HTML Server-Sent 事件
html
Server-Sent 事件允許網頁從伺服器獲得更新。

Server-Sent 事件- One Way Messaging
Server-Sent 事件指的是網頁自動從伺服器取得更新。 ( 建議學習:html教學 )
#以前也可能做到這一點,前提是網頁必須詢問是否有可用的更新。透過 Server-Sent 事件,更新能夠自動到達。
例如:Facebook/Twitter 更新、股價更新、新的部落格文章、賽事結果,等等。
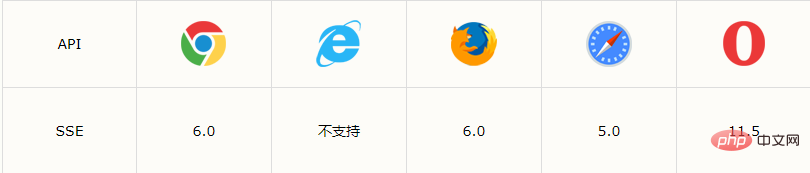
瀏覽器支援
表格中的數字指示完全支援 server-sent 事件的首個瀏覽器。

接收Server-Sent 事件通知
#EventSource 物件用於接收伺服器傳送事件通知:
實例
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};登入後複製
範例解釋:
建立一個新的EventSource 對象,然後規定發送更新的頁面的URL(本例中是"demo_sse .php")
每當接收到一次更新,就會發生onmessage 事件
當onmessage 事件發生時,把已接收的資料推入id 為"result" 的元素中
偵測Server-Sent 事件支援
在TIY 實例中,我們寫了一段額外的程式碼來偵測伺服器傳送事件的瀏覽器支援:
if(typeof(EventSource) !== "undefined") {
// 是的!支持服务器发送事件!
// 一些代码.....
} else {
// 抱歉!不支持服务器发送事件!
}登入後複製
以上是HTML Server-Sent 事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















