vscode小白快速入門教學(最全)
本文主要介紹vscode在工作中常用的快捷鍵及插件,目標在於提高工作效率

#零、快速入門
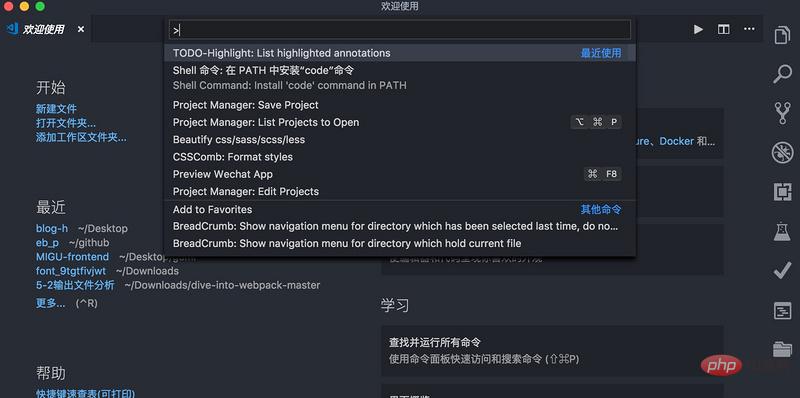
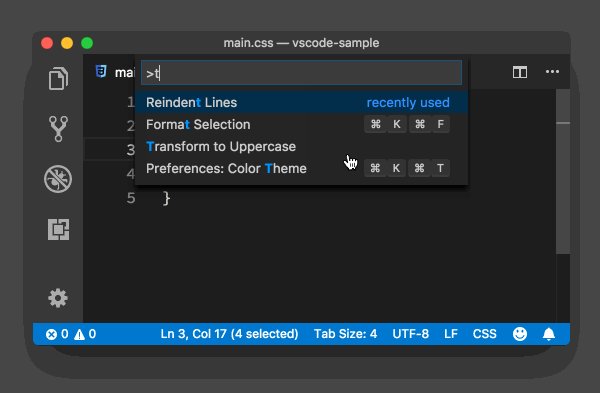
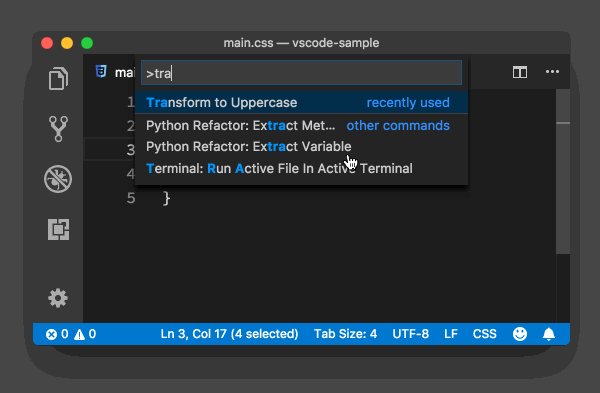
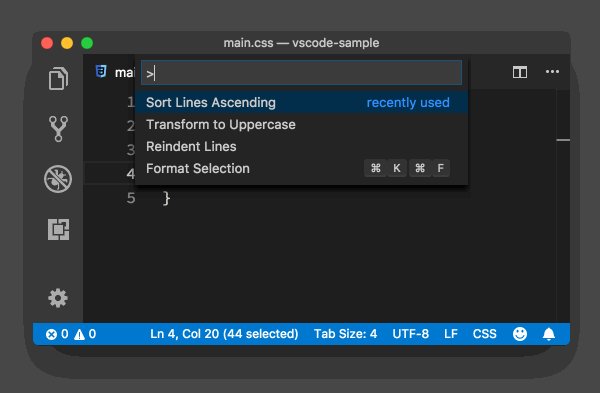
#有經驗的可以跳過快速入門或大致瀏覽一次。 【推薦學習:#1.指令面板##指令面板是vscode快速鍵的主要互動介面,可以使用f1或Cmd Shift P(win Ctrl Shift P)開啟。
在指令面板中你可以輸入指令進行搜尋(中英文都可以),然後執行。
命名面板中可以執行各種指令,包括編輯器自帶的功能和外掛程式提供的功能。
所以一定要記住它的快捷鍵Cmd Shift P

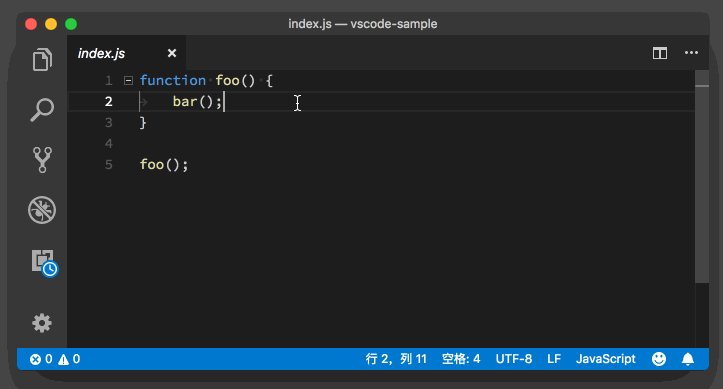
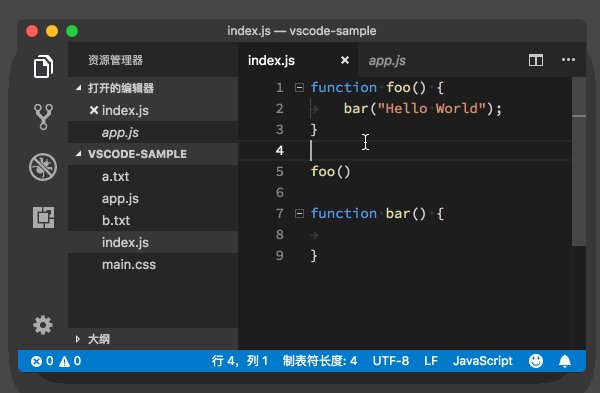
剛上手使用vscode時,建議要先把它當做一個文件編輯器(可以打字然後保存),等到有了一定經驗再去熟悉那些快捷鍵
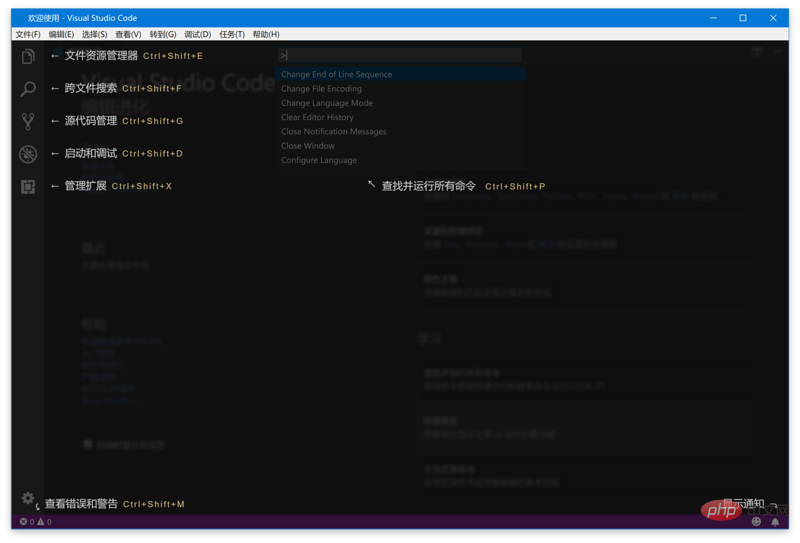
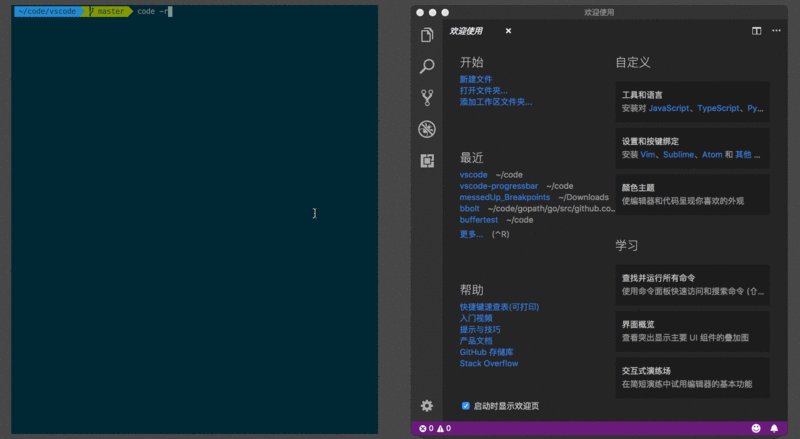
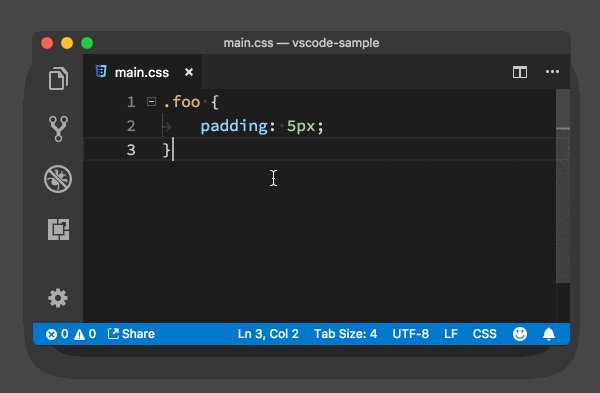
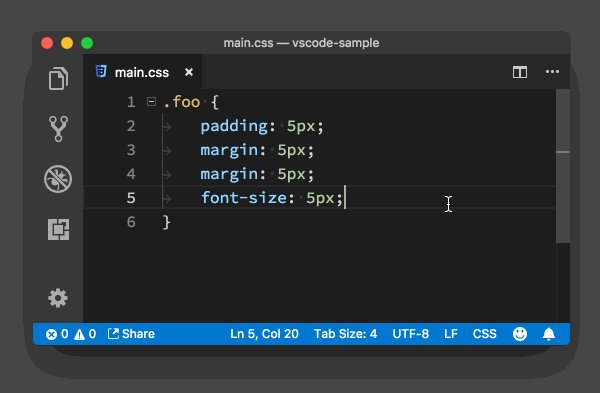
