Wordpress更改端口後訪問自動跳轉舊端口
下面由WordPress教學欄位介紹Wordpress更改連接埠後存取自動跳轉舊連接埠的解決方法,希望對需要的朋友有幫助!

剛開始首次安裝wordpress程式時, nginx配置的是8081連接埠.
在啟動nginx和php服務後, 訪問http://www .example.com:8081/wp-admin 開始逐步安裝, 然後順利搭建好了博客網站.
網站運行一段時間後, 需要將8081端口換成80端口, 這時將nginx配置裡的8081端口改為80端口, 並重新加載nginx配置文件後, 訪問網站卻會自動跳轉至8081端口(上次配置的老端口), 清除瀏覽器緩存和重啟nginx, 依然無法解決這個問題.
問題原因:
首次安裝wordpress時, 會將網站首頁位址儲存到wordpress資料庫, 以後造訪網站時以資料庫裡的首頁位址為準, 單獨變更nginx等web伺服器映射的存取位址(ip, 網域名稱, 連接埠的變更), 依然會自動跳到資料庫裡儲存的首頁位址.
解決方案:
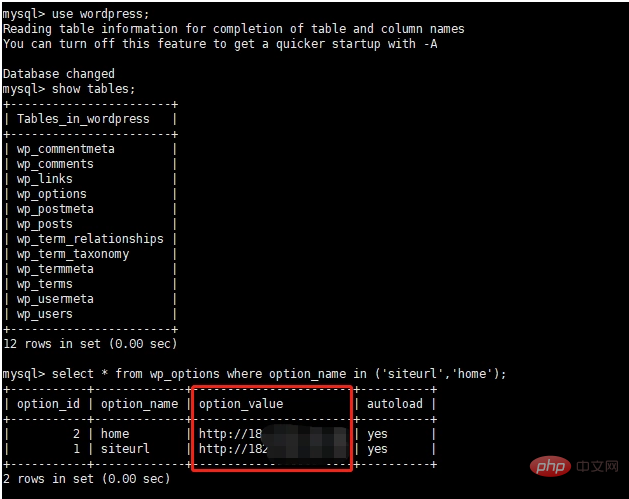
# #修改wordpress資料庫, wp_options表, option_name欄位等於siteurl和home的2筆記錄將這2筆記錄的option_value值更新為你最新變更的位址, 例如:http://www.example. com 或http://www.example.com:80更改成功後, 就可以正常透過80埠訪問wordpress網站了 ##MySQL操作語句:
##MySQL操作語句:
# wp_options表 查询记录 select * from wp_options where option_name in ('siteurl','home'); # wp_options表 更新option_value的值 update wp_options set option_value='http://www.example.com:80' where option_name in ('siteurl','home');
以上是Wordpress更改端口後訪問自動跳轉舊端口的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
導入 WordPress 源碼需要以下步驟:創建子主題以進行主題修改。導入源碼,覆蓋子主題中的文件。激活子主題,使其生效。測試更改,確保一切正常。
 wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
可以通過以下方法查看 WordPress 前端:登錄儀錶盤並切換到“查看站點”選項卡;使用無頭瀏覽器自動化查看過程;安裝 WordPress 插件在儀錶盤內預覽前端;通過本地 URL 查看前端(如果 WordPress 在本地設置)。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress模板怎麼導入
Apr 20, 2025 am 10:18 AM
wordpress模板怎麼導入
Apr 20, 2025 am 10:18 AM
WordPress模板可快速創建專業網站。導入模板的步驟包括:選擇並下載模板。登錄WordPress儀錶盤。在“外觀”菜單中選擇“主題”。點擊“添加新主題”。點擊“上傳主題”,選擇下載的模板.zip文件。點擊“立即安裝”。點擊“激活”按鈕。通過“自定義”菜單自定義模板。






