php中文網第八期線上班優良作業展示
php中文網第八期線上班,已經開課一個月了,參加的同學們學的怎麼樣呢? php中文網小編整理出部分學員的優良作業,供大家學習參考!
以下為WEB前端作業,待PHP階段學習一段時間後,再更新
1.優雅的課表:使用table 練習製作簡易課表--2019年09月06日
學員:小星
作業網址:https://www.php.cn/blog/ detail/15402.html

(頁面效果顯示)
#批改狀態:符合條件
老師批語:這個課表驚到我了, 一個普通表格也能做得這麼完美
2. 美團移動端:中秋作業-仿美團觸屏版-2019-9-12作業
學員:零度的部落格
作業網址:##https:// www.php.cn/blog/detail/15403.html

#學員總結:
程式碼有2個問題點沒解決的(老師有空就點評支個招,(#^.^#)):#1頂部右邊的圖示沒居中2.猜你喜歡的文字縮到最小會跑位。 。 頁面佈局用flex佈局,時間沒多少(黑廠不放假。。),框架就沒寫了,佈局看著簡單,但是我還是得花5個小時左右才寫出來,程式碼都是一步步測試寫出來的,雖然有點狼狽。但是很開心。批改狀態:合格
老師批語:畢業想去美團嗎? 他們的製服太黃了, 不好看,哈哈
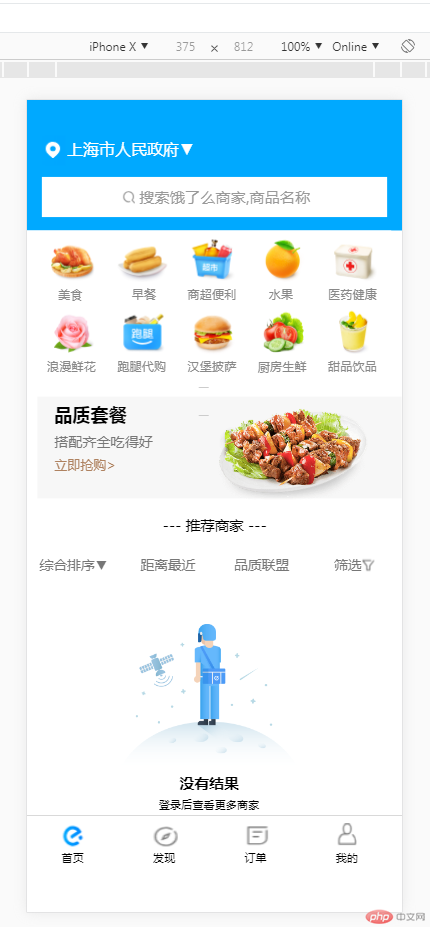
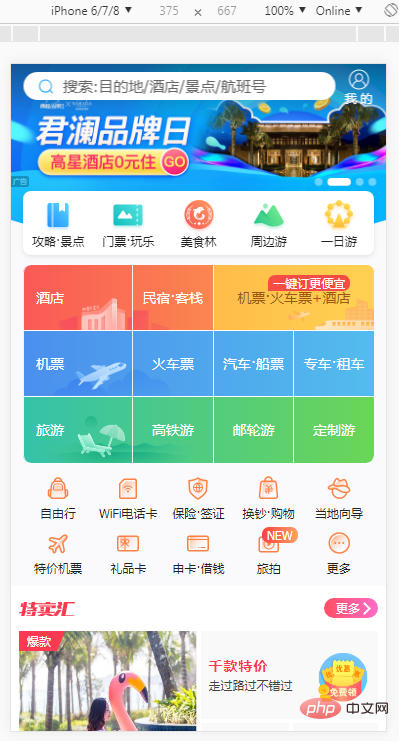
3.餓了麼行動裝置:仿餓啦麼首頁
作業網址:https://www.php. cn/blog/detail/15372.html

#學員總結:
邊寫,邊儲存,邊看效果, 對彈性盒子理解不夠,基本上用內外邊距的像素值多少才實現的.#批改狀態:合格