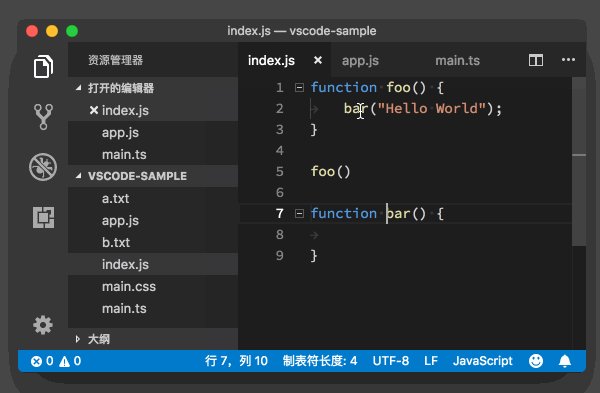
先來熟悉一下界面及快捷命令(不用記)

如果你是Windows用戶,安裝並重新啟動系統後,你就可以在命令列中使用code 或者code-insiders了,如果你希望立刻而不是等待重啟後使用,可以將VS Code 的安裝目錄添加到系統環境變量PATH中
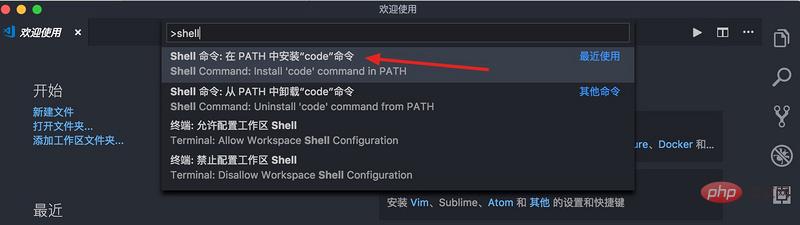
如果你是mac用戶,安裝後開啟命名面板Cmd Shift P,搜尋shell指令,點選在PAth中安裝code指令,然後重新啟動終端機就ok了
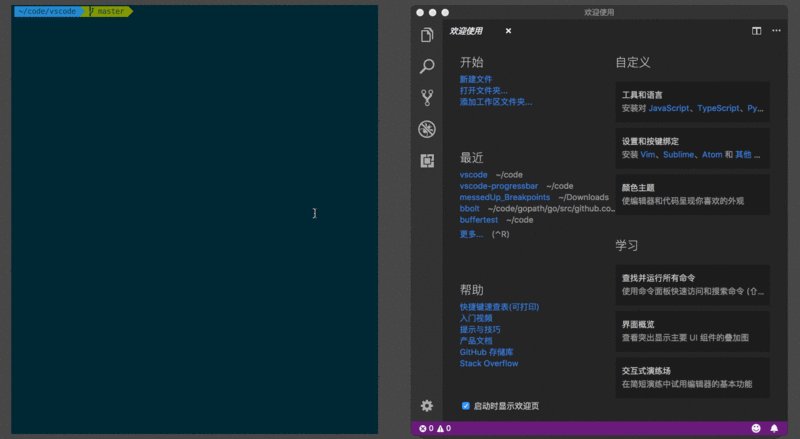
 最基礎的使用就是使用code指令打開文件或資料夾
最基礎的使用就是使用code指令打開文件或資料夾
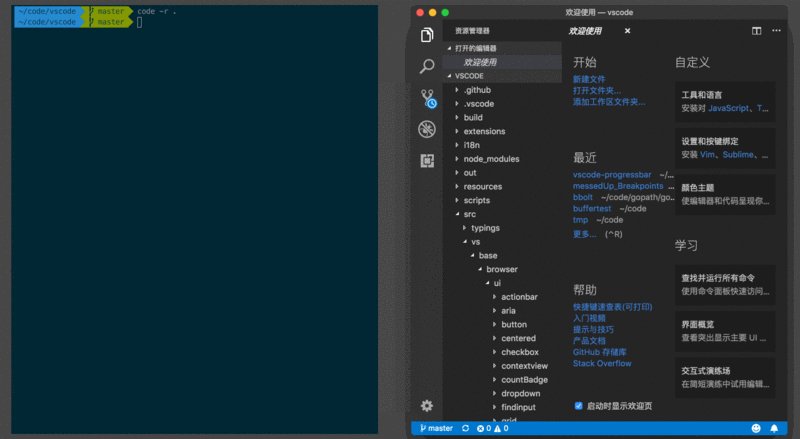
code 資料夾位址,vscode 就會在新視窗中開啟該資料夾
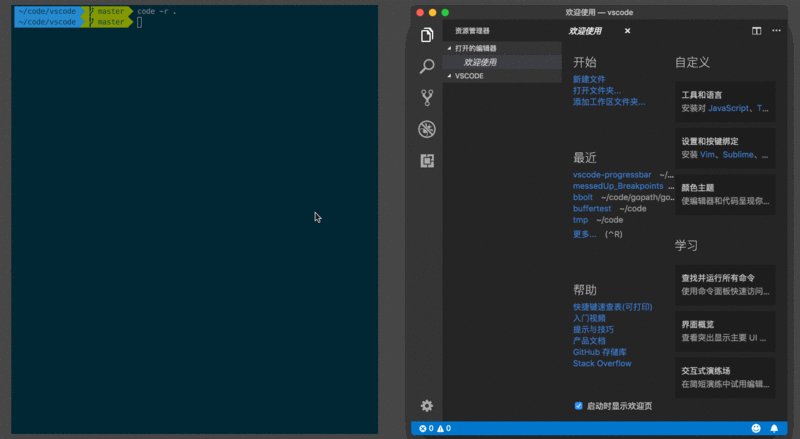
如果你希望在已經開啟的視窗開啟文件,可以使用-r參數
 vscode指令還有其他功能,例如檔案比較,開啟檔案跳到指定的行和列,如有需要自行百度:bowing_woman:
vscode指令還有其他功能,例如檔案比較,開啟檔案跳到指定的行和列,如有需要自行百度:bowing_woman:
注意:
在繼續看文章之前記住記住打開命令面板的快捷鍵Cmd shift P(win下是Ctrl shift p)
