
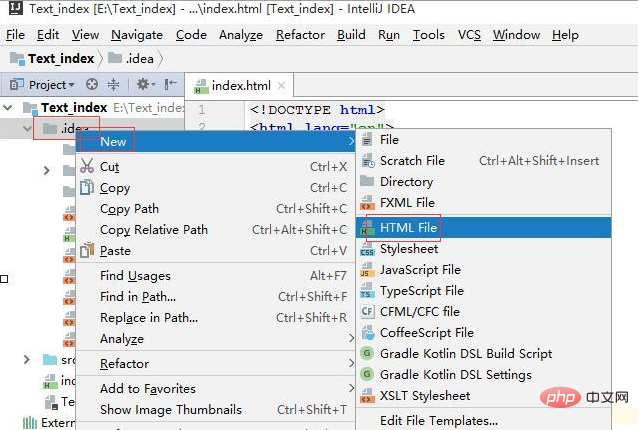
1、開啟IDEA,新一個HTML 檔案:

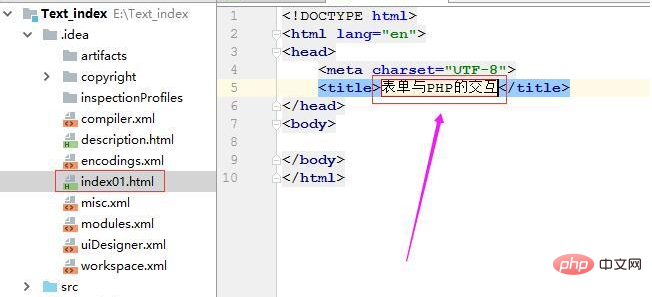
#我將它命名為index01
我們修改表單的標題:

2、接下來,建立表單:
首先是顯示使用者名稱和密碼,分別為其指定name(後面會用到)

在這裡,我們在建立表單時,指定了兩個屬性:
action:表示表單提交的伺服器位址;
method:表示提交的方式,有兩種,分別為get和post(在下面做詳細介紹);
3、接下來,我們插入一個提交的按鈕,並進行提交操作:

相關推薦:《php入門教學》
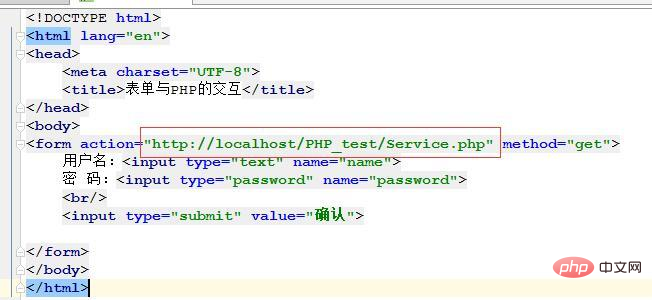
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单与PHP的交互</title>
</head>
<body>
<form action="" method="get">
用户名:<input type="text" name="name">
密 码:<input type="password" name="password">
<br/>
<input type="submit" value="确认">
</form>
</body>
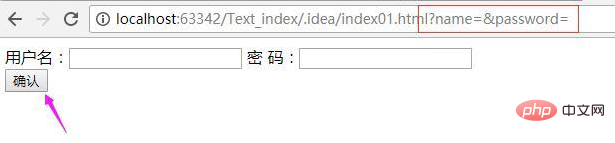
</html>如上圖,點擊確認按鈕後,網址列中取到了name和password的值為空(這個name和password是在插入標籤時,指定的name屬性);
這樣的話,我們的一個表單就創建成功了,只不過還沒有與伺服器進行互動。
4、接下來我們要與伺服器進行交互,建立一個伺服器;
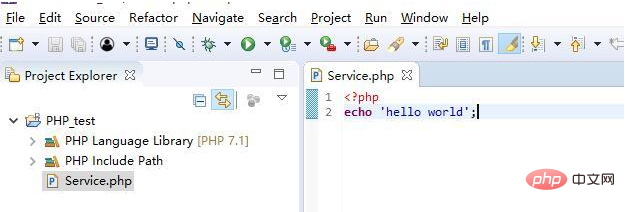
開啟eclipse,以我們前面使用的Service.php為例,

#運行結果為在網頁輸出hello world

#如上圖,我們需要把運行結果中的位址,拷貝到IDEA中的HTML檔案中創建表單時的action屬性中,表示透過這個位址來存取伺服器。

再次運行HTML文件,並點擊確認按鈕:

#運行結果則跳到了PHP的運行環境當中,並回傳PHP的運行結果,這樣就初步完成了PHP與HTML的交互。
那麼接下來我們對PHP環境中的腳本進行一下整理:
在eclipse當中修改腳本如下:
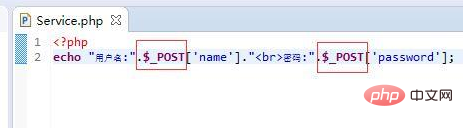
<?php echo "用户名:".$_GET['name']."<br>密码:".$_GET['password'];
這裡的程式碼是PHP當中的語法,其中:
. 表示字串的連接;
$_get['name']:這裡使用的get方法,是因為在HTML中,我們在建立表單時,使用的是get方式;這裡的name和password是與HTML中對應的name屬性的值一致的。
更改完成以後,我們再次執行HTML,並輸入使用者名稱和密碼,如下:

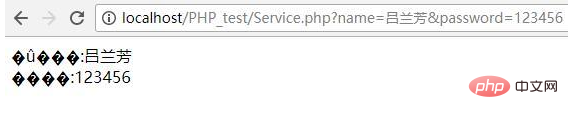
#點擊確認按鈕提交,結果如下:

可以看到,在運行時,出現了亂碼的情況,是因為字元集使用的問題,需要調整一下:
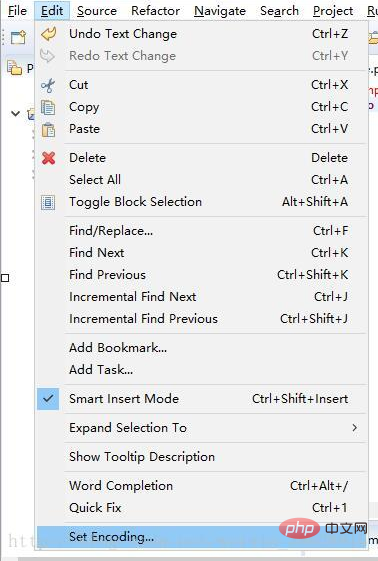
進入到eclipse當中,如下:

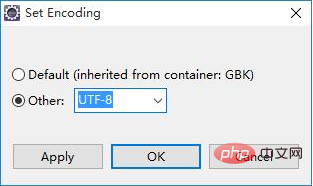
將字元集設定為utf-8

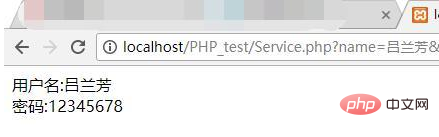
#再次執行HTML文件,得到下列結果:

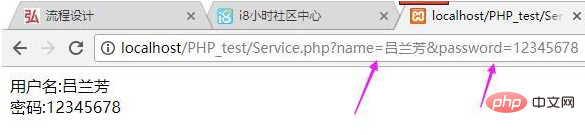
我們可以看到一個細節,在輸入了使用者名稱和密碼,點擊了確認按鈕進行提交操作以後,在網址列中,出現了我們所輸入的使用者名稱和密碼的訊息,如下:

這會對使用者的個人資訊案例造成威脅。那我們試著把提交方式改一下,前面我們使用的是get,我們現在改為post。
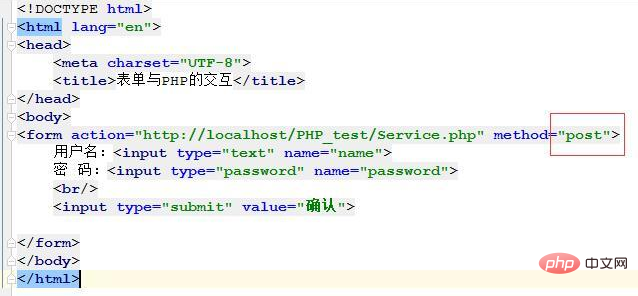
首先在HTML當中修改提交方式為post:

#然後修改eclipse中PHP腳本語言中的取值方式同樣也為post:

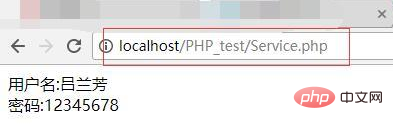
我們再運行一次:

#這裡我們看到,網址列中沒有再出現,使用者名稱和密碼的資訊了。這就是兩種提交方式的差別,在實際的應用過程中要加以區分。
post相對於get要安全很多。而且位址的長度不能太長,所以get長度會有限制,而post沒有。 post方式不能做資源定位,而get方式可以做資源定位。
以上是html表單與php怎麼連接的詳細內容。更多資訊請關注PHP中文網其他相關文章!
