
對於WordPress建站,雖然我們一直推薦用戶使用linux系統,但是無可避免的依然會有很多用戶由於種種原因選擇了windows系統,並且也會經常有用戶遇到中文連結404錯誤的問題,現在WordPress教學欄位針對Windows IIS 7.5下的中文連結(例如標籤頁)404錯誤提供解決方案。

首先,我們在WordPress安裝目錄下,新建一個「index2.php」文件,內容如下:
<?php
// IIS Mod-Rewrite
if (isset($_SERVER['HTTP_X_ORIGINAL_URL'])) {
$_SERVER['REQUEST_URI'] = $_SERVER['HTTP_X_ORIGINAL_URL'];
}
// IIS Isapi_Rewrite
else if (isset($_SERVER['HTTP_X_REWRITE_URL'])) {
$_SERVER['REQUEST_URI'] = $_SERVER['HTTP_X_REWRITE_URL'];
} else {
// Use ORIG_PATH_INFO if there is no PATH_INFO
if ( !isset($_SERVER['PATH_INFO']) && isset($_SERVER['ORIG_PATH_INFO']) )
$_SERVER['PATH_INFO'] = $_SERVER['ORIG_PATH_INFO'];
// Some IIS + PHP configurations puts the script-name in the path-info (No need to append it twice)
if ( isset($_SERVER['PATH_INFO']) ) {
if ( $_SERVER['PATH_INFO'] == $_SERVER['SCRIPT_NAME'] )
$_SERVER['REQUEST_URI'] = $_SERVER['PATH_INFO'];
else
$_SERVER['REQUEST_URI'] = $_SERVER['SCRIPT_NAME'] . $_SERVER['PATH_INFO'];
}
// Append the query string if it exists and isn't null
if (isset($_SERVER['QUERY_STRING']) && !empty($_SERVER['QUERY_STRING'])) {
$_SERVER['REQUEST_URI'] .= '?' . $_SERVER['QUERY_STRING'];
}
}
require("index.php");
?>然後在web.config中新增一條規則,並將此規則置於規則集合的頂部:
<rule name="ChineseURL" stopProcessing="true"> <match url="/(tag|category)/(.*)" /> <action type="Rewrite" url="index2.php" /> </rule>
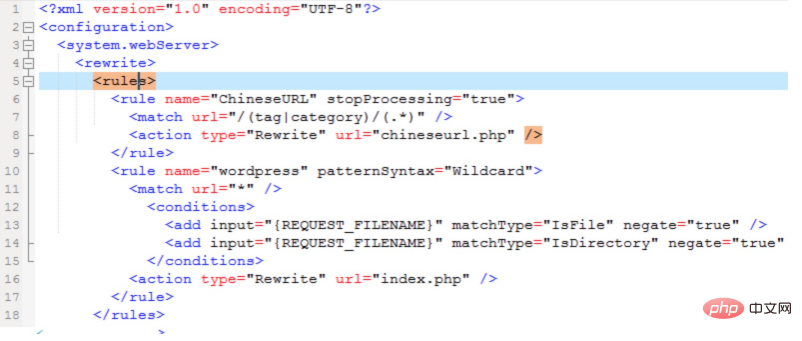
效果如下:

#如果WordPress 不是裝在根目錄,則需要更改「
以上方法只針對標籤和分類裡面的中文鏈接,如果您需要對網站的全部中文鏈接(比如文章、頁面等)進行轉化支持,那麼可以不用添加最後一步的web.config規則,只需要直接編輯web.config,將上圖裡面的 由於此方法是新index2.php文件,並配合偽靜態規則實現,所以不受WordPress更新升級影響,建議使用。
以上是Windows IIS 7.5 WordPress偽靜態中文連結404錯誤解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