一、程式碼編輯windows下的快捷鍵放在括號裡
#遊標的移動「基礎
移到行首Cmd 左方向鍵(win Home)移到行尾Cmd 右方向鍵(win End)移到文件的開頭和結尾Cmd 上下方向鍵(win Ctrl Home/End)
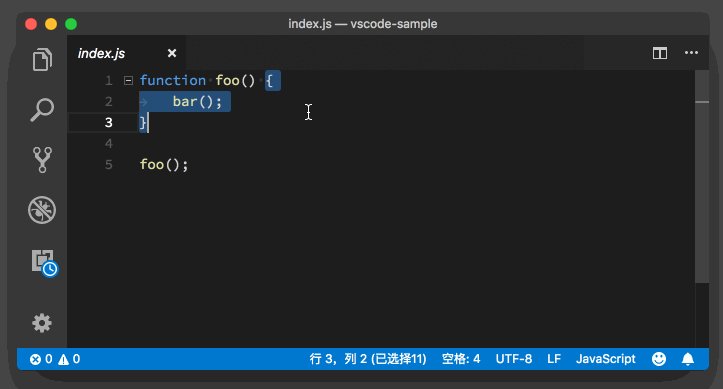
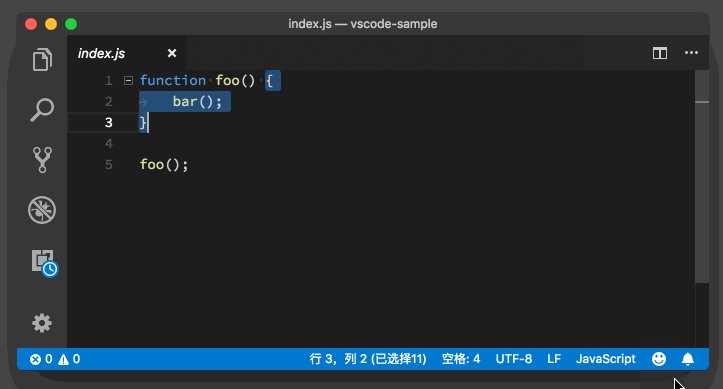
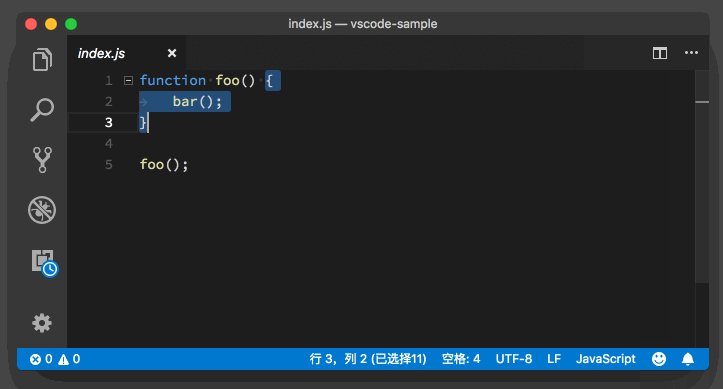
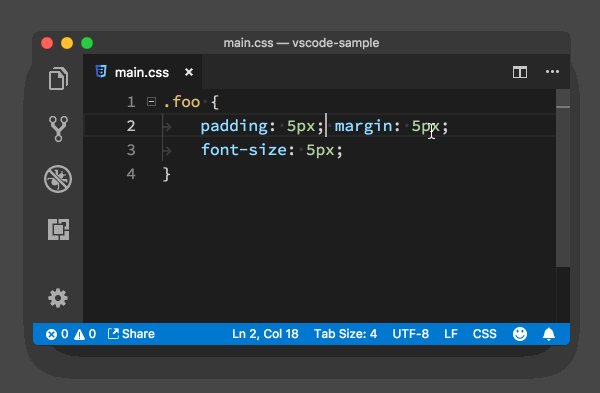
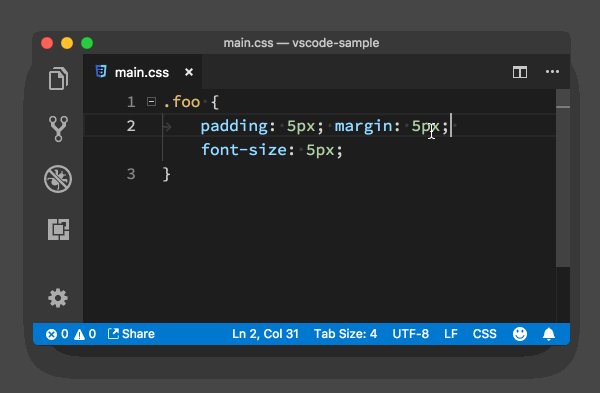
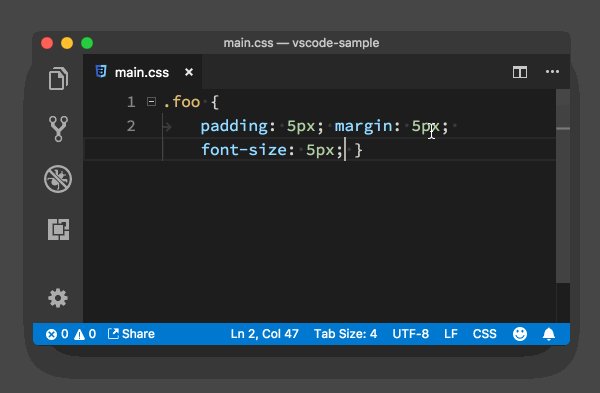
在花括號{}左右之間跳到Cmd Shift (win Ctrl Shift )
進階


##回到上一個遊標的位置,Cmd U(win Ctrl U) 非常有用,有時候vue文件,你改了html,需要去下面改js,改完js又需要回去,這時候Cmd U直接回在不同的文件之間回到上一個遊標的位置Control - (win 沒測試,不知道),你改了a文件,改了b文件之後想回到a文件繼續編輯,mac使用controls -


新增註解
註解有兩種形式,單行註解和區塊註解(在js中,單行註解//,區塊註解/ **/)
單行註解Cmd /(win Ctrl /)
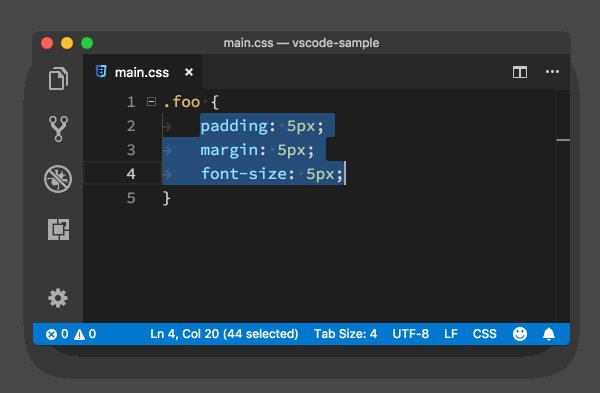
區塊註解Option Shift A
注意:不同語言使用的註解不同