老師批語: 你們一個比一個優秀, 這個頁面棒極了
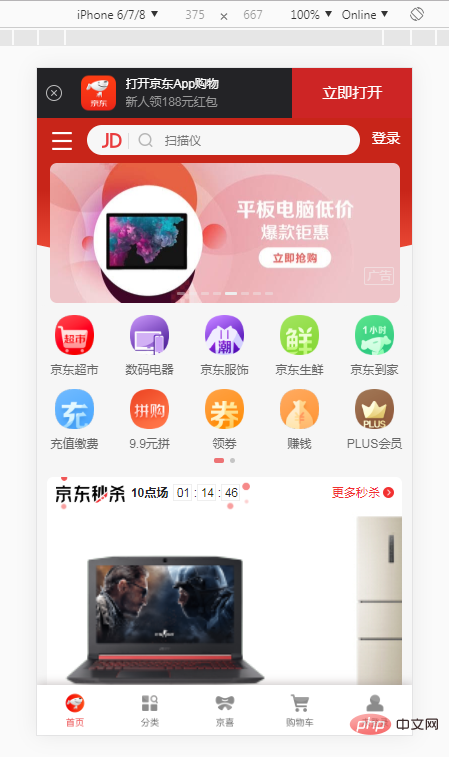
4. 仿京東移動端:仿京東商城手機端首頁--2019年9月10日
#學員:cat的部落格
作業網址:https://www.php.cn/blog/detail/15349.html

批改狀態:合格
#老師批次:遠遠超出作業要求, 不錯喲仔細觀察一下頁面, 會發現有很多可以重用的小零件, 是否考慮過將它他製作成一個標準件呢
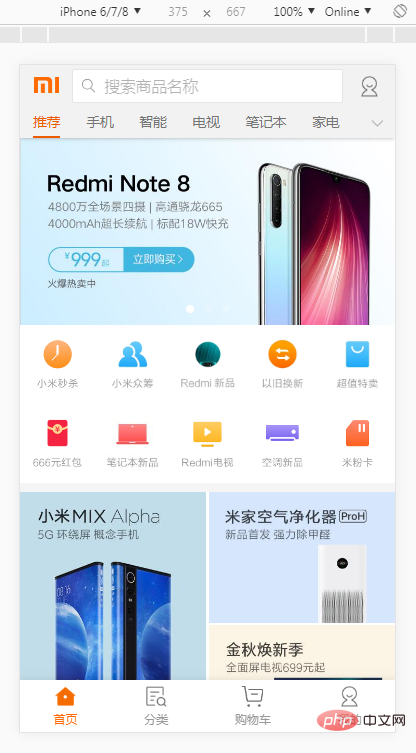
5.仿小米商城::flex佈局--2019-09- 10
學員:sjgbctjda的部落格
作業地址:https://www.php.cn/blog /detail/15343.html

#批改狀態:合格
老師批次:還把小米做了, 不錯, 是不是寫上癮了
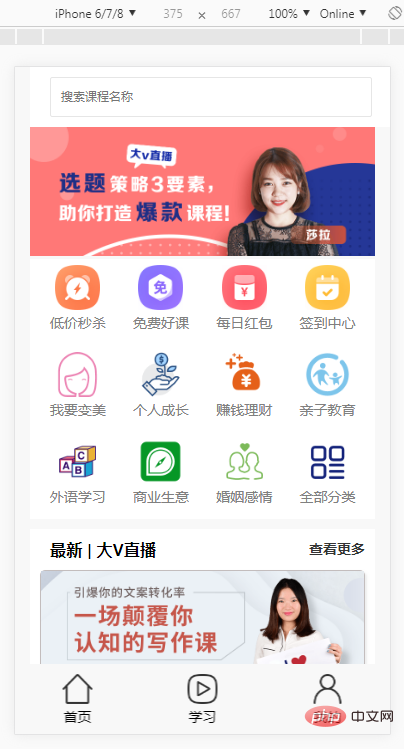
6.仿php中文網:day9:flex彈性盒子佈局20190910
##學員:阿乎的學習
作業網址:https://www.php.cn/blog/detail/15310.html

寫的太慢了,來不及寫其他的,上班時間偷偷摸摸的寫!經過測試發現好像項目也可以做為flex容器來嵌套,二寫的時候遇到了一個大坑浪費了一些時間,在寫最新更新的時候因為p標籤內的字符太長會影響項目的長度,我一度以為是圖片的影響,但圖片寬度又限制的,所以在這張卡了很久!後來才發現是p元素內字元太長的影響,所以給它的父元素div增加了一個max-width的相對寬度,解決問題! !
