為何JS操作的href都是javascript:void(0);呢_基礎知識
一、我是一隻小白

下半年浮躁多了,得好好靜心學習,告別小白。果斷買了幾本書:

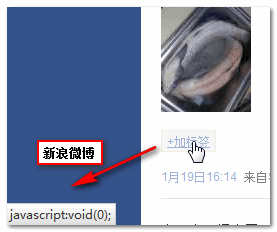
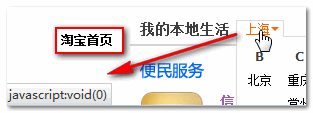
其中,最先看的是《javascript模式》──不少人認為很shi的一本書。 ……評價觀後感等500字省略……當我看到第二章要結束的時候,又一次看到了「JS中避免使用void」的觀點,於是,勾起了身為小白的我困擾已久的一個問題:「既然JS中void不推薦,那為何新浪微博,淘寶之流的首頁JS操作的href都是javascript:void(0);呢?」
截圖為證!


為什麼?為什麼?都係看?都係看?

二、小白的疑惑
百撕不得騎姐啊百撕不得騎姐!
每當看到void,我都想起了N多年前,剛接觸程式C語言那會的夢魘,大學唯一掛過科的就是C語言,每次都讓我想起那個乾巴巴的女講師。像我這種純良的好學生,大學之前網咖都沒有去過的好同學,也不先具述程序何物有何用,開頭就噼裡啪啦變數啊,語句啊,XXX的,每天對著黑色的背景奇怪的東西敲a, b, c,那種感覺就像是小時候被大孩子摁在河底嗆水喝,雲裡霧裡,水裡土裡。我想起了小時候看過的一個故事,一個在農村上學的小伙子有幸作為交換生去英國交流學習,住在普通人家裡(自然很熱情),可是沒幾天,這位小伙子就被趕走了— —原因是:丫的尿尿都不掀馬桶蓋,家裡可是有lady的,太不尊重了!而實際上,這位小伙子第一次見到馬桶就是在這戶人家,他根本不知道馬桶蓋是乾嘛用的,尿尿的時候要掀起來!
是習慣還是規範,我疑惑了!所謂javascript:void(0)之流的風氣我估計就是丫的些C, C 所謂程序背景人帶來的,可以追溯到10年之前…
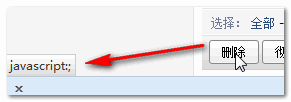
我剛好打開QQ信箱,於是看了下其href值,為javascript:;:

由此可以證明,void(0)確實是多餘的,沒用的,那為何這麼多網站都使用這個呢?每次要多敲7個多餘的字符,這是要鬧哪樣,莫非績效是根據HTML的代碼量來算的!

百撕不得騎姐啊百撕不得騎姐!
然後,我還有更進一步的疑問:JavaScript中語句最後的分號是可以缺省的,那為何要使用javascript:;而不是javascript:呢?
是習慣還是規範,我疑惑了!
具有代碼潔癖的coder們,沒事多寫一個分號,聖潔的精神世界盃玷污了,怎麼能忍受的了呢?這又不是多多語句,不寫分號可能會出現意想不到的狀況!
像我這種懶到手抽筋,多寫一個字符都會難受到滿地打滾的人,實在是想不過來啊想不過來!
或許只因我是個小白,巴神的世界我不懂。
三、我是一隻小白
我用href="javascript:"很多年了,一直都是惴惴不安地使用,因為別人都是href="javascript:void(0);",是不是因為href="javascript:"有什麼潛在的問題?比方說影響性能?或是讓人無法辨識馬桶蓋?
求指點,求吐槽!
做個簡單的總結:
請參考下面連結中對於void的說明:
http://www.jb51.net/w3school/js/pro_js_operators_unary.htm
針對上面的問題,借用連結中的程式碼:
1 2 3 4 |
|
上面三個都是等價的。
另外給大家附上一則網友對javascript:;和javascript:void(0);的解釋
大家看JavaScript腳本常可以看到這樣的程式碼:
〈a href="javascript:doTest2();void(0);"〉here〈/a〉
但這兒的void(0)究竟是何意義呢?
JavaScript中void是一個操作符,該操作符指定要計算一個表達式但是不傳回值。
void 運算子用法格式如下:
1. javascript:void (expression)
2. javascript:void expression
expression 是一個要計算的 JavaScript 標準的表達式。表達式外側的圓括號是可選的,但是寫上去是一個好習慣。
你可以使用 void 運算子指定超級連結。表達式會被計算但是不會在目前文件處裝入任何內容。
下面的程式碼創建了一個超級鏈接,當用戶點擊以後不會發生任何事。當使用者點擊連結時,void(0) 計算為 0,但在 JavaScript 上沒有任何效果。
void和#的差別
#包含了一個位置資訊預設的錨點是#top 也就是網頁的上端,而javascript:void(0) 只表示一個死連結。
這就是為什麼有的時候頁面很長瀏覽連結明明是#可是跳動到了頁首,而javascript:void(0) 則不是如此所以調用腳本的時候最好用void(0)。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