##二、程式碼格式
程式碼格式化
對整個文件進行格式化:Option Shift F (win Alt Shift F),vscode會根據你使用的語言,使用不同的外掛程式進行格式化,記得下載對應格式化的外掛程式
對選取程式碼進行格式化: Cmd K Cmk F win(Ctrl K Ctrl F)程式碼縮排
真個文件進行縮排調節,使用Cmd Shift P開啟命令面板,輸入縮排,然後選擇對應的命令
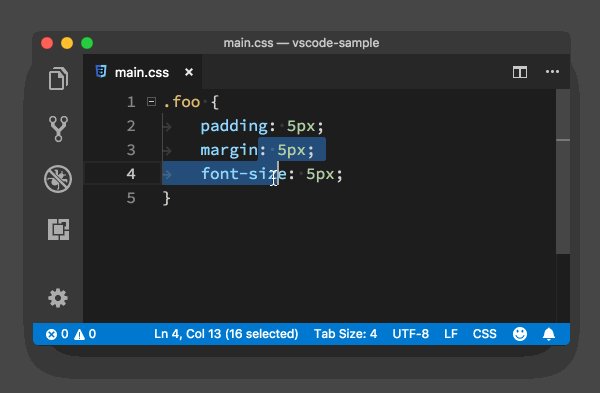
選取程式碼縮進調節:Cmd ] Cmd [ 分別是減少和增加縮排(win 下不知道,自行百度)
三、一些小技巧
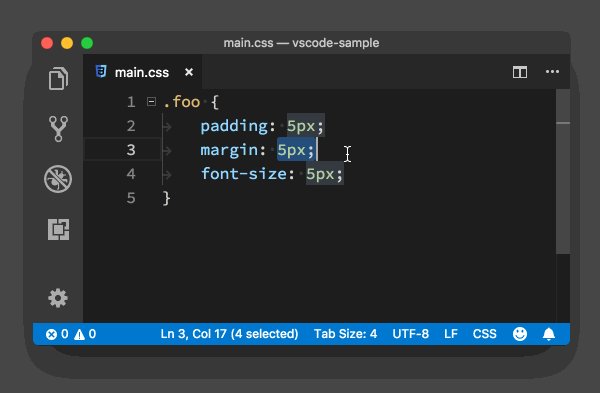
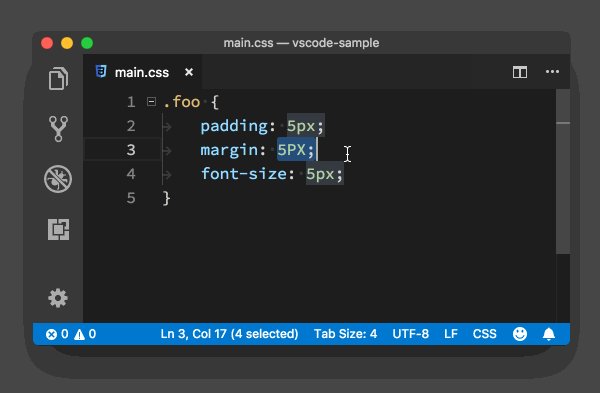
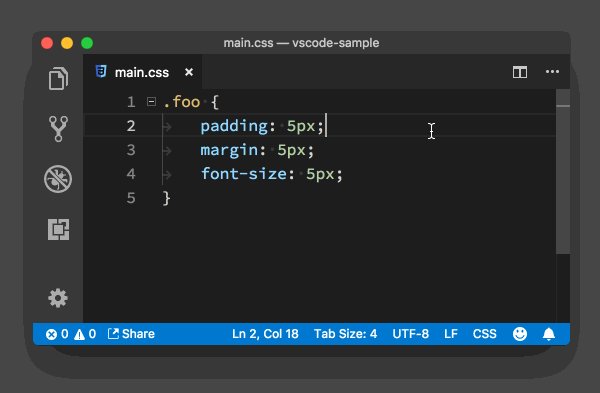
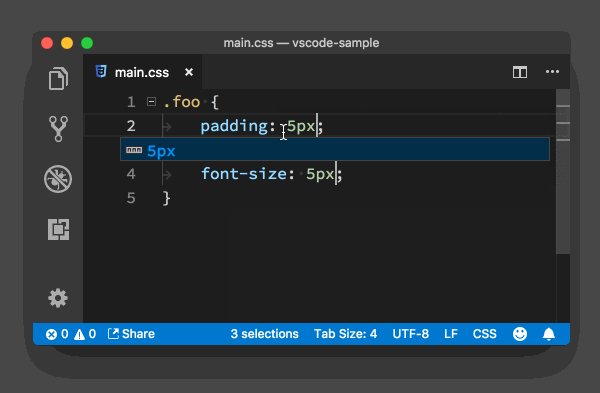
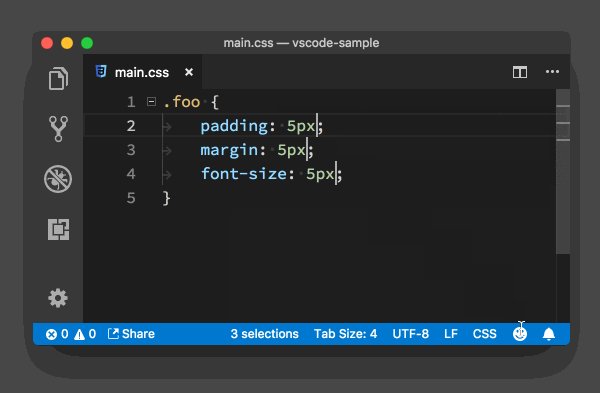
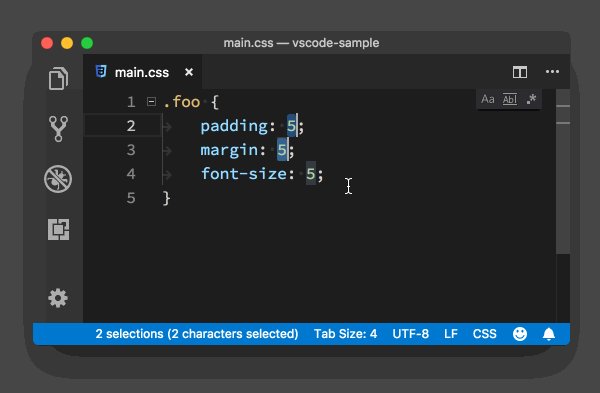
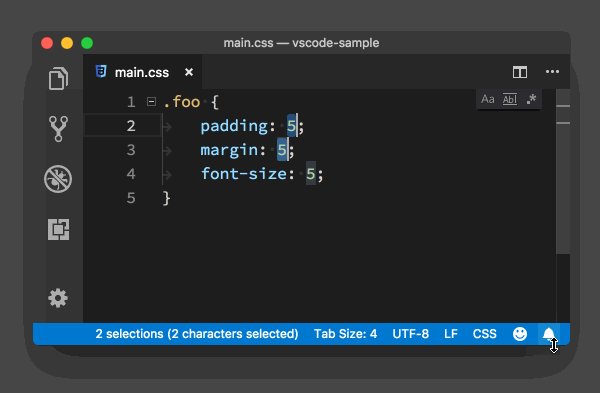
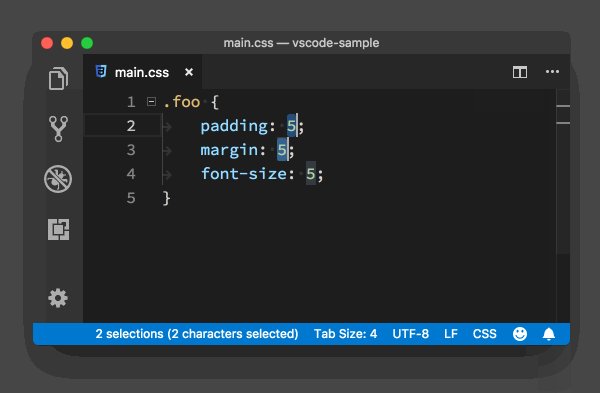
 調整字元的大小寫,選中,然後在命令面板輸入轉換為大寫或轉換為小寫
調整字元的大小寫,選中,然後在命令面板輸入轉換為大寫或轉換為小寫