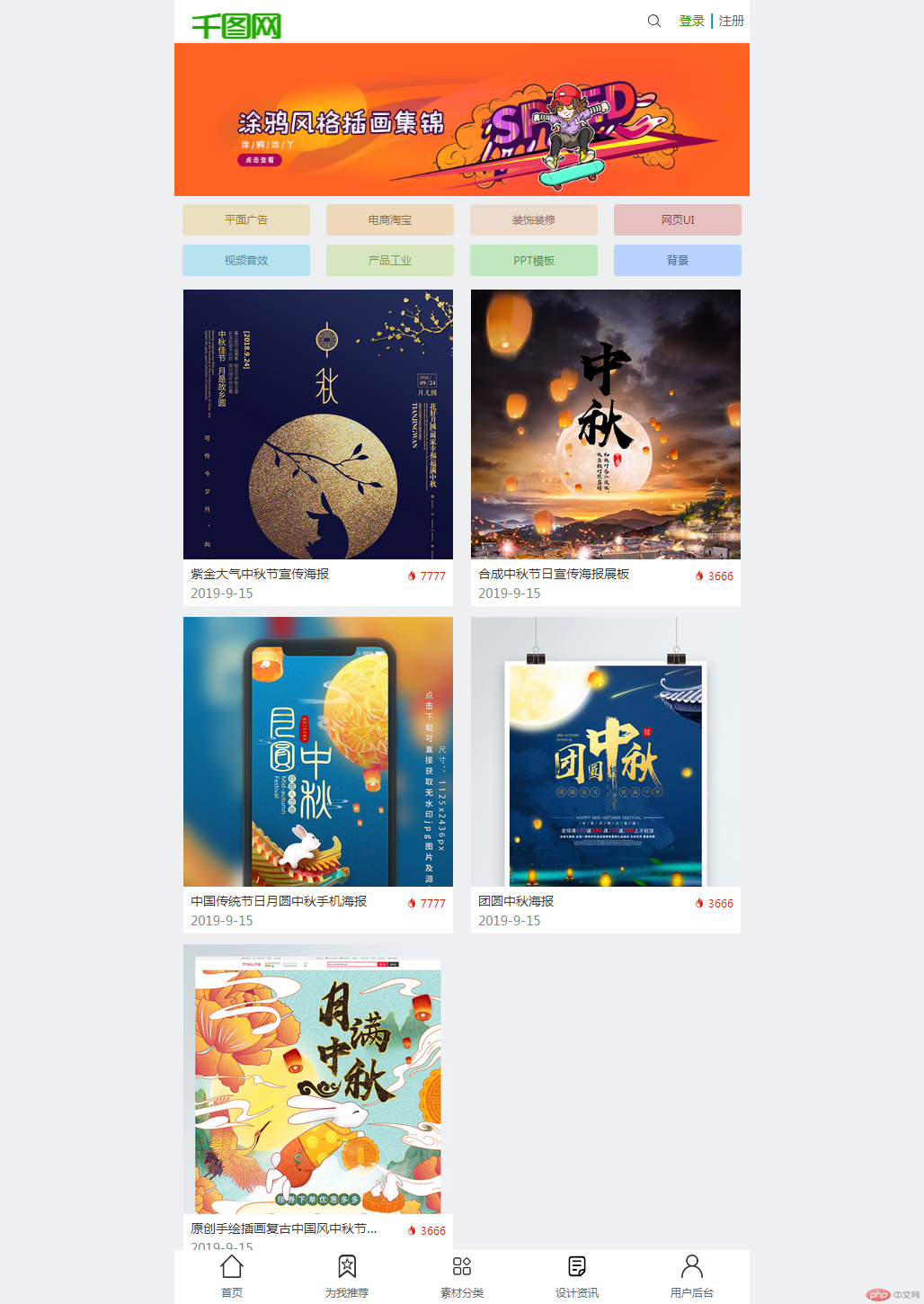
批改狀態:合格 Teacher’s comment: Find the problem and then find the answer through your own thinking. This method is quite correct. This time you will never forget it. 7. Imitation Qiantu.com: Use flex The layout imitates the mobile page of Qiantu.com - September 10, 2019 Student: 元 Assignment address: https://www.php.cn/blog/detail/15419.html Correction Status: Qualified Teacher’s comments: Well written, I also made one more 8. Front-end framework layout: Imitation of Litchi micro-course front-end-September 12, 2019 Student: 元 Assignment address: https://www.php.cn/blog/detail /15420.html Student summary: Achieve the effect of three pages Home page, study, and my three pages Actual effect reference website: https://www.icaoyuan.cn/0912/index.html Correction status:qualified Teacher’s comments: The production is very beautiful 9. Imitate the mobile homepage of Ctrip.com: Make the mobile homepage of Ctrip.com. 2019-09-10 Student: 风风 Assignment address: https://www.php. cn/blog/detail/15432.html Student summary: Here Flexible boxes are used frequently and are very convenient to lay out. On the right side of the special sale, there are thousands of special offers, overseas selections, and peripheral entertainment. Due to limited capabilities, I didn’t figure out how to use a flexible box to complete it, so I used relative positioning, which seemed very