
ps怎麼把長圖切片?
把圖片素材拖曳到PS中。

再從工具列中,調出切片工具。

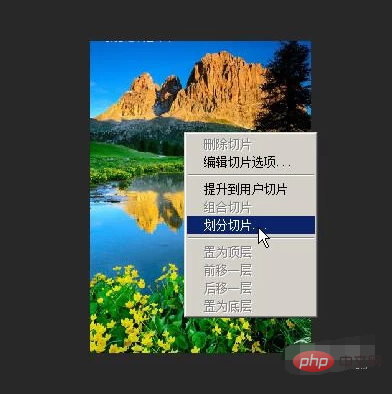
滑鼠放在畫布的圖片上,再右鍵,彈出選單再點:分割切片

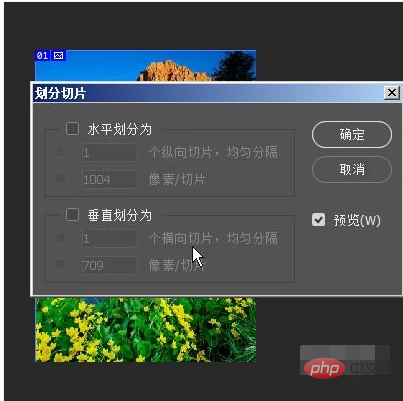
彈出了一個操作面板。再勾選:水平分割為

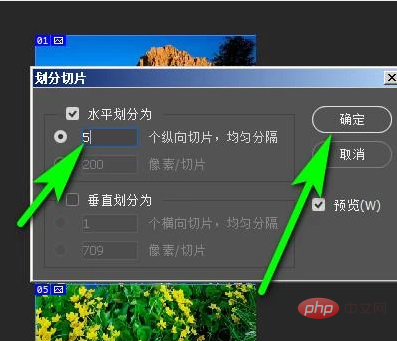
接著,在編輯框內輸入參數:5;再點確定。

再看畫布中的圖片,可以看到這長圖已分成5張小圖。接下來,我們執行儲存。按下快速鍵:SHIFT CTRL ALT S;調出儲存為web所有格式的操作面板。

接著,點選儲存按鈕,在彈出的對話方塊中,選擇儲存位址,再點儲存。在這裡,我設定為保存在電腦桌面上。

點擊儲存後,我們再回到桌面,再打開資料夾,就看到這5張小圖了。

以上是ps怎麼把長圖切片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