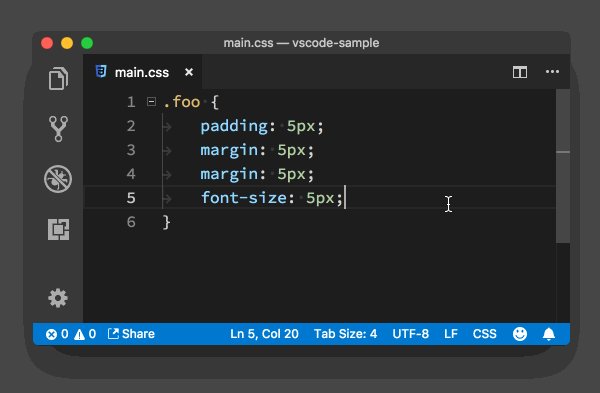
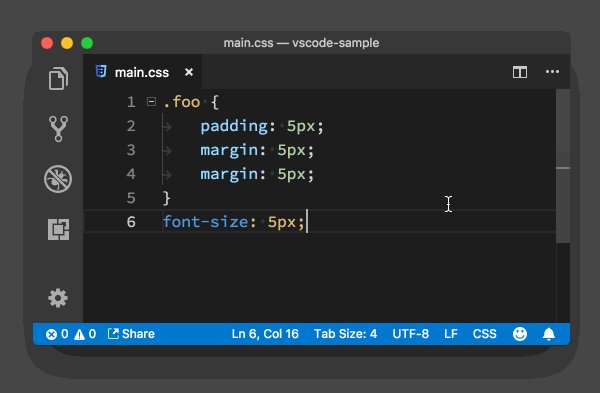
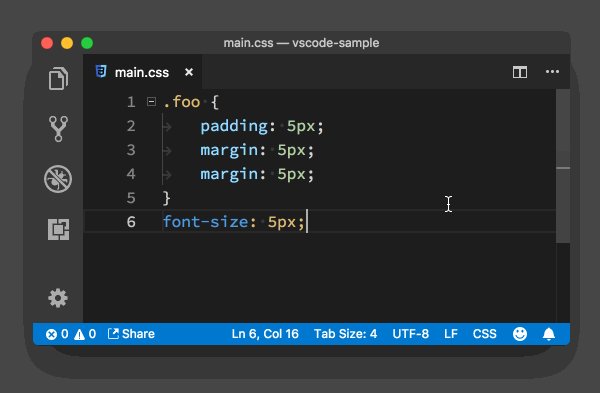
#合併程式碼行,多行程式碼合併為一行,Cmd J(win下方未綁定)
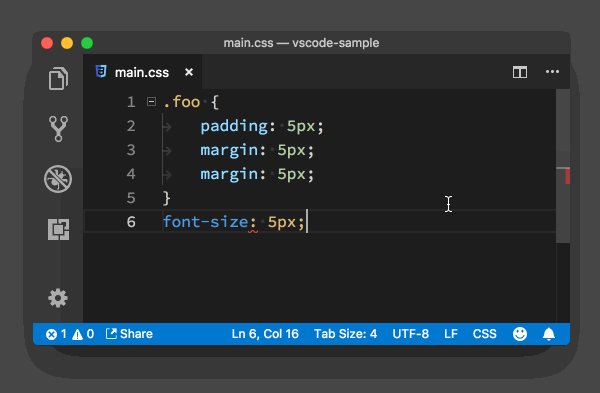
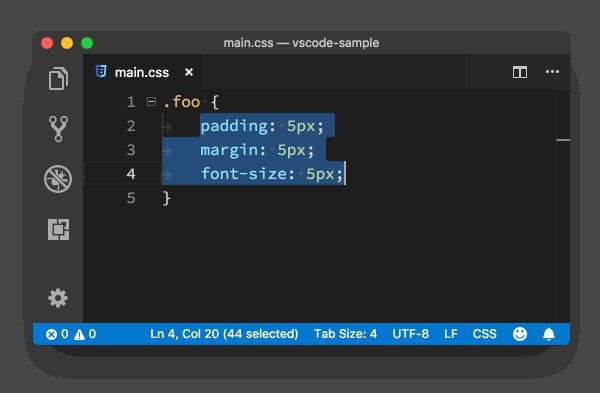
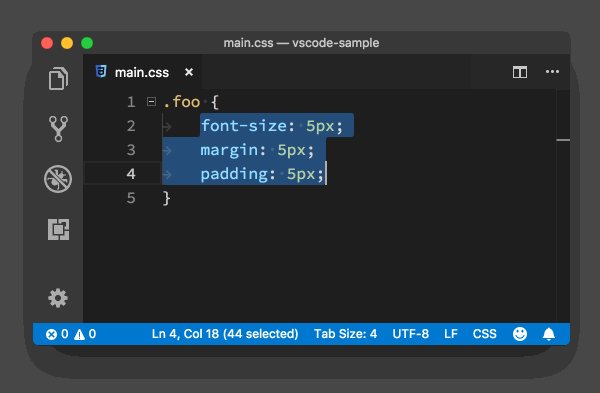
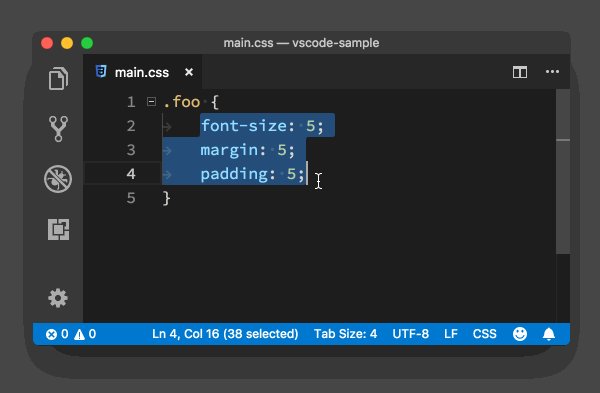
行排序,將程式碼行依照字母順序排序,無快捷鍵,調出指令面板,輸入依升序排序或依降序排序

#使用滑鼠:
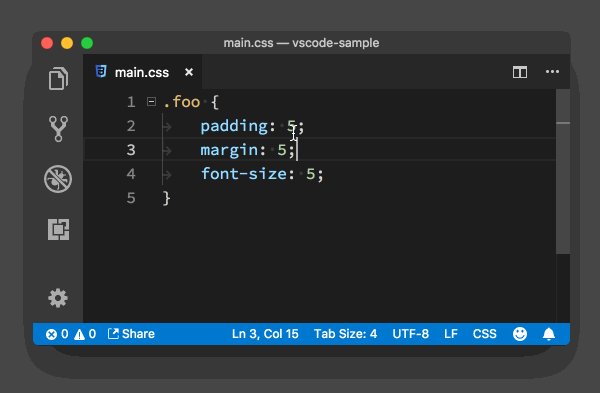
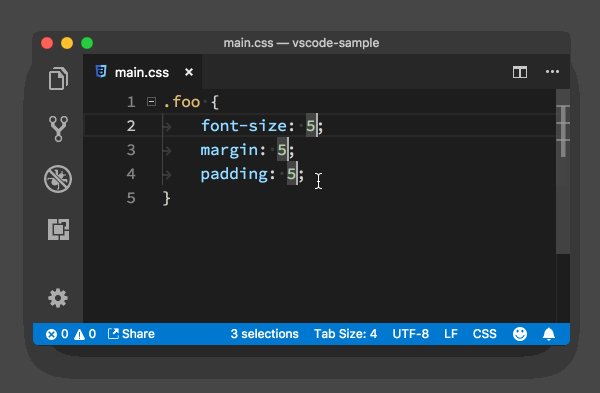
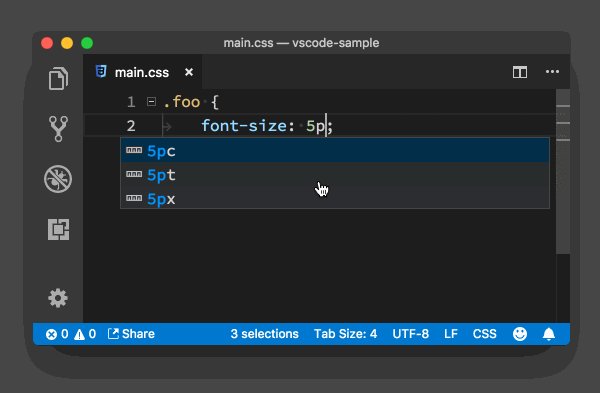
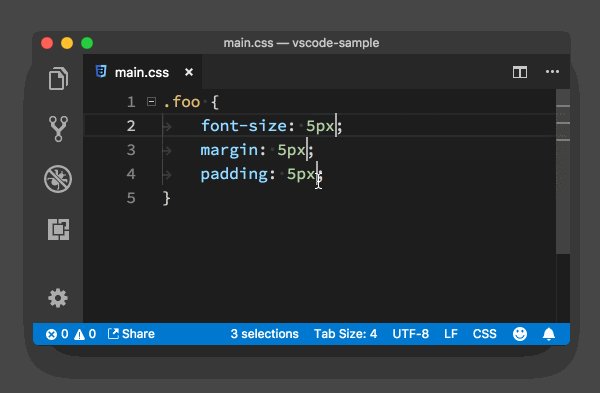
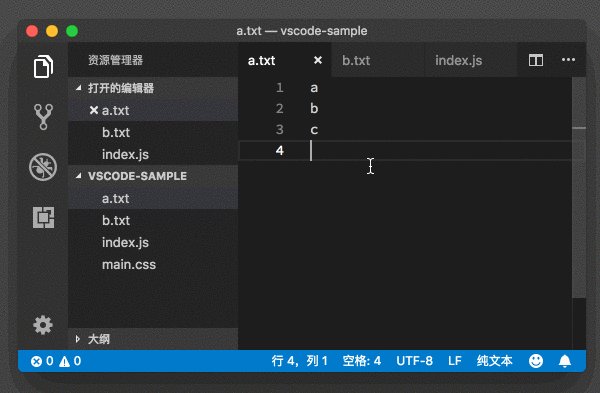
按住Option(win Alt) ,然後用滑鼠點,滑鼠點在哪裡哪裡就會出現一個遊標

#快速指令
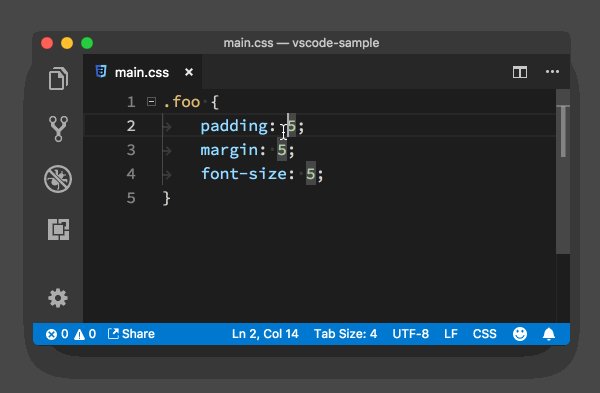