rough. This assignment improves the proficiency in using unordered lists for flexible boxes, nested elements, and navigation. Correction status: Qualified Teacher’s comment: Ctrip’s main navigation has a background image, and the background color is gradient. You may I didn’t notice Wishes: Students, keep up the good work, work hard with the teachers, fight for another 2 months, and learn something. OK, get to work soon!  Student summary: There is too much content, please read it yourself
Student summary: There is too much content, please read it yourself

Related recommendations:
1. "php中文网九网在线观看直播", will start enrollment soon, so stay tuned!
2. Detailed introduction to the development teaching of the eighth very large CMS system

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 php中文網是正規網站嗎
Sep 20, 2022 am 11:02 AM
php中文網是正規網站嗎
Sep 20, 2022 am 11:02 AM
php中文網是正規網站,該網站網域是php.cn,隸屬於蘇州躍動遊標網路科技有限公司,是一個PHP線上學習、交流公益平台,包含免費的php學習影片、php資料、php問答社區等等,也包含收費的php精品課,並會定期舉辦線上直播班課程,適合擁有不同基礎的學習人群。
 曝領克 Z10 售 18.98 萬起 800V 版本 22.98 萬直指小米 SU7
Jul 16, 2024 am 03:05 AM
曝領克 Z10 售 18.98 萬起 800V 版本 22.98 萬直指小米 SU7
Jul 16, 2024 am 03:05 AM
近日,有汽車部落客放出了疑似銷售曝光的領克Z10價格。根據這位來自廣西南寧某領克中心的員工的爆料,領克Z10400V版本的起售價為18.98萬元,而800V版本的起售價為22.98萬元。該員工也表示"18萬元起步,真香警告",疑似暗示首銷期間可能會有更多權益。 fenye領克Z10根據汽車部落客間接爆料,領克Z10預計將於:預售時間:7月正式交付:8月售價:起價:18.28萬元中配車型:19.28萬元高配版本:20.78萬元首發優惠減免:8000元左右fenye領克Z10價格爆料
 學習通作業被打回怎麼重交? -怎麼看學習通章節學習次數?
