Sublime Text3 Markdown 編輯 + 即時預覽
下面由sublime使用教學欄位來介紹如何用 Sublime 編輯 markdown,並在瀏覽器中即時預覽,希望對需要的朋友有所幫助!

說明
本文講的是如何用 Sublime 編輯 markdown,並在 瀏覽器 中即時預覽。
如果你想要的是在 Sublime 中即時預覽,這邊文章可能並不是很適用。
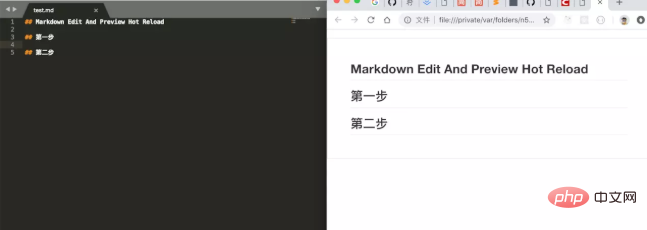
先來一張效果圖:

需要的外掛
● Markdown Editting
主要用來做Markdown 編輯時的語法高亮,視覺效果更好
● Markdown Preview
用來在瀏覽器中預覽效果
● LiveReload
熱載入
設定步驟
1、安裝Package Control(如果已安裝,請忽略此步驟)
1)開啟控制台
使用ctrl 或View -> show console` 開啟控制台。
2)複製下面程式碼到console 中(或去官網複製)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
2、安裝外掛程式
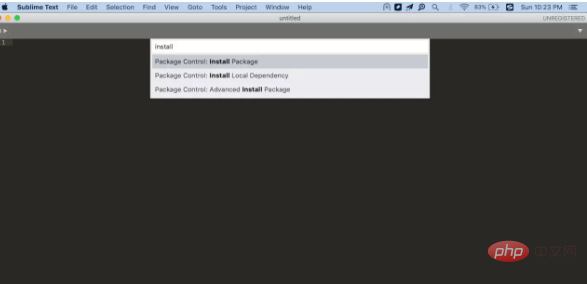
1)ctrl shift p 選擇Package Control: Install Packge

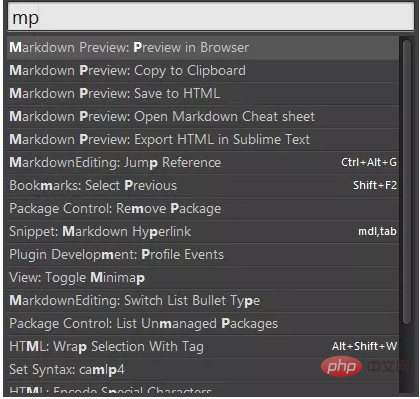
2)在外掛程式清單中,選擇搜尋markdown preview

3、修改設定項
1)將Markdown Preview 的enable_autoreload 設定為true開啟Preferences – Package Settings – Markdown Preview – Setting,在user 設定中新增:{
"enable_autoreload": true,
}4、設定預覽快速鍵
選擇 Preferences — Key Bindings-User,將下面的內容加入:{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }以上是Sublime Text3 Markdown 編輯 + 即時預覽的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 notepad檔太大打不開怎麼辦
Apr 08, 2024 am 03:15 AM
notepad檔太大打不開怎麼辦
Apr 08, 2024 am 03:15 AM
當 Notepad 檔案過大時,可以嘗試以下解決方案:使用其他文字編輯器,例如 Sublime Text,因為他們沒有檔案大小限制。將文件分割成較小的部分。透過註冊表編輯器啟用大文件支援。嘗試使用記事本++、WordPad 或 Microsoft Word 等替代方法開啟檔案。壓縮文件,然後使用存檔工具開啟。
 notepad怎麼讓文字列對齊
Apr 08, 2024 am 01:00 AM
notepad怎麼讓文字列對齊
Apr 08, 2024 am 01:00 AM
可使用三種方法在 Notepad 中實作文字列對齊:1、使用製表符;2、使用空格並手動調整;3、使用第三方工具(如 Notepad++、Sublime Text)提供自動對齊功能。
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 手機html檔案怎麼打開
Apr 05, 2024 am 08:06 AM
手機html檔案怎麼打開
Apr 05, 2024 am 08:06 AM
可在手機上開啟 HTML 檔案的方法包括:使用預設瀏覽器,在網址列輸入檔案路徑或 URL。使用檔案總管,導覽至文件位置並點選 HTML 檔案。下載文字編輯器,導覽至文件位置並雙擊 HTML 檔案。從應用程式商店下載 HTML 檢視器,導覽至檔案位置並點選 HTML 檔案。