Cmd D (win Ctrl D) 第一次按下時,它會選取遊標附近的單字;第二次按下時,它會找到這個單字第二次出現的位置,建立一個新的遊標,並且選中它。 (註:cmd-k cmd-d 跳過目前的選擇)Option Shift i (win Alt Shift i) 首先你要選取多行程式碼,然後按Option Shift i,這樣做的結果是:每一行後面都會多出來一個遊標
#撤銷多重遊標
使用Esc 撤銷多遊標 滑鼠點選撤銷
滑鼠點選撤銷

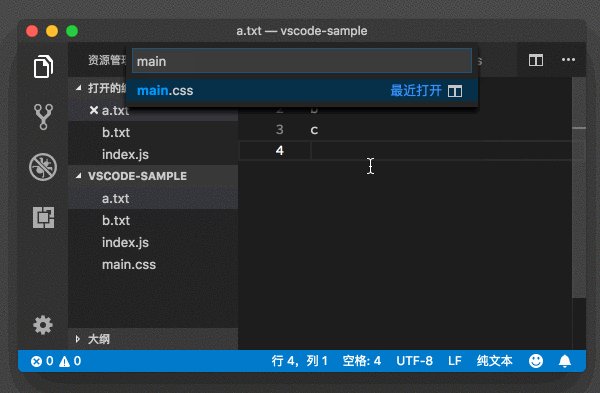
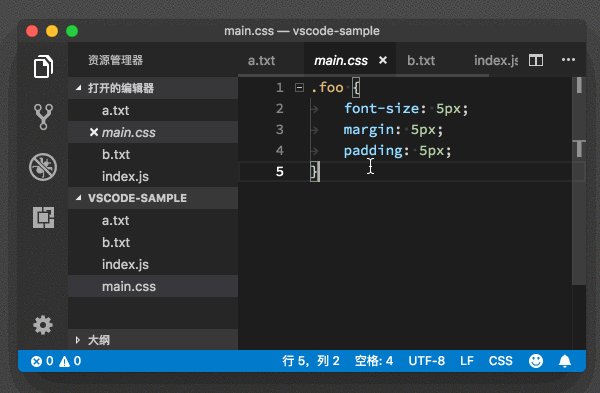
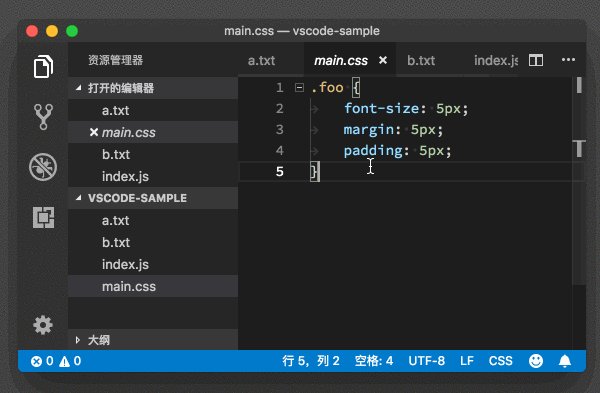
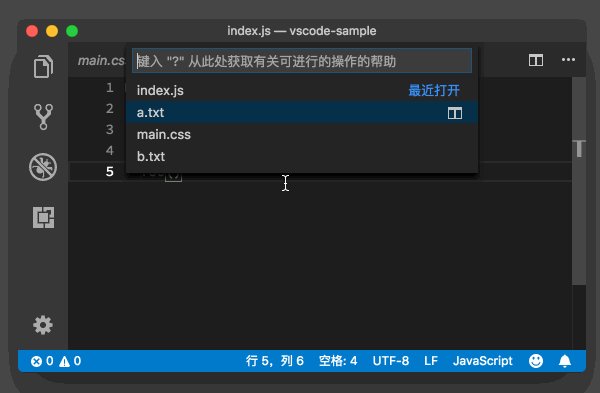
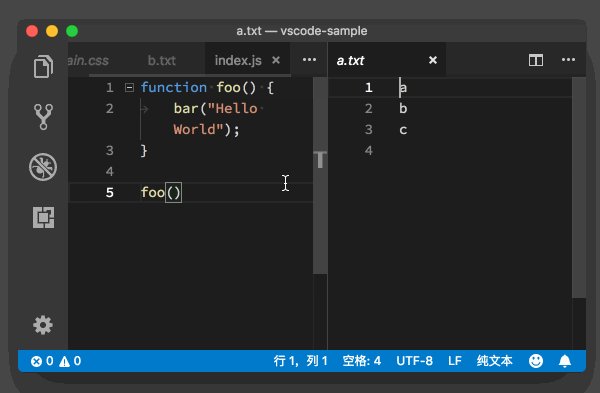
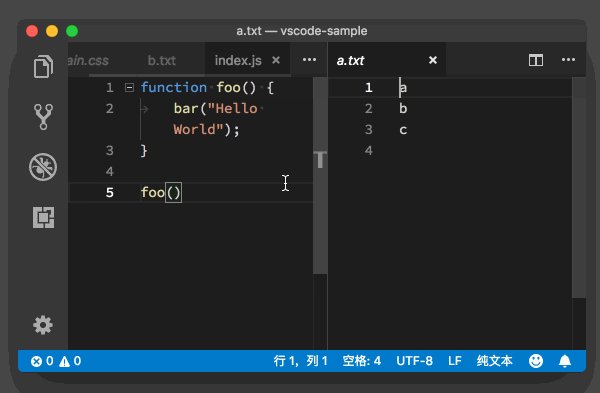
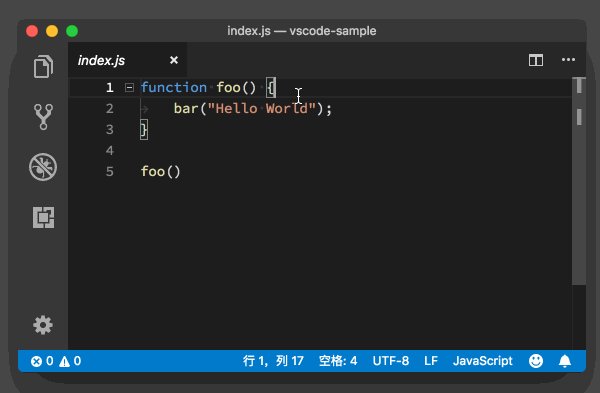
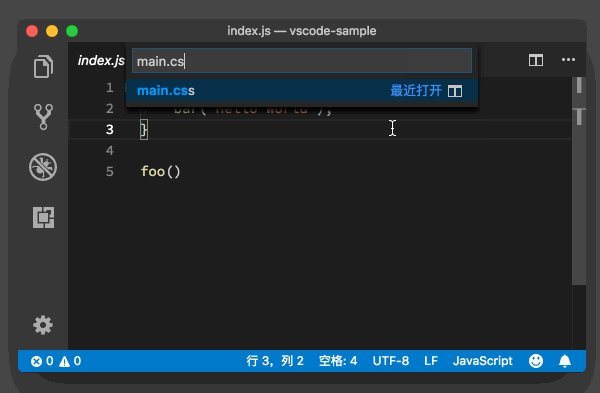
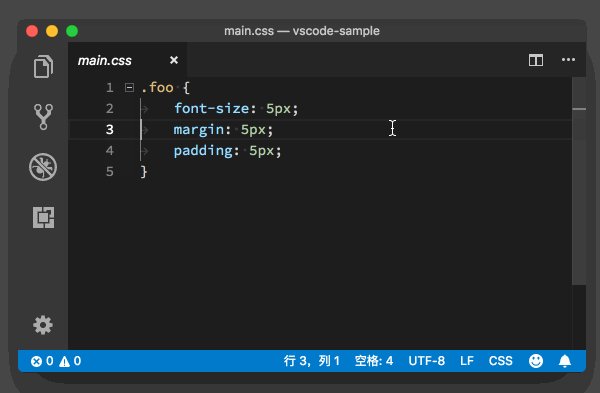
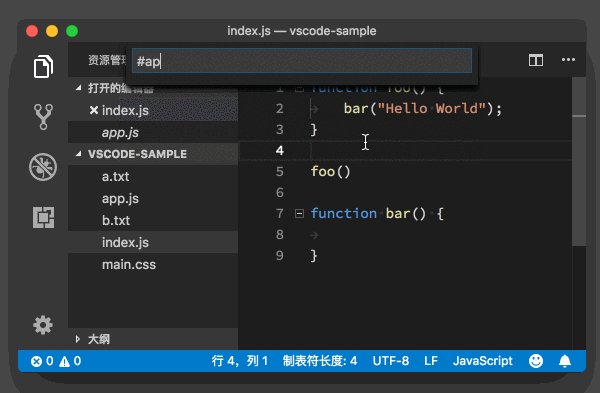
快速開啟檔案
Cmd P (win Ctrl P)輸入你要打開的檔名,回車打開
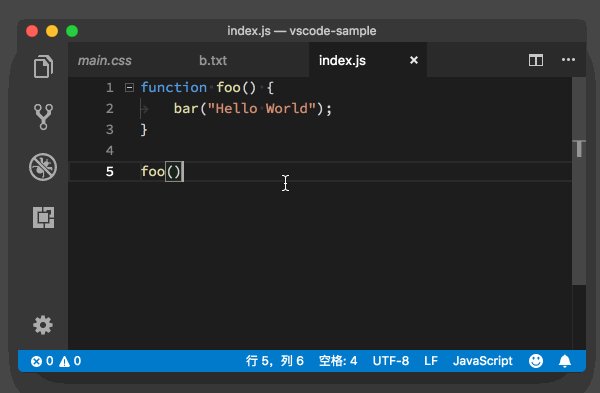
這裡有個小技巧,選中你要打開的檔案後,按Cmd Enter,就會在一個新的編輯器視窗開啟(視窗管理,見下文)