Mar 18, 2024 pm 08:49 PM
學習通作業被打回怎麼重交? -怎麼看學習通章節學習次數?
Mar 18, 2024 pm 08:49 PM
學習通作業被打回怎麼重交? 1、找到被打回作業的通知。 2、找到被打回的作業的訊息。 3.點擊那個藍色的作業,就可以重新修改並提交作業了。怎麼看學習通章節學習次數?首先,進入學習通,點選右下角的「我」。接著,在個人名字旁邊,有一個小標誌,點擊。最後,該標誌點開,就有了學習通的使用次數。
 學習通作業被打回怎麼重交? -學習通怎麼刷影片?
Mar 18, 2024 pm 05:55 PM
學習通作業被打回怎麼重交? -學習通怎麼刷影片?
Mar 18, 2024 pm 05:55 PM
學習通是國內一款基於神經系統原理打造的知識傳播與管理分享平台。它利用超星20餘年來累積的大量的圖書、期刊、報紙、影片、原創等資源,集知識管理、課程學習、專題創作為一體,為讀者提供一站式學習與工作環境。許多學生在學習通網課時會遇到這樣一個問題:如果自己的作業做錯了,打回重做要怎麼提交呢?今天就讓小編為大家解答一下學習通作業被打回怎麼重交,以及學習通怎麼刷影片吧!一、學習通作業被打回怎麼重交第一步打開學習通軟體後,在首頁點擊“課程”第二步在課程列表中,你可以找到被退回的課程作業,“被打回的課程”點選
 合肥php培訓哪家好?
Feb 17, 2023 pm 02:01 PM
合肥php培訓哪家好?
Feb 17, 2023 pm 02:01 PM
根據最新數據調查,PHP目前仍然是主流開發語言,穩居前十,這也意味著php程式設計師的市場需求大,但是一些在合肥的php小白或初學者可能會發現,合肥的PHP線下程式培訓機構不多?更不知道那家PHP訓練好?
 快對作業懸浮窗怎麼開啟?快對作業打開懸浮窗的方法
Mar 16, 2024 pm 01:52 PM
快對作業懸浮窗怎麼開啟?快對作業打開懸浮窗的方法
Mar 16, 2024 pm 01:52 PM
快對作業是一款專為學生和老師們打造的一款作業輔導軟體,它可以快速幫助大家找到正確的答案,並且有相應的解析,給學生們的學習帶來了很大的幫助。那你們知道快對作業的懸浮窗要怎麼打開嗎?讓我們一起來了解一下吧。快對作業懸浮窗怎麼開啟 開啟手機主畫面上的設定。 向下滑動,然後按一下[隱私]。 點選*,[權限管理]。 向下滑動,並按一下[浮動視窗]。 在應用程式清單中找到快速配對,或使用搜尋找到它,然後按一下右按鈕開啟權限。功能介紹 1、搜尋解析 掃描條碼秒出全本解析,關鍵字搜尋、分類搜尋
 Java中如何實作一個簡單的學生作業提交截止時間提醒系統?
Nov 02, 2023 pm 02:08 PM
Java中如何實作一個簡單的學生作業提交截止時間提醒系統?
Nov 02, 2023 pm 02:08 PM
Java中如何實作一個簡單的學生作業提交截止時間提醒系統?隨著教育的發展和普及,學生需要向老師提交各種作業。為了更好地管理學生作業,提醒學生準時提交作業,我們可以使用Java程式語言來實作一個簡單的學生作業提交截止時間提醒系統。首先,我們需要設計一個學生類別和作業類別。 publicclassStudent{privateStringname






