php如何隨機產生驗證碼

驗證碼在WEB應用程式中非常重要,通常用來防止使用者惡意提交表單,例如惡意註冊和登入、論壇惡意灌水等。本文將透過實例講解使用PHP產生各種常見的驗證碼包括數字驗證碼、數字 字母驗證碼、中文驗證碼、算術驗證碼等等以及其Ajax驗證過程。

PHP產生驗證碼圖片
#PHP產生驗證碼的原理:使用PHP的GD庫,產生一張帶驗證碼的圖片,並將驗證碼保存在Session中。 PHP產生驗證碼的大致流程有:
1、產生一張png的圖片;
2、設定背景色圖片;
3、設定字型顏色和樣式;
4、產生4位數的隨機的驗證碼;
5、把產生的每個字元調整旋轉角度和位置畫到png圖片上;
#6、加入雜訊和乾擾線防止註冊機器分析原始圖片來惡意破解驗證碼;
7、輸出圖片;
8、釋放圖片所佔記憶體。
相關推薦:《php入門教學》
範例程式碼:
session_start();
getCode(4,60,20);
function getCode($num,$w,$h) {
$code = "";
for ($i = 0; $i < $num; $i++) {
$code .= rand(0, 9);
}
//4位验证码也可以用rand(1000,9999)直接生成
//将生成的验证码写入session,备验证时用
$_SESSION["helloweba_num"] = $code;
//创建图片,定义颜色值
header("Content-type: image/PNG");
$im = imagecreate($w, $h);
$black = imagecolorallocate($im, 0, 0, 0);
$gray = imagecolorallocate($im, 200, 200, 200);
$bgcolor = imagecolorallocate($im, 255, 255, 255);
//填充背景
imagefill($im, 0, 0, $gray);
//画边框
imagerectangle($im, 0, 0, $w-1, $h-1, $black);
//随机绘制两条虚线,起干扰作用
$style = array ($black,$black,$black,$black,$black,
$gray,$gray,$gray,$gray,$gray
);
imagesetstyle($im, $style);
$y1 = rand(0, $h);
$y2 = rand(0, $h);
$y3 = rand(0, $h);
$y4 = rand(0, $h);
imageline($im, 0, $y1, $w, $y3, IMG_COLOR_STYLED);
imageline($im, 0, $y2, $w, $y4, IMG_COLOR_STYLED);
//在画布上随机生成大量黑点,起干扰作用;
for ($i = 0; $i < 80; $i++) {
imagesetpixel($im, rand(0, $w), rand(0, $h), $black);
}
//将数字随机显示在画布上,字符的水平间距和位置都按一定波动范围随机生成
$strx = rand(3, 8);
for ($i = 0; $i < $num; $i++) {
$strpos = rand(1, 6);
imagestring($im, 5, $strx, $strpos, substr($code, $i, 1), $black);
$strx += rand(8, 12);
}
imagepng($im);//输出图片
imagedestroy($im);//释放图片所占内存
}程式碼中自訂函數getCode()詮釋了驗證碼的生成過程。運用PHP GD庫自帶的影像處理函數,能輕鬆產生各種想要的圖片效果。
·imagecreate():建立一個新映像
#·imagecolorallocate():為圖片指派顏色
#·imagefill():填滿圖片
·imagerectangle():畫一個矩形(邊框)
·imagesetstyle() :設定畫線風格
·imageline():畫一條線段
·imagesetpixel():畫點像素
#·imagepng():以PNG格式將圖片輸出到瀏覽器或檔案
·imagedestroy():釋放圖片所佔記憶體
#將上述程式碼儲存為code_num.php,以便呼叫。
Ajax刷新和驗證
驗證碼產生後,我們要在實際的專案中應用,通常我們使用ajax可以實現點擊驗證碼時刷新生成新的驗證碼(有時產生的驗證碼肉眼很難辨識),即「看不清換一張」。填寫驗證碼後,還需要驗證所填驗證碼是否正確,驗證的流程是要後台程式來完成,但是我們也可以透過ajax來實現無刷新驗證。
我們建立一個前端頁面index.html,載入jQuery,同時在body中加入驗證碼表單元素:
<p>验证码:<input type="text" class="input" id="code_num" name="code_num" maxlength="4" /> <img src="/static/imghw/default1.png" data-src="code_num.php" class="lazy" id="getcode_num" title="看不清,点击换一张" align="absmiddle" alt="php如何隨機產生驗證碼" ></p> <p><input type="button" class="btn" id="chk_num" value="提交" /></p>
html程式碼中,
$(function(){
//数字验证
$("#getcode_num").click(function(){
$(this).attr("src",'code_num.php?' + Math.random());
});
...
});刷新驗證碼,其實就是重新請求了驗證碼生成程序,這裡要注意的是調用code_num. php時要帶上隨機參數防止快取。接下來填入驗證碼之後,點選「提交」按鈕,透過$.post(),前端向後台chk_code.php傳送ajax請求。
$(function(){
...
$("#chk_num").click(function(){
var code_num = $("#code_num").val();
$.post("chk_code.php?act=num",{code:code_num},function(msg){
if(msg==1){
alert("验证码正确!");
}else{
alert("验证码错误!");
}
});
});
});後台chk_code.php驗證:
session_start();
$code = trim($_POST['code']);
if($code==$_SESSION["helloweba_num"]){
echo '1';
}後台根據提交的驗證碼與儲存在session中的驗證碼比對,完成驗證。
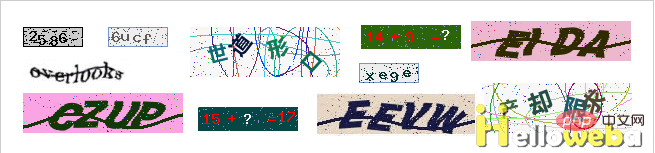
對於其他幾種驗證的生成和使用,其原理一樣,開發者可以根據需要,產生多種樣式的隨機驗證碼,本文演示demo中提供了數字驗證碼、數字字母驗證碼、中文驗證碼、仿google驗證碼,算術驗證碼等。
以上是php如何隨機產生驗證碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