在tab不同的檔案間切換,cmd shift []
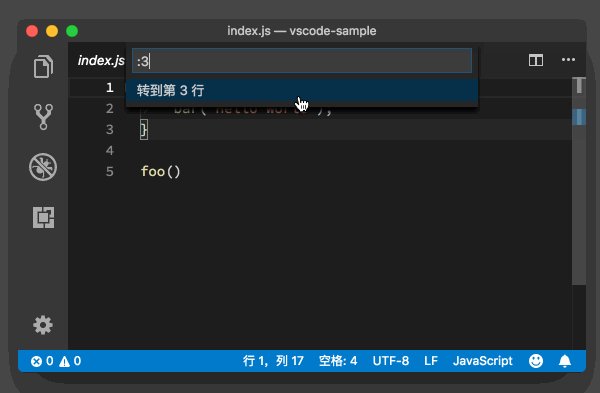
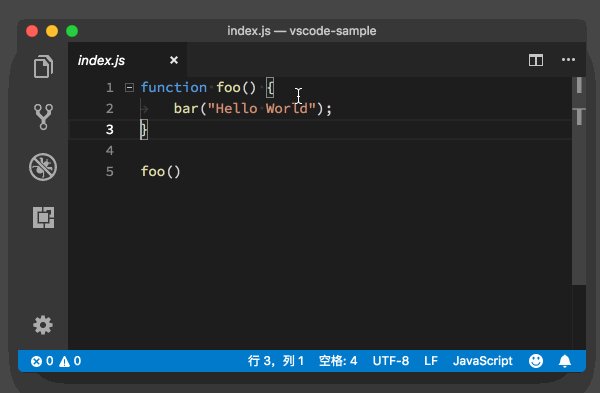
 行跳
行跳
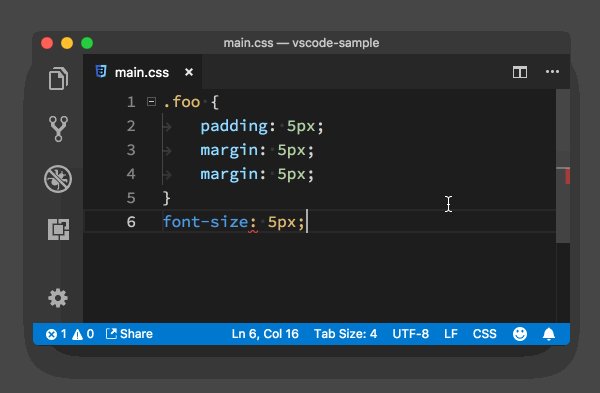
加入瀏覽器報了個錯,錯誤在53行,如何快速跳到53行
Ctrl g 輸入行號如果你想跳到某個檔案的某一行,你只需要先按下“Cmd P”,輸入檔名,然後在這之後加上“:”和指定行號即可。

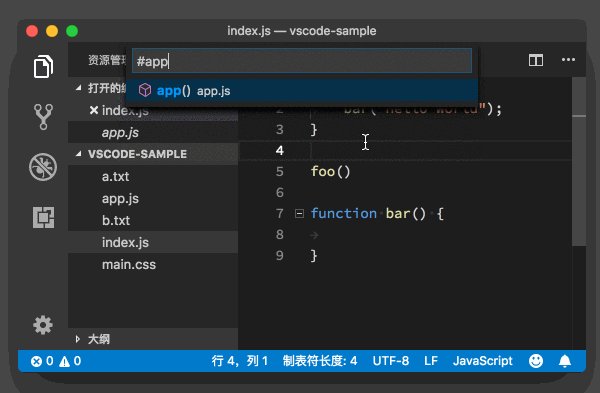
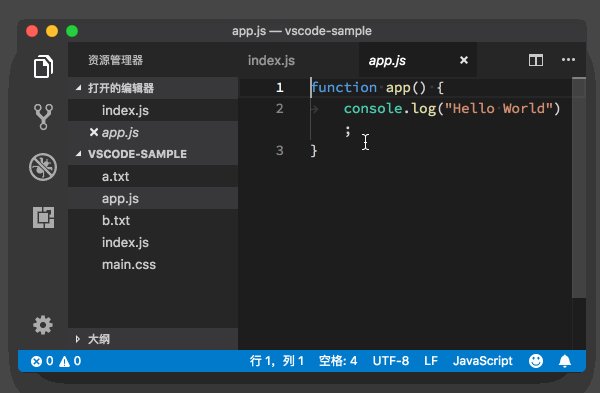
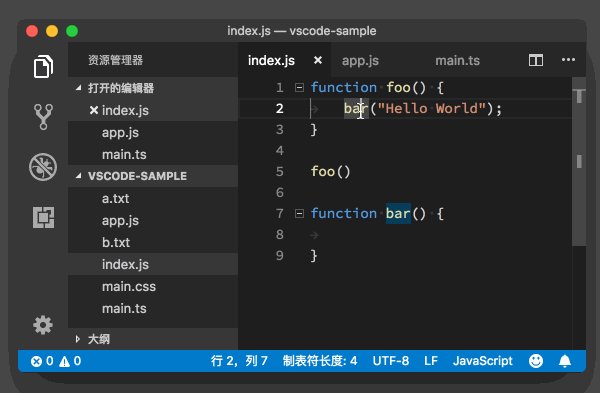
符號跳轉
符號可以是檔名、函數名,可以是css的類別名稱
Cmd Shift O(win Ctrl Shift o) 輸入你要跳轉的符號,回車進行跳轉
win下輸入Ctrl T,可以在不同檔案的符號間進行搜尋跳轉
#定義(definition)和實作(implementation)處#########f12跳到函數的定義處######Cmd f12(win Ctrl f12)跳到函數的實作處###################引用跳轉#######
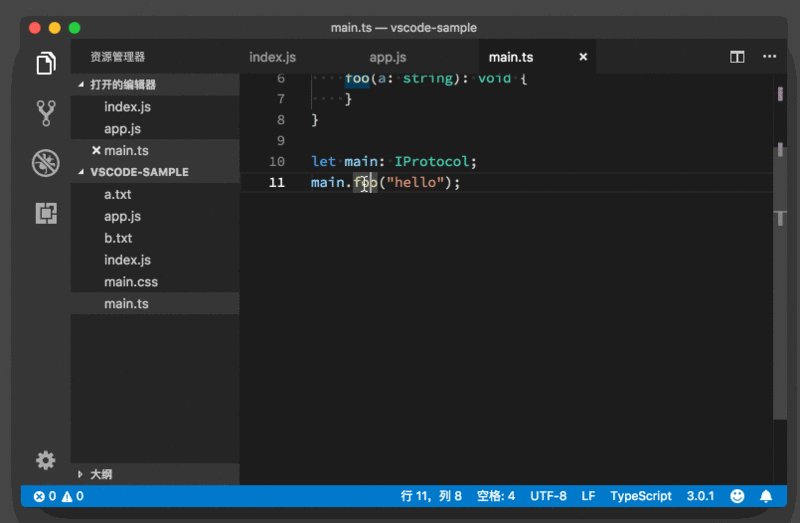
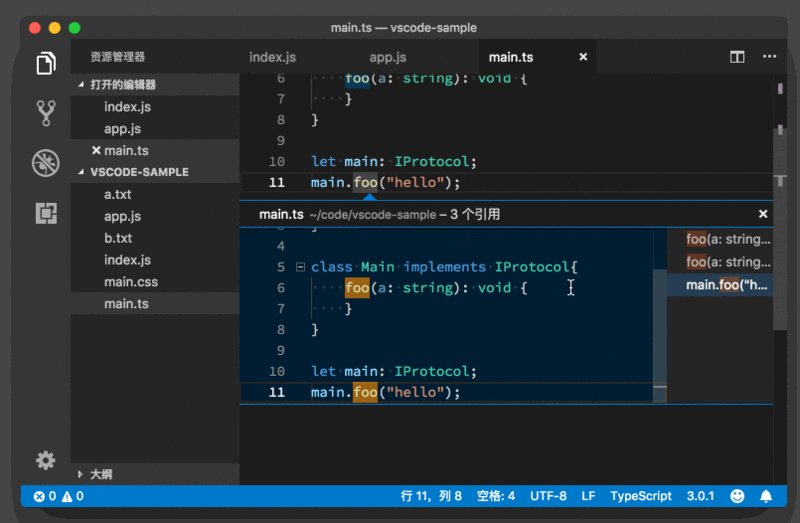
