項放在設定檔中,以便於統一管理:
建立webpack.config.js 文件,程式碼如下所示:
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};接下來我們只需要執行webpack 指令即可產生bundle.js 檔案:
webpack
Hash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 65 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden moduleswebpack 指令執行後,會預設載入目前目錄的webpack.config.js 檔案。
外掛
外掛程式在 webpack 的設定資訊 plugins 選項中指定,用於完成一些 loader 無法完成的工。
webpack 自帶一些插件,你可以透過 cnpm 安裝一些插件。
使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
var webpack=require('webpack');
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('菜鸟教程 webpack 实例')
]
};然后运行:
webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors
如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch
当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装 cnpm install webpack-dev-server -g # 运行 webpack-dev-server --progress --colors
在浏览器打开 http://localhost:8080/ 输出结果如下:
相关教程推荐:webpack 中文文档
以上是Webpack 入門教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!



