
1、在選單中點選「檔案」選擇「新建」

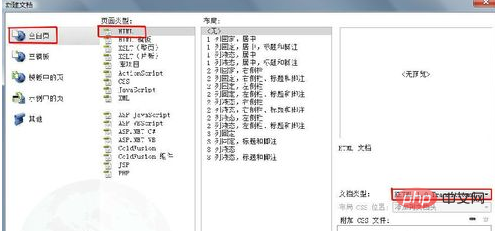
#2、在新文件窗口,選擇“空白頁”—“HTML”,文件類型選擇“XHTML1.0 transitional”,點選“建立”按鈕

3、將插入點放在文件中,然後在功能表列點選“格式”,在彈出的下拉式選單中選擇“CSS樣式”—“新建”

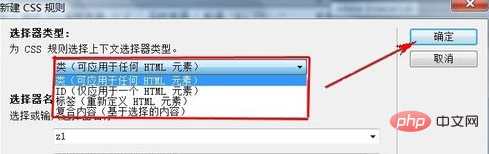
#4、在“ 新建CSS 規則” 對話方塊中,指定要建立的CSS 規則的選擇器類型:
若要建立一個可作為class 屬性套用於任何HTML 元素的自訂樣式,請從“ 選擇器類型” 彈出式選單中選擇“ 類別”選項,然後在「 選擇器名稱」 文字方塊中輸入樣式的名稱。
若要定義包含特定 ID 屬性的標籤的格式,請從「選擇器類型」彈出式功能表中選擇「ID」選項,然後在「選擇器名稱」文字方塊中輸入唯一 ID。
若要重新定義特定HTML 標籤的預設格式,請從「選擇器類型」彈出式功能表中選擇「標籤」選項,然後在「選擇器名稱」文字方塊中輸入HTML 標籤或從彈出式選單中選擇一個標籤

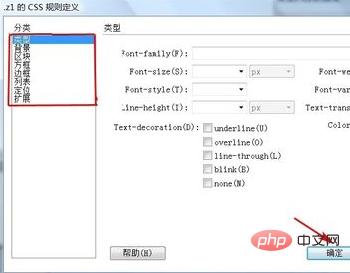
5、在「CSS規則定義」視窗中設定類型、背景、區塊、方框、邊框、清單、定位、護展中所需設定的參數,然後點選「確定」按鈕完成設定

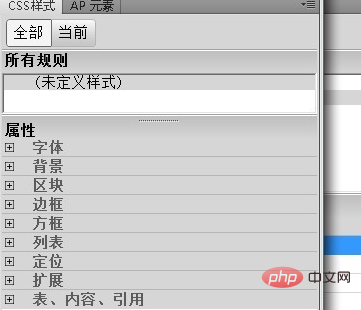
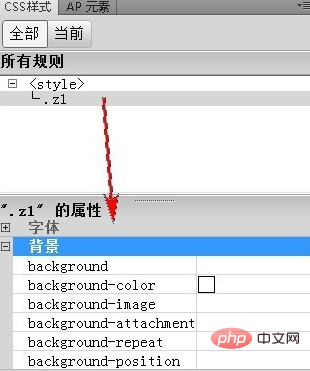
6、還可以在CSS樣式面板裡設定。將插入點放在文件中,在CSS樣式面板下方點選「新建CSS規則」圖示。再完成步驟6的設定

7、在CSS屬性裡設定類型、背景、區塊、方框、邊框、清單、定位、護展中所需設置的參數

推薦教學:CSS教學
#以上是dw如何新建css規則的詳細內容。更多資訊請關注PHP中文網其他相關文章!