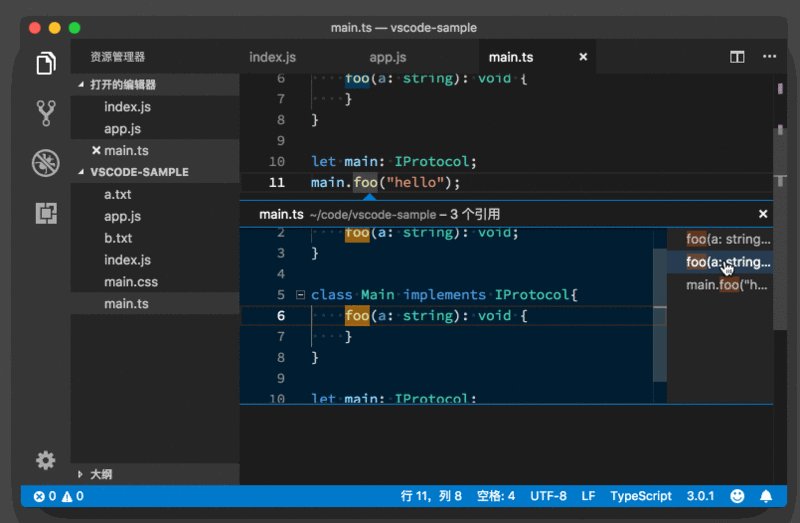
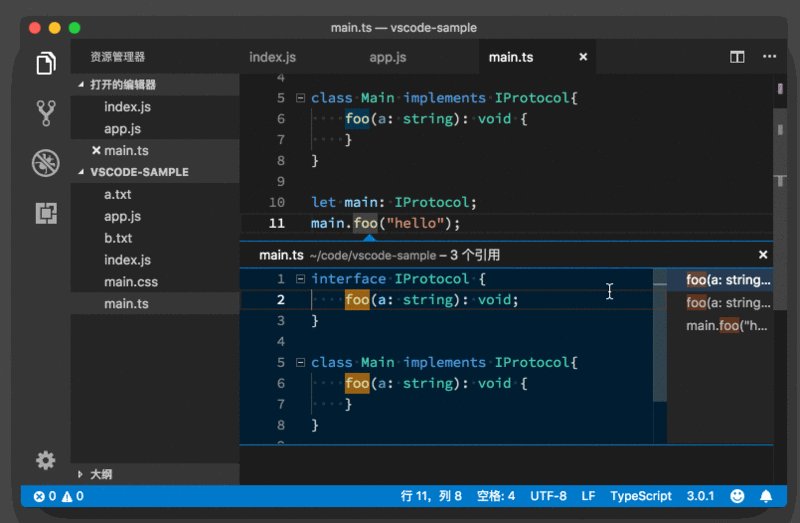
很多時候,除了要知道一個函數或類別的定義和實作以外,你可能還想知道它們被誰引用了,以及在哪裡被引用了。這時你只需要將遊標移到函數或類別上面,然後按下 Shift F12,VS Code 就會開啟一個參考清單和一個內嵌的編輯器。在這個引用清單裡,你選取某個引用,VS Code 就會把這個引用附近的程式碼展示在這個內嵌的編輯器裡。

六、程式碼重構
#當我們想要修改一個函數或變數的名字時候,我們只要把遊標放到函數或變數名上,然後按下F2,這樣這個函數或變數出現的地方就會被修改。
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是vscode小白快速入門教學(最全)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。
 vscode運行任務快捷鍵
Apr 15, 2025 pm 09:39 PM
vscode運行任務快捷鍵
Apr 15, 2025 pm 09:39 PM
在 VSCode 中運行任務:創建 tasks.json 文件,指定 version 和任務列表;配置任務的 label、command、args 和 type;保存並重新加載任務;使用快捷鍵 Ctrl Shift B (macOS 為 Cmd Shift B) 運行任務。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)






